Best Website Builder Software
Lately I had the possibility investing time checking out a Third party Best Web Builder theme which bragged concerning having lots of blocks-- I counted virtually one hundred really-- and also today going back to the excellent golden indigenous Best Web Builder atmosphere I obtained reminded of something which occurred to me a couple of years back. For a reason I needed to go to and also drive around in a city I barely understood with another person's vehicle much more recent and liked than mine at the time which went and choked off each as well as every time I raised my foot off the gas. Returning from this memorable trip as well as seeing my old auto parked in front of the block I nearly sobbed embraced and also kissed the point as a dearest close friend. Well that's specifically the means I really felt going back to the native Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is trustworthy and constant - if an aspect acts in a way in one block-- it acts similarly all over the area every single time. There is no such thing as unexpected habits distracting and puzzling you in the chase of the very best look.
Best Web Builder is versatile-- one block can be set up in countless methods becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be nearly unlimited. The only restrictions get to be your vision as well as creativity.
Best Web Builder evolves-- with every considerable update revealed through the pop up window of the application we, the users get more and a lot more invaluable and also well assumed tools fitting the expanding individual requirements. As an example just a few months earlier you needed to write your very own multilevel food selections as well as the suggestion of producing an on the internet shop with Best Web Builder was merely unthinkable as well as now merely a couple of versions later we currently have the opportunity not merely to market points through our Best Web Builder websites but likewise to fully tailor the feel and look of the process without writing an easy line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is stable-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program needs to shut" message or shed the results of my work. It may be done in my creativity, but it seems the program obtains to run a little bit quicker with every following update.
Basically these other than for one are the factors in the recent months the spectacular Best Web Builder became my really major as well as favored internet layout tool.
The last but possibly essential factor is the refined and also superb HTML and also CSS learning contour the software program gives. I'm not certain it was deliberately developed this way however it actually works each time:
Hearing or googling from a close friend you begin with Best Web Builder and with practically no time invested discovering how to use it you've already obtained something up and also running. Soon after you need to alter the look merely a little bit further and risk to break a block specification uncovering the custom HTML area to transform a character or two ... This is exactly how it starts. And also soon after one day you mistakenly take a look at a bit of code and also get stunned you recognize just what it implies-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I love most-- the liberty to evolve with no stress at all.
In this write-up we're going to take a much deeper appearance at the brand-new features introduced in variation 2 and explore the multiple methods they can benefit you in the production of your next great looking completely receptive site. I'll also discuss some new suggestions and techniques I lately discovered to help you expand the Best Web Builder capabilities also additionally and also possibly also take the initial step on the learning curve we spoke about.
Hi Outstanding Icons!
I think for Best Web Builder Development group developing a component enabling you to openly put internet font style symbols into felt kind of organic point to do. Internet icons component has been around for a while and also served us well.
Now with Best Web Builder 2 we currently have 2 extra icon font to take complete benefit of in our layouts-- Linecons and also Font Awesome. Linecons offers us the meaningful and also subtle appearance of thorough graphics with a number of line sizes and meticulously crafted contours and also Font Awesome supplies huge (and also I suggest huge) collection of symbols as well as considering that it obtains filled all around our Best Web Builder tasks gives us the freedom accomplishing some cool styling effects.
Where you could use the symbols from the Best Web Builder Icons expansion-- nearly anywhere in your job depending of the method you take.
Exactly what you could use it for-- nearly every little thing from adding extra clearness and also expression to your material as well as decorating your buttons and food selection things to styling your bulleted checklists, including expressive images inline and in the hover state of the thumbnails of the updated gallery block. You could also add some movement leveraging one more integrated in Best Web Builder performance-- we'll speak about this later on.
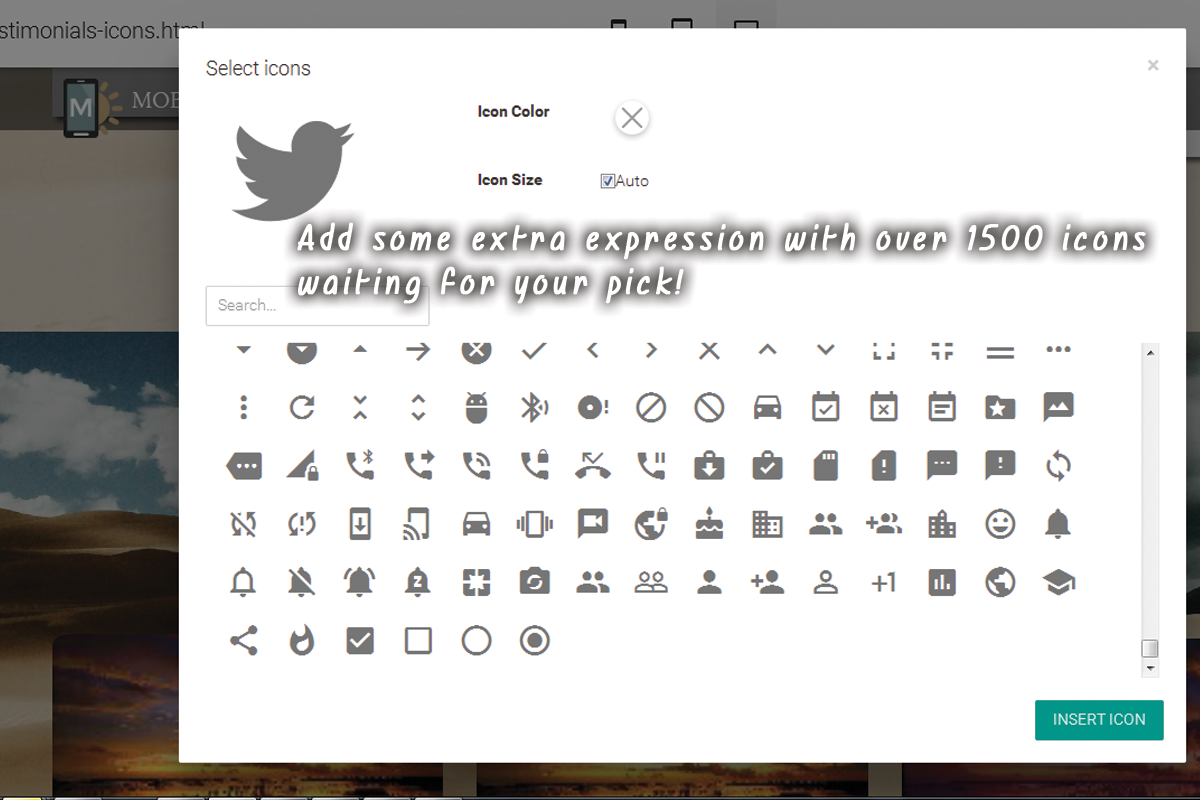
Including icons with the integrated in visuals user interface-- tidy as well as simple.
