Bootstrap Switch Toggle
Introduction
Each and every day| Every day} we spend basically comparable time employing the Internet on our computers and mobile phones. We got so used to all of them so in fact, several common concerns coming from the everyday discussions get transferred to the phone and gain their responses as we keep on contacting yet another real world man-- as if it is planning to rain today or just what time the movie launches. So the smart phones with the convenience of having a bunch of explanations in your pocket certainly got a component of our life and together with this-- their structured for supplying easy touch navigating throughout the web and changing different setups on the device in itself with the same as the real life objects graphical user interface just like the hardware switches designated switch controls.
These particular are simply just plain checkboxes under the hood however format somehow closer to a reality hardware makes it far more user-friendly and pleasant to work with considering that there actually might possibly exist a man or woman unknowning just what the thick in a container implies however there is nearly none which have certainly never turned the light turning up the Bootstrap Switch Class. ( additional hints)
How you can utilize the Bootstrap Switch Class:
Given that when anything goes confirmed to be functioning in a sphere it commonly gets likewise transferred to a very similar one, it is certainly type of natural from a while the requirement of employing this sort of Bootstrap Switch Form appearance to the checkboxes in our standard HTML pages likewise-- needless to say within essentially restricted situations whenever the entire design line appears using this specific element.
Whenever it approaches one of the most famous framework for generating mobile friendly web pages-- its fourth edition which is currently in alpha release will most likely include a number of native classes and scripts for carrying out this job still, as far as knowned this is however in the to do listing. But there are really some helpful 3rd party plugins which can help you get this appearance effortlessly. In addition a number of developers have offered their process as markup and designing instances around the web.
Over here we'll look at a 3rd party plugin having helpful style sheet and a script file which in turn is really customizable, user-friendly and most significantly-- quite well recorded and its web page-- full of clear instance snippets you can easily utilize just as a launching stage for getting familiar with the plugin better and subsequently-- obtaining exactly what you thought about for designating your form controls at the start. However like usually-- it is simply a give and take game-- exactly like the Bootstrap 4 framework itself you'll have to pay some time becoming familiar with the thing, checking out its own opportunities just before you lastly make a decision of it is undoubtedly the one for you and the way exactly to employ things that you need with its support.
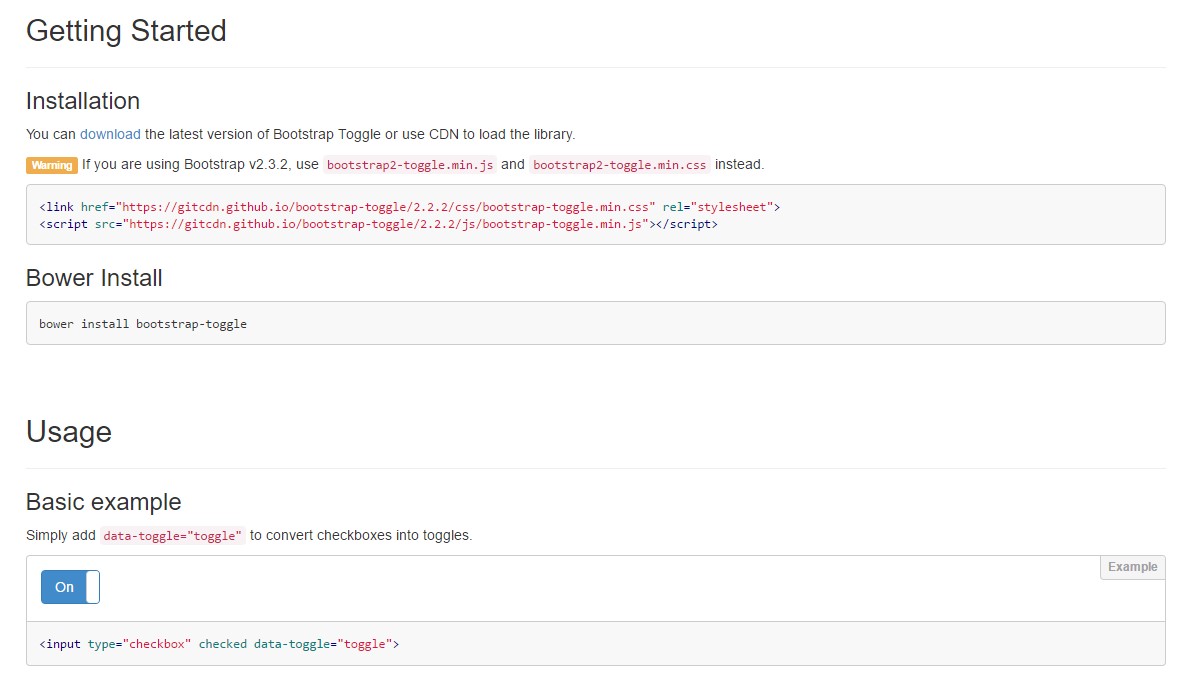
The plugin is named Bootstrap Toggle and go back form the first editions of the Bootstrap system progressing along with them so in the main web page http://www.bootstraptoggle.com you will definitely as well find several the past Bootstrap versions guidelines along with a download web link to the styles heet and the script file needed for incorporating the plugin in your projects. These files are simply also hosted on GitHub's CDN so in case you select you have the ability to additionally employ the CDN links which are also presented. ( more info)
Toggle states delivered by Bootstrap switches
Put in
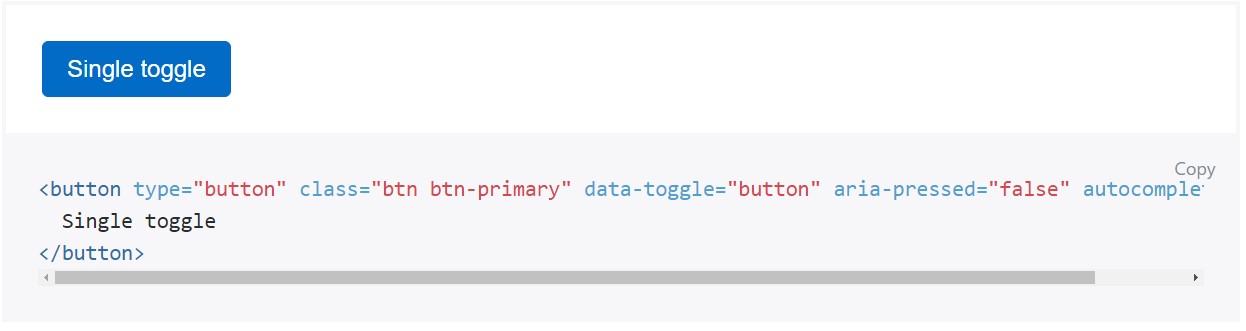
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is actually a great idea providing the style sheet link in your webpages # tag plus the # - in the end of web page's # to get them load exactly while the whole entire web page has been read and presented.
Check several video clip information about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

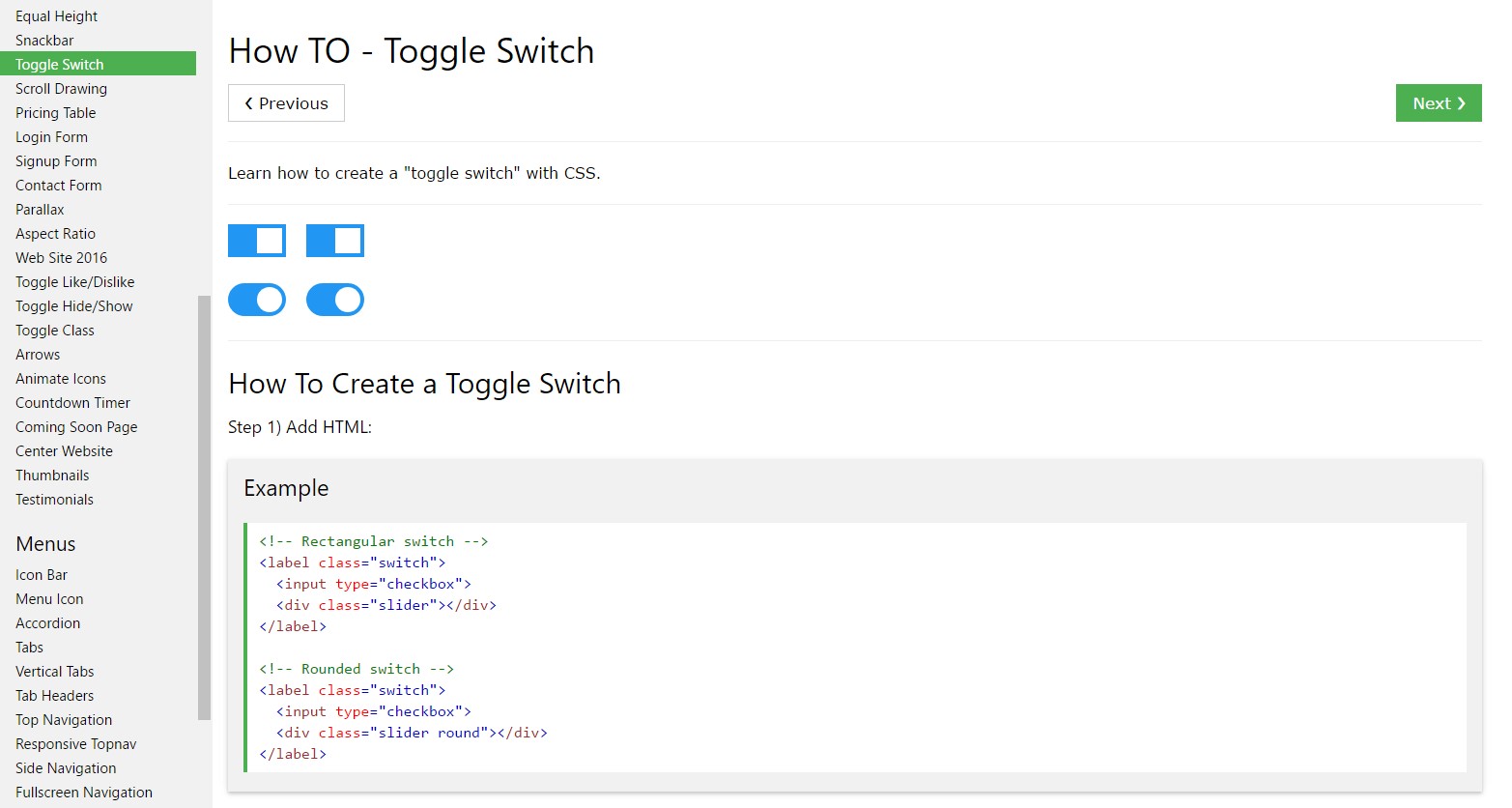
The best ways to produce Toggle Switch

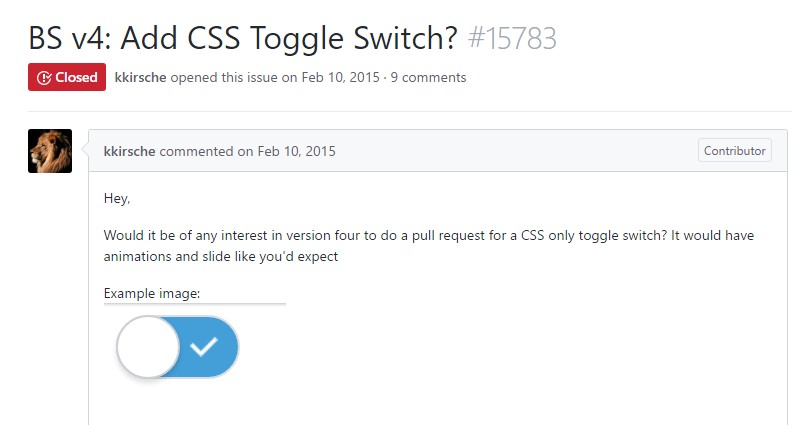
Adding CSS toggle switch inside Bootstrap 4