Free HTML Web Building Software Free Download
Just recently I had the opportunity spending some time checking out a Third celebration Web Building Software theme which boasted concerning having heaps of blocks-- I counted virtually one hundred actually-- as well as today returning to the excellent gold native Web Building Software environment I got reminded of something which occurred to me a few years earlier. Well that's precisely the means I felt returning to the indigenous Web Building Software 2 theme after exploring Unicore and I'll inform you why.
Web Building Software is constant and also trusted - if an aspect acts in a means in one block-- it acts the exact same way everywhere every time. There is no such point as unanticipated habits sidetracking as well as perplexing you in the chase of the very best look.
Web Building Software is flexible-- one block could be arrangemented in various ways becoming something totally different at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be nearly limitless. The only limits get to be your vision and imagination.
Web Building Software progresses-- with every significant update revealed via the pop up window of the application we, the customers obtain increasingly more priceless as well as well believed tools suitable the expanding user needs. For instance merely a couple of months previously you needed to create your personal multilevel food selections and also the concept of creating an on the internet shop with Web Building Software was just unthinkable and also now simply a couple of versions later on we already have the possibility not merely to sell everythings through our Web Building Software websites however likewise to completely customize the feel and look of the procedure without writing a simple line of code-- completely from the Web Building Software graphic user interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never got the "Program has to shut" message or lost the results of my work. It may be done in my imagination, however it appears the program gets to run a little bit faster with every following upgrade.
So essentially these except for one are the reasons in the recent months the amazing Web Building Software became my favorite and in fact main website design tool.
The last yet maybe most essential reason is the subtle as well as excellent HTML and also CSS discovering contour the software application gives. I'm not quite sure it was deliberately created through this but it actually works every time:
Hearing or googling from a buddy you begin with Web Building Software as well as with virtually no time invested learning just how to utilize it you've currently obtained something up and also running. Soon after you need to alter the appearance just a bit further and also dare to break a block parameter uncovering the personalized HTML section to transform a character or two ... This is just how it begins. As well as soon after one day you unintentionally take a look at a snippet of code and get surprised you recognize just what it indicates-- wow when did this take place?! Maybe that's the part about Web Building Software I like most-- the freedom to develop with no stress at all.
In this short article we're going to take a further appearance at the new functions presented in variation 2 as well as explore the a number of methods they could function for you in the production of your next excellent looking entirely responsive website. I'll additionally share some brand-new ideas and methods I lately found to help you expand the Web Building Software capabilities even additionally and also maybe even take the initial step on the discovering contour we spoke about.
Greetings Outstanding Symbols!
I think for Web Building Software Development team creating a component allowing you to openly put web font style symbols into felt kind of all-natural everything to do. Internet symbols component has been around for a while and offered us well.
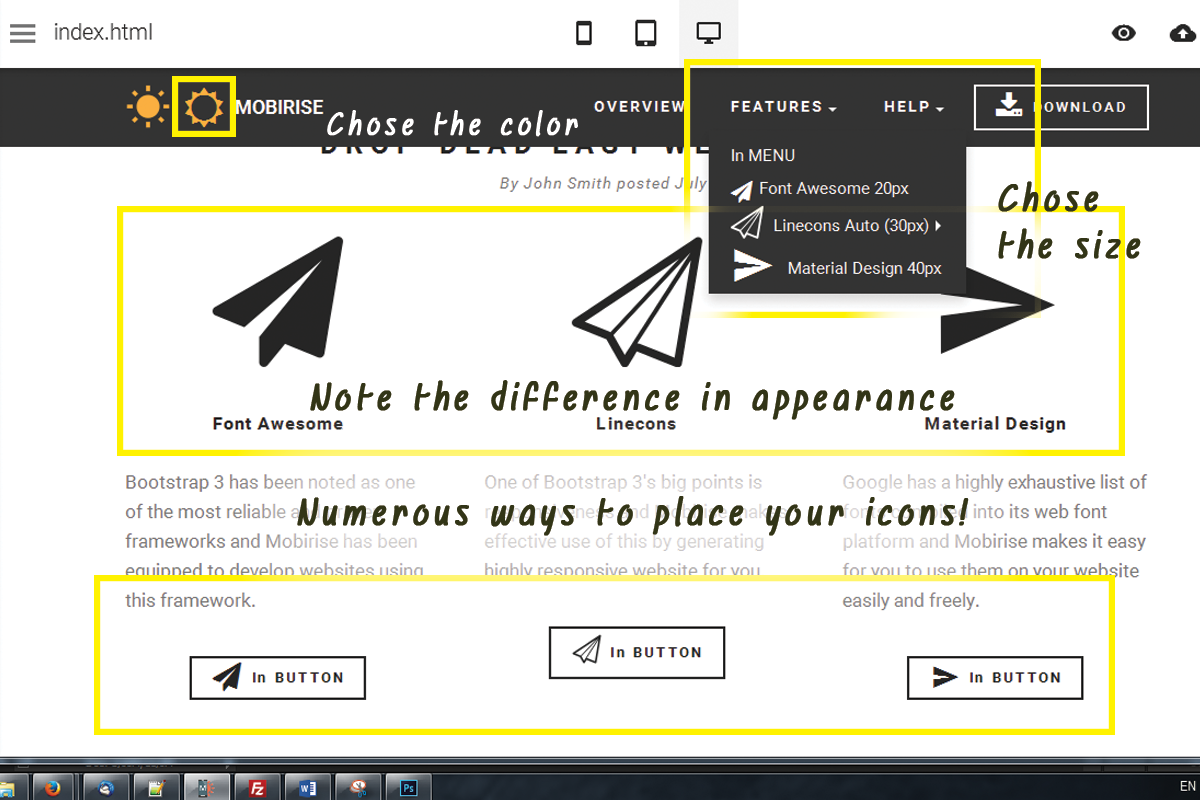
The good news are from this version on it will serve us even a lot better! Now with Web Building Software 2 we currently have two extra icon typeface to take full advantage of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small fortune of rewards. Linecons provides us the subtle and also expressive appearance of detailed graphics with multiple line widths and very carefully crafted contours as well as Font Awesome gives substantial (and I suggest substantial) collection of symbols and because it obtains packed all around our Web Building Software projects provides us the flexibility attaining some awesome designing results. Let's take a thorough look.
Where you could use the symbols from the Web Building Software Icons expansion-- nearly everywhere in your job depending of the strategy you take.
Exactly what you can utilize it for-- nearly everything from including extra quality and expression to your material and also enhancing your switches and also food selection products to styling your bulleted checklists, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You could even add some movement leveraging another built in Web Building Software capability-- we'll speak about this in the future.
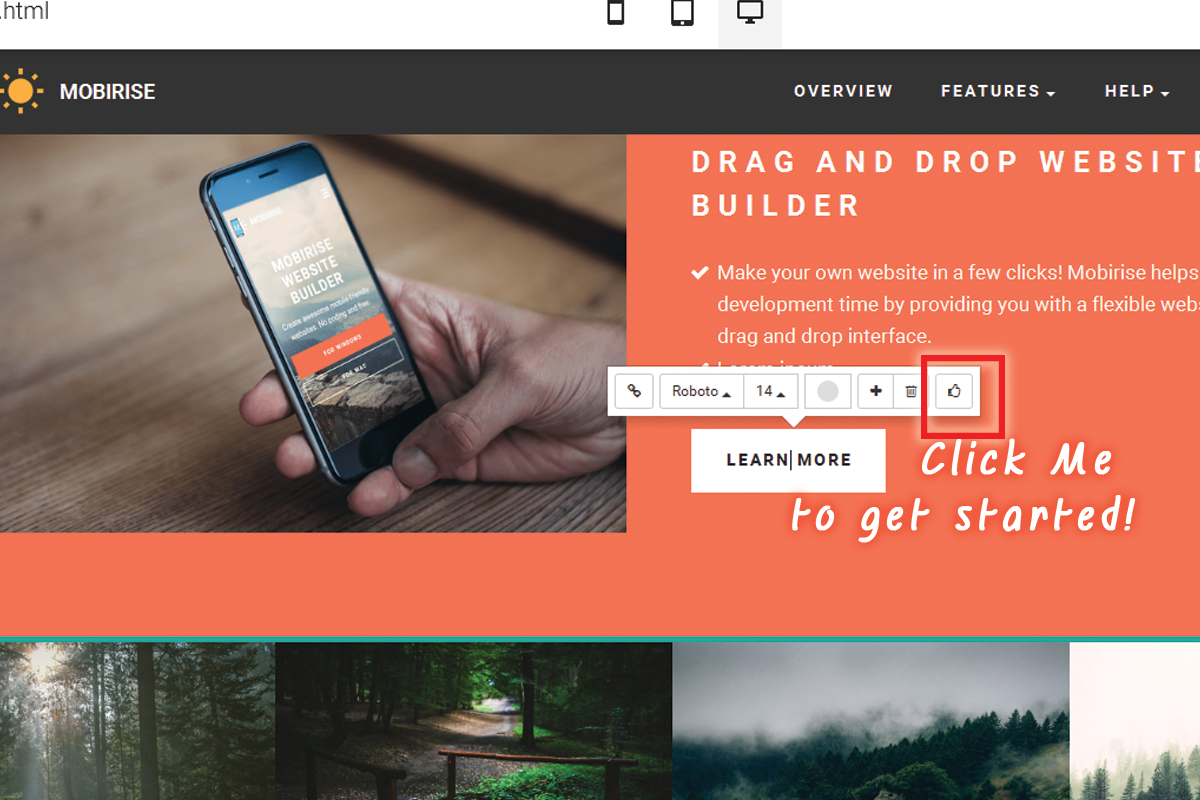
Adding icons through the developed in graphic user interface-- clean and very easy.
