Bootstrap Slider Working
Introduction
Motion is some of the most amazing thing-- it gets our interest and helps keep us evolved at the very least for some time. For how much time-- well everything depends on what's certainly flowing-- supposing that it is definitely something captivating and fantastic we view it even longer, in case that it is simply boring and monotone-- well, there often is the shut down tab button. So once you assume you possess some good material around and would like it involved in your pages the image slider is typically the one you first think of. This component became actually so prominent in the last number of years so the online world essentially go flooded with sliders-- simply browse around and you'll discover practically every second page starts off with one. That is actually the reason why the most recent web site design directions requests demonstrate increasingly more designers are actually aiming to change out the sliders with additional explanation implies in order to add in a little more character to their webpages.
Maybe the