This is clearly the easiest and also fastest way which is among the reasons we like Best Web Builder-- we always get a very easy method.
With the icons plugin you get the freedom positioning icons in the brand name block, all the switches and some of the media placeholders. Note that alongside with maintaining the default dimension and shade settings the Select Icons Panel allows you pick your worths for these residential properties. It additionally has a beneficial search control aiding you to locate faster the visual content you need rather than constantly scrolling down and sometimes missing the best pick.
One more advantage of the recently added Font Awesome is it includes the brand name marks of nearly 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready as well as waiting if you need them.
So basically every essential interactive aspect in the sites you are constructing with Best Web Builder is capable of being expanded additionally with adding some gorgeous, lightweight and also completely scalable icon graphics. By doing this you are lining out your principle and also considering that symbols as well as shapes are much faster recognizable as well as recognized-- making the content more instinctive as well as understandable.
Yet this is merely a component of all you could achieve with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a great benefit-- it globally includes the Icon font styles in our Best Web Builder tasks. This habits integrated with the way Font Awesome courses are being made offers us the flexibility completing some very remarkable things with simply a few lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever been a little bit disappointed by the restricted alternatives of bullets for your lists? With the newly added to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a few basic steps:
- initially we clearly have to choose the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it contains all the symbols included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square braces-- make sure when coping the value you do not pick them-- it's a bit challenging the first few times.
Scroll down and also take your time getting accustomed to your brand-new toolbox of icons and also at the exact same time picking up the one you would locate most appropriate for a bullet for the list we're regarding to design. When you discover the one-- simply copy the & Unicode worth without the braces.
Currently we need to convert this worth to in a method the CSS will certainly recognize. We'll do this with the assistance of an additional online device situated below:
paste the value you've just duplicated and also hit Convert. Scroll down up until you find the CSS field-- that's the worth we'll be needing in a min.
If you take place to locate problems defining the color you require for your bullets just close the Code editor, inspect the text shade HEX code through the Best Web Builder's integrated in color picker select/ define the color you require, replicate the worth and exit declining adjustments. Currently all you have to do is placing this value in the Custom CSS code you've produced soon. That's it!
Let's move around some more!
Another trendy everything you could accomplish with only a couple of lines of custom CSS and without yet uncovering the custom HTML and shedding all the block Properties visual modifications is adding some movement to all the icons you are qualified of placing with the Icons Plugin. Use this power with care-- it's so simple you can quickly get addicted and also a swamped with impacts website in some cases gets difficult to read-- so utilize this with step a having the total look and also feel I mind.
Allow's claim you want to include an icon to a switch which must only show up when the guideline overcomes this button. And because it's movement we're discussing, let's make it move when it's noticeable. The custom code you would want to use is:
If you need some additional tweaks in the look merely fallow the remarks suggestions to adjust the numbers. If needed, and of program-- alter the animation kind. If you need this impact constantly-- remove the ": float" part and also uncomment "unlimited" to make computer animation loophole permanently not simply as soon as when the site tons ant the control you've merely styled could be concealed
This method could effortlessly be increased to collaborate with all the placed Font Awesome icons in your Best Web Builder project. For example in order to apply to all the symbols put in a block, merely change
. btn: float >. fa with. fa: hover or with.fa making it long-term.
Keep in mind to set animation loop for life if needed.
Include some individuality to the gallery.
Another cool as well as very easy styling intervention you obtain capable of attaining after the Best Web Builder 2 update as well as the addition of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and changing it with any type of Font Awesome icon you discover proper. The procedure is fairly much like the one setup of the custom symbol bullets. First you need to select the appropriate symbol as well as transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and also change the worth-- merely like in the previous example.
The course defining which icon is being put is the red one and could be obtained for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are purely optional.fa-fw fixes the size of the icon and fa-spin makes it (obviously) spin. There is one even more native motion course-- fa-pulse, likewise self-explanatory.
All the icons inserted by doing this into your content can be easily stiled by the means of the previous 2 instances, so all that's left for you is think about the ideal usage for this amazing freshly introduced in Best Web Builder function and also have some enjoyable exploring with it!