This is certainly the easiest as well as fastest means which is one of the reasons we love Web Building Software-- we constantly get an easy method.
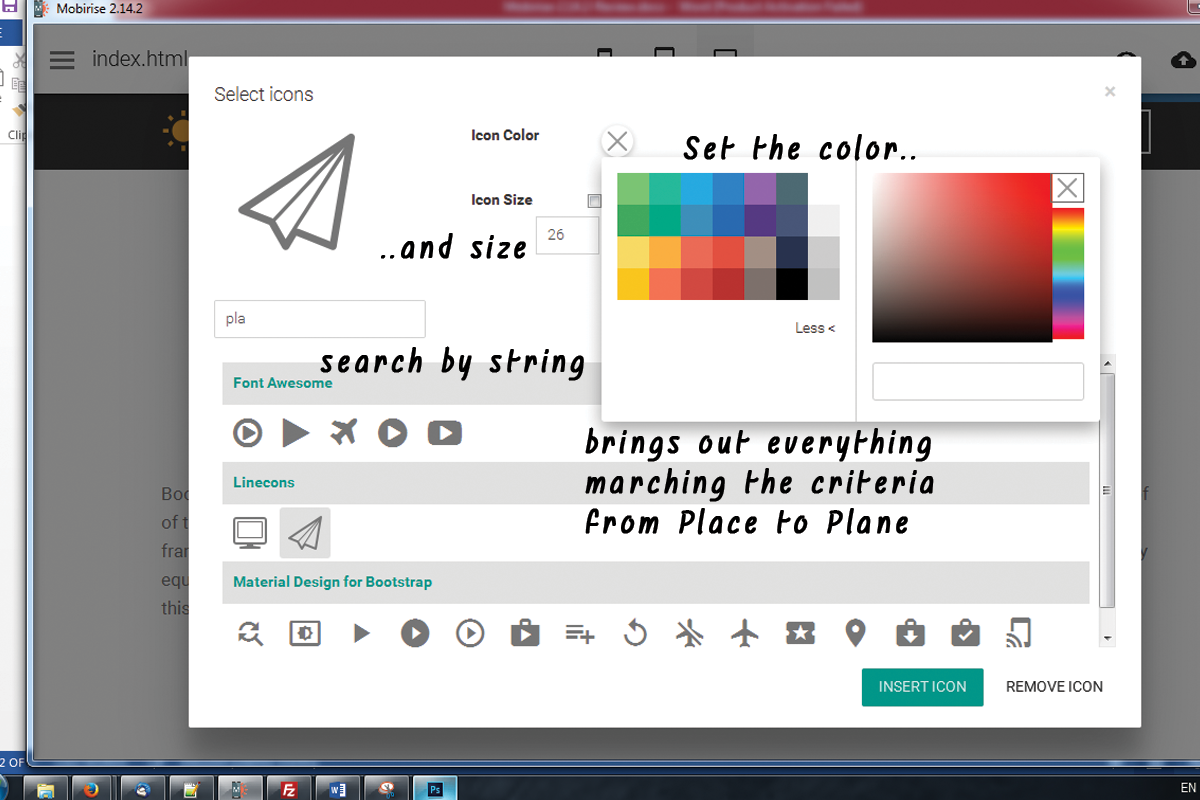
Through the icons plugin you obtain the freedom positioning symbols in the brand name block, all the buttons and several of the media placeholders. Note that alongside with keeping the default dimension as well as shade setups the Select Icons Panel allows you pick your worths for these residential properties. It also has a valuable search control aiding you to locate faster the visual material you require as opposed to endlessly scrolling down and in some cases missing the best pick.
