Bootstrap Progress bar Animation
Introduction
We realize pretty well this specific clear horizontal element being definitely showcased void at first and becoming full of a vivid color drop by drop as an operation, a download of a documents or else commonly any sort of action is being actually executed bit by bit-- we find it every day on our computers therefore the notification it sends became quite natural to receive-- something gets done and currently it's finished at this particular number of percent or else in case you like considering the unfilled area of the glass-- there is this much left before ending up . Yet another bonus is that the notification it gives doesn't run into any language barrier since it pure visuals so the moment comes time for showcasing the level of our numerous skills, or the progress or various components of a project or generally whatever having a entire and not so much parts it is simply great we are able to have this kind of visual component placed straight into our webpages in a fast and easy way.
( read this)
What is actually improved?
Inside current fourth version of the absolute most popular mobile friendly framework this grows even much faster and much easier with simply a single tag element and also there are actually lots of modifications attainable which in turn are performed with simply selecting the necessary classes. What is actually brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely now take whole benefit of the abilities of HTML5 and instead of developing the outer so called clear container with a
<div><div><progress>Basic features
In order to set up simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand ways it performs why don't we find out exactly how to help make it look better appointing some effects and colors . To begin-- we can easily operate the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally on the occasion that you have to acquire earlier browser compatibility you can work with a pair of
<div>.progressstyle = " width:23%; "Examples and suggestions
The best ways to put into action the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal components are developed with two HTML elements, certain CSS to set the width, and also a few attributes.
We use the
.progressWe employ the inner
.progress-barThe
.progress-barThe
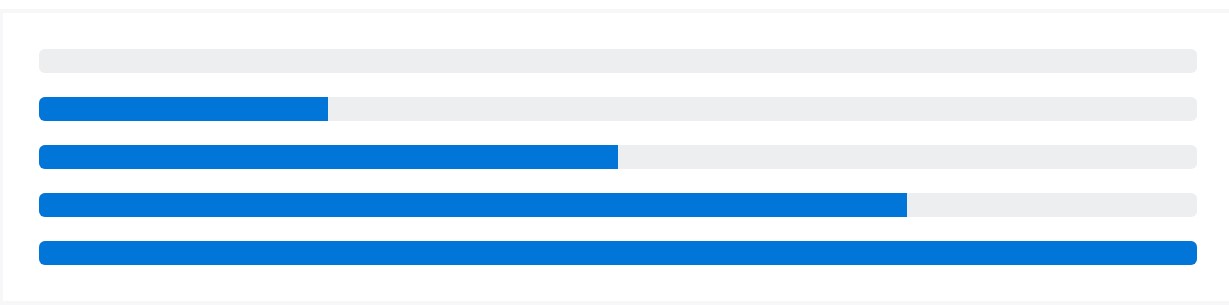
.progress-barroleariaSet that all together, and you possess the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a number of utilities for setting width. Depending upon your goals, these can really help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Custom the visual aspect of your progress bars with customized CSS, background utilities, stripes, and even more.
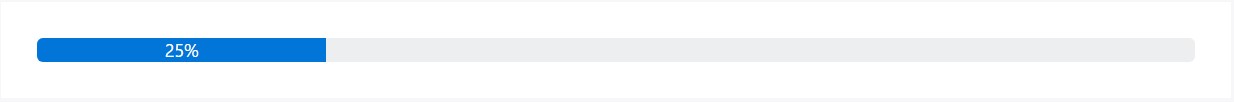
Labels
Include labels to your progress bars via setting text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Include several progress bars within a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
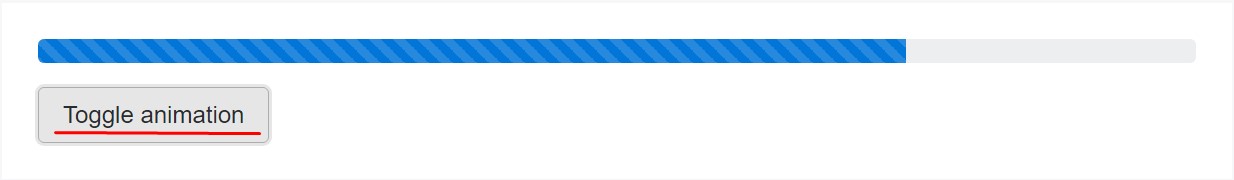
</div>Animated stripes
The striped gradient can in addition be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not operate in Opera 12-- considering that they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the way you can certainly present your status in almost instant and beautiful progress bar features with Bootstrap 4-- right now all you need is some works in progress to make them showcased.
Take a look at a number of youtube video short training relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documentation

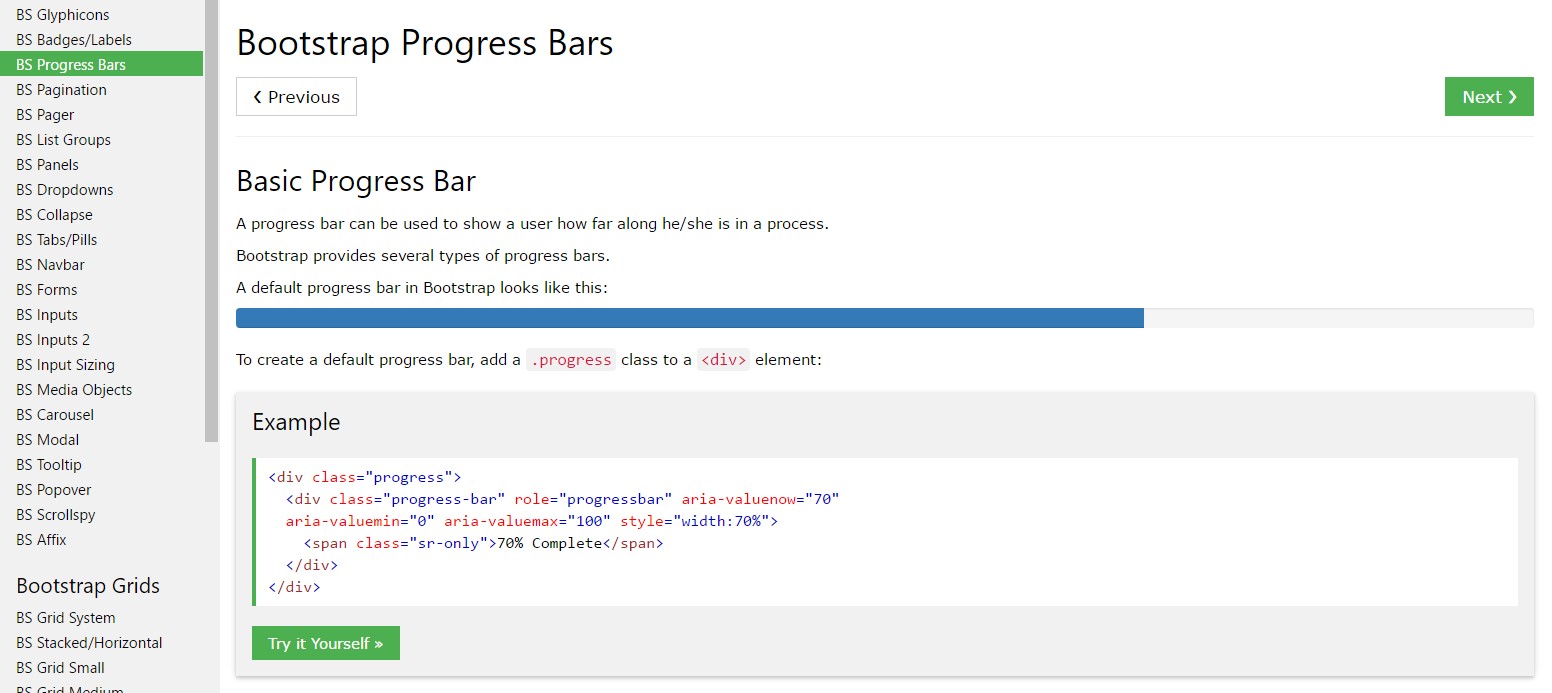
Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?