Bootstrap Label Group
Overview
As explained before, inside the pages that we are developing, we usually require featuring easy or else more difficult forms to inquire the website visitor for a point of view, responses, certain individual information or preferences. We perform that providing the proper controls within our forms carefully taking into consideration the form design and also the specific commands that should certainly be operated concerning the info we require and the particular circumstance included-- like we just can't have an order for a single colored phone case which is both blue and white , a person cannot be both male and female in gender or a product must be guided with multiple extensions which in turn do not really exclude each other so clicking on each one must incorporate it not omitting the others presently selected. From time to time, undoubtedly, we do need a correct mail given or a telephone number that also needs the input which must comply with specific format just to be proper and definitely at certain situations we simply just need to have site visitor's thought and feelings on a topic the way they sense it-- in their very own words.
For all these kinds of instances we use the proper regulations-- like radio tabs, checkboxes, input fields, message area aspects and so on but there is certainly an essential component tied to each one of these fields which develops our forms simply legible and pleasant for the site visitor to browse through knowing at any times what is definitely needed and easily taking care of even the small controls like radio buttons and checkboxes. Specifically currently when the web becomes more mobile along with web pages shown on numerous small sized display screens this element is significant in granting productivity and quickness in submitting our form.This element is a Bootstrap Label Text. ( useful reference)
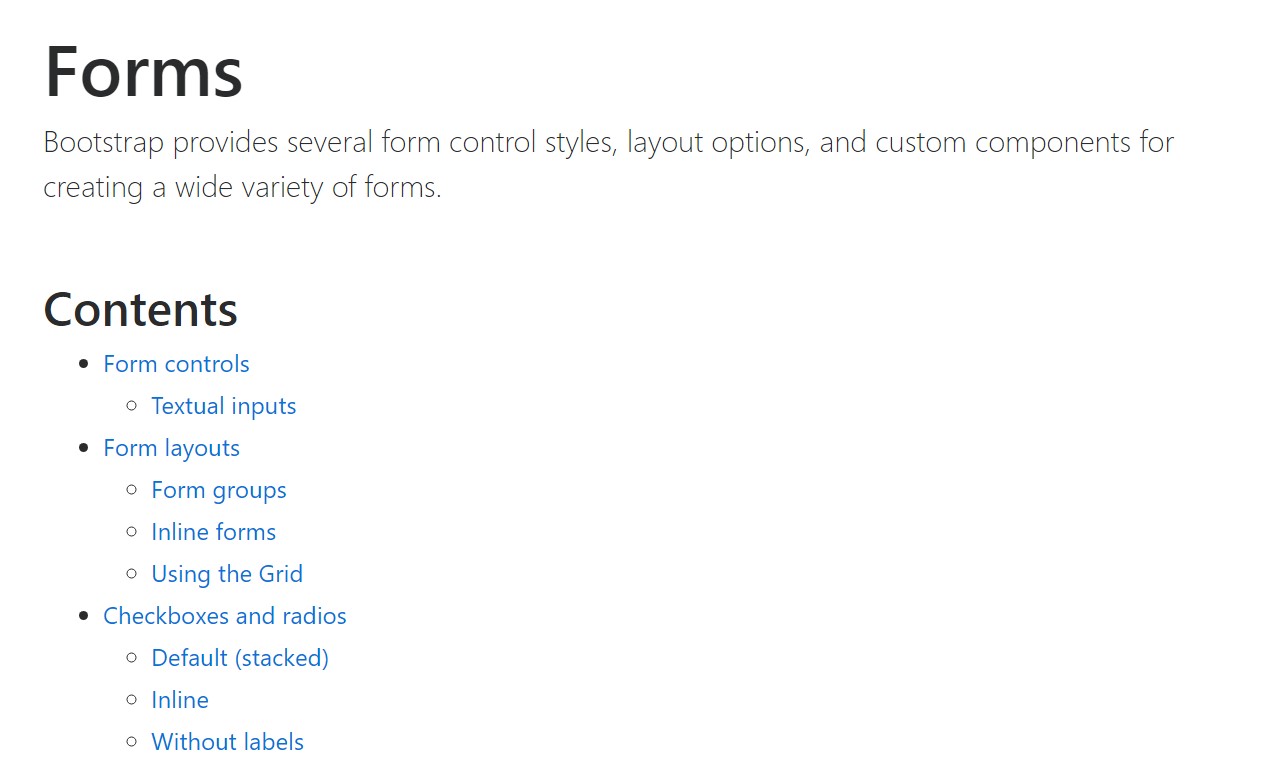
Tips on how to employ the Bootstrap Label Checkbox:
What so far has been claimed deal with the
<label><label>The system is really easy-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls in labels is rather complicating the code and it is certainly much better to reject it-- in addition utilizing the
for =""Together with plain text message in the
<label>An example of form with no label
Should you feature no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating matter to consider
Exciting factor to consider concerning labels inside Bootstrap 4 in case that in the new version of the framework this kind of element's styling has been really modified a bit. The
<label>inline-blockFinal thoughts
So currently you know exactly what the # elements are for and exactly how they function in Bootstrap 4-- all that's left is thinking about the correct form areas you have to attach them to.
Look at several youtube video short training regarding Bootstrap label
Related topics:
Application of the label inside in Bootstrap Forms: official records

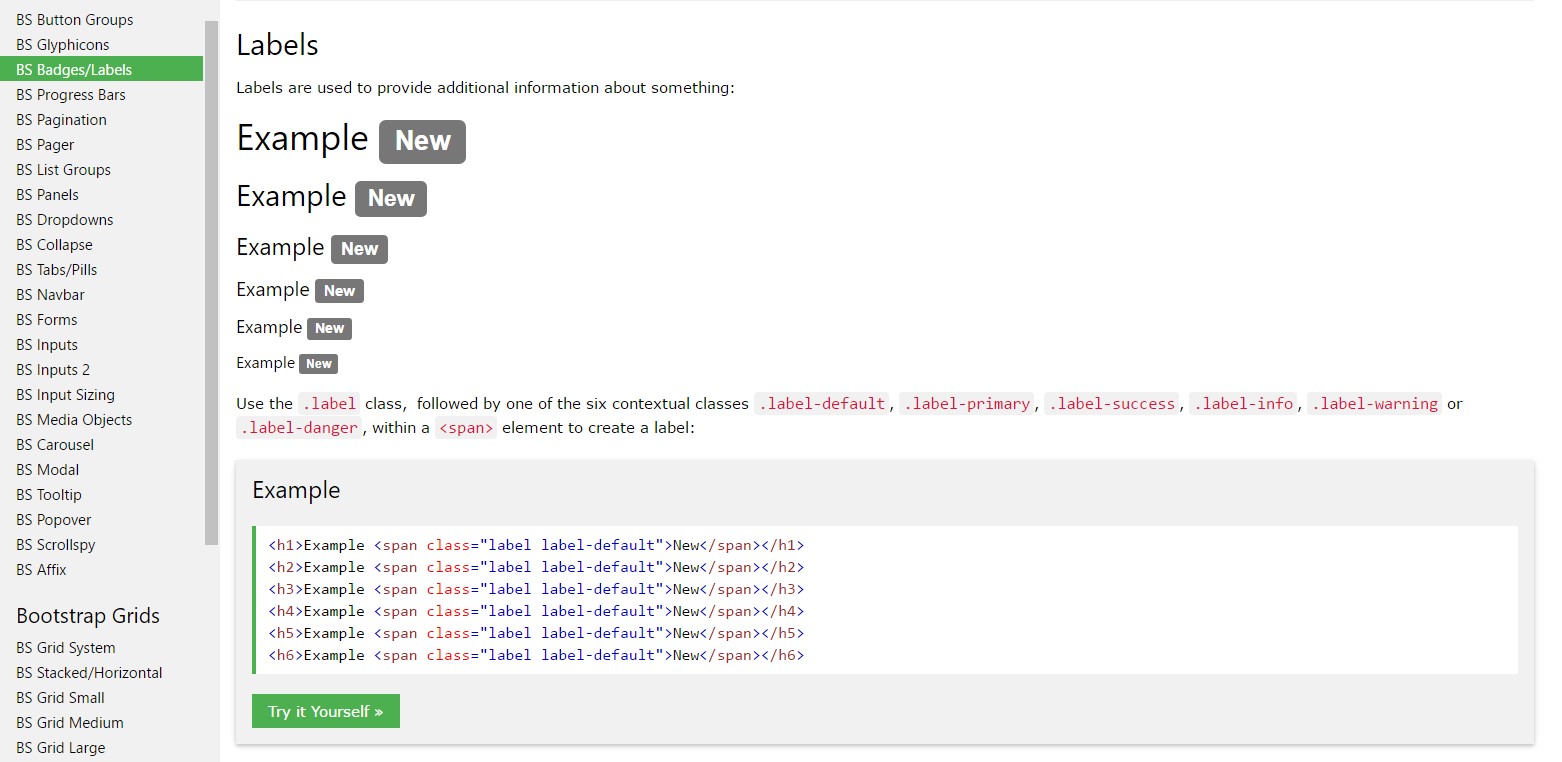
Bootstrap label information

Getting rid of label in Bootstrap 4