Another benefit of the freshly included Font Awesome is it has the brand name marks of practically 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- all set and also waiting if you need them.
Generally every important interactive aspect in the sites you are creating with Web Building Software is capable of being increased additionally with including some beautiful, light weight and entirely scalable symbol graphics. This way you are lining out your concept and also considering that symbols and also forms are much faster identifiable and comprehended-- making the material a lot more user-friendly as well as readable.
This is just a component of all you can accomplish with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a terrific benefit-- it globally includes the Icon typefaces in our Web Building Software tasks. This habits integrated with the way Font Awesome courses are being developed offers us the flexibility accomplishing some quite incredible things with simply a few lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and also offering it some life.
Have you ever before been a bit frustrated by the limited alternatives of bullets for your lists? With the freshly included to Web Building Software Font Awesome nowadays more than. It is in fact takes simply a couple of basic actions:
- initially we clearly have to choose the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
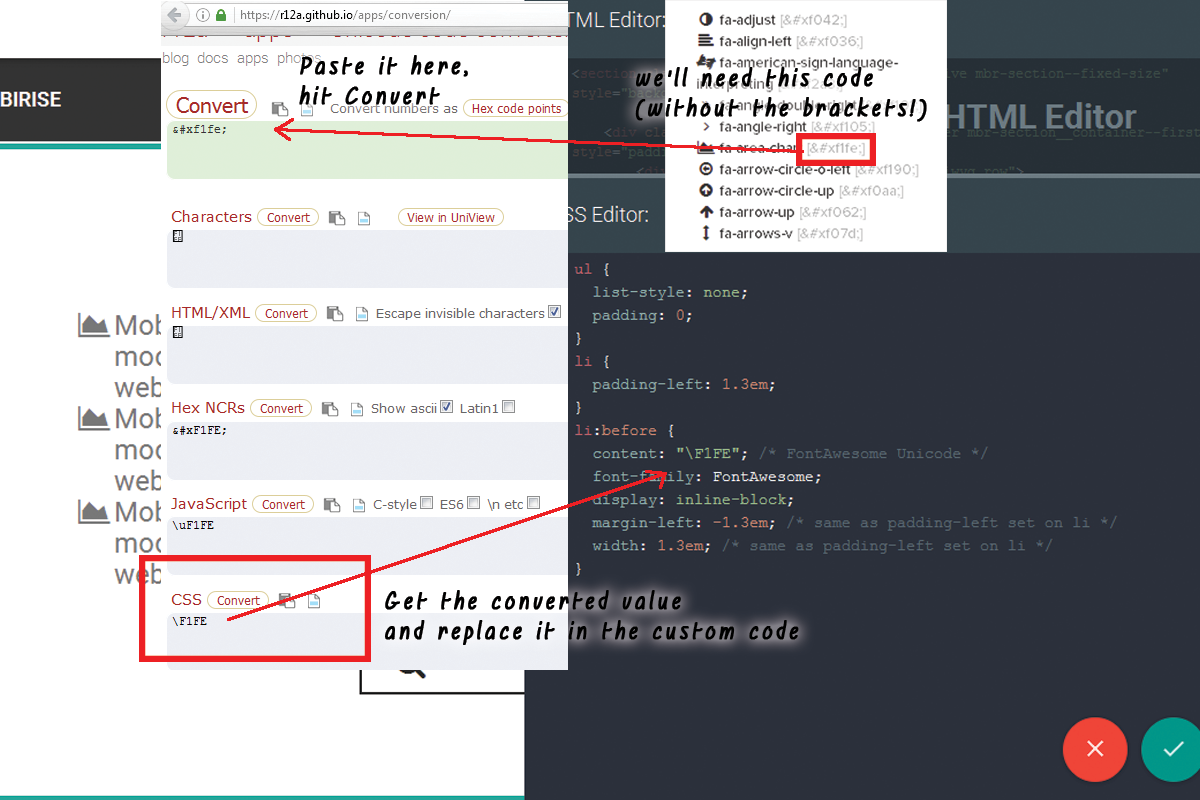
it consists of all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the value you do not select them-- it's a bit challenging the initial couple of times.
Scroll down and take your time obtaining accustomed to your brand-new toolbox of symbols as well as at the exact same time grabbing the one you would certainly find most suitable for a bullet for the checklist we're concerning to design. When you discover the one-- simply duplicate the & Unicode worth without the braces.
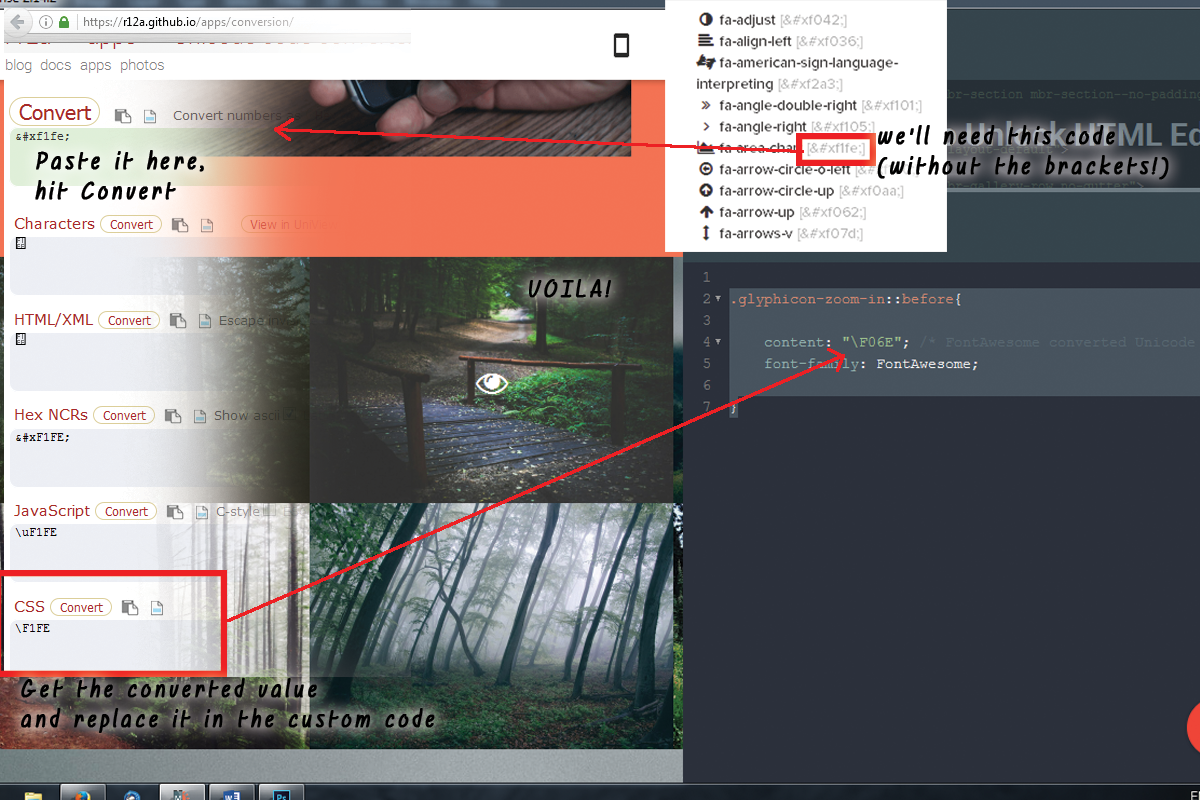
Currently we should convert this worth to in a way the CSS will certainly recognize. We'll do this with the help of another online device situated right here:
https://r12a.github.io/apps/conversion/
paste the value you've just copied and also hit Convert. Scroll down up until you discover the CSS area-- that's the value we'll be needing in a minute.
If you happen to find troubles specifying the shade you need for your bullets merely shut the Code editor, check the message different colors HEX code through the Web Building Software's constructed in shade picker pick/ define the different colors you need, replicate the value and also exit declining modifications. Now all you have to do is positioning this worth in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
An additional trendy point you can complete with just a few lines of customized CSS as well as without yet opening the custom HTML and also losing all the block Properties visual modifications is adding some movement to all the icons you can putting with the Icons Plugin. Use this power with care-- it's so simple you might quickly get addicted as well as a swamped with impacts website often obtains difficult to read-- so use this with step a having the overall look and also feel I mind.
Allow's claim you intend to include an icon to a button which should only be visible when the guideline gets over this switch. And also considering that it's motion we're talking around, allow's make it relocate when it's noticeable. The personalized code you would certainly wish to make use of is:
If you require some extra tweaks in the appearance simply fallow the comments ideas to adjust the numbers. If required, and of program-- transform the computer animation kind. If you need this result all the time-- remove the ": float" part as well as uncomment "endless" to make computer animation loophole permanently not merely once when the website loads ant the control you've just styled may be unseen
This approach can effortlessly be expanded to work with all the put Font Awesome icons in your Web Building Software project. In order to use to all the symbols placed in a block, simply change
.
If needed, remember to set computer animation loophole forever.
Add some individuality to the gallery.
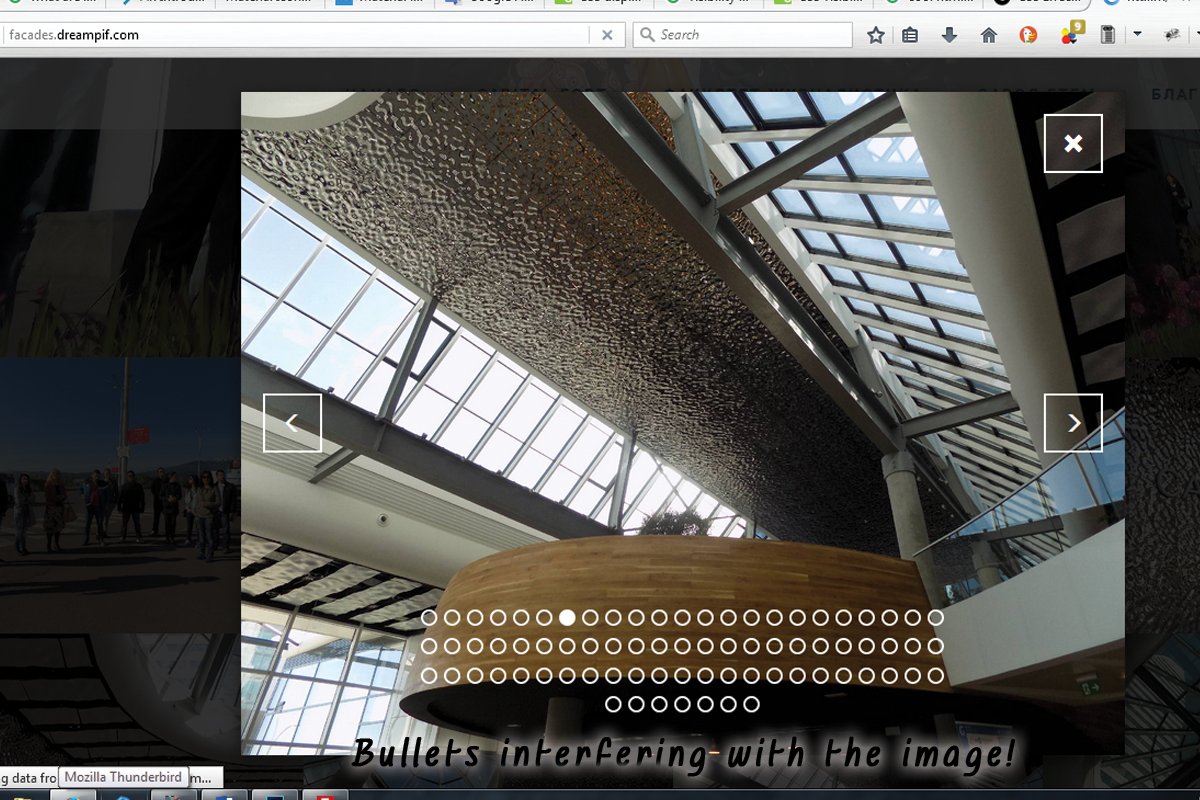
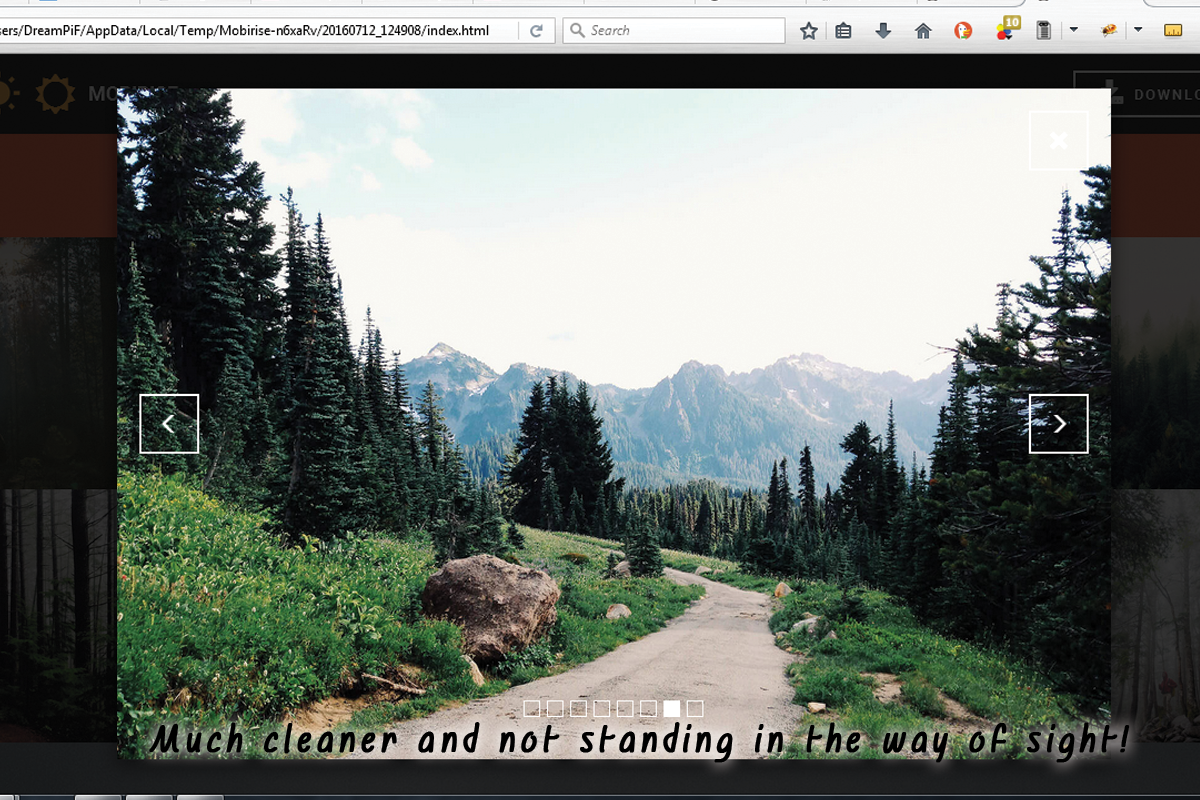
An additional trendy and easy styling intervention you get efficient in accomplishing after the Web Building Software 2 upgrade as well as the inclusion of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome icon you locate ideal. The treatment is quite just like the one setting of the personalized icon bullets. You require to select the ideal symbol and convert its & Unicode number and then paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- just like in the previous example.
Being Awesome everywhere.
And also now it's time to obtain a bit a lot more drastic and also talk about placing your icon at any kind of placement in the text material of your site. And since it's as always a exchange online game in order to accomplish this you need accessibility to the customized HTML section of your blocks, suggesting that you will lose the Block Properties panel after that. Not a huge concern though given that you can always establish the wanted appearance initially and also as a very final step insert the icons at the preferred locations in the code. If you happen to still be a little bit insecure ruining with the code-- merely release your Web Building Software task in a regional folder and also if something fail-- import it back from there-- simply like if you save a regular workplace paper.
The class specifying which symbol is being put is the red one and could be obtained for all the FA icons from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw fixes the size of the symbol and also fa-spin makes it (undoubtedly) spin. There is another indigenous movement course-- fa-pulse, additionally self-explanatory.
All the symbols placed in this manner right into your material can be freely stiled by the ways of the previous 2 instances, so all that's left for you is consider the most effective use for this outstanding newly presented in Web Building Software attribute as well as have some enjoyable experimenting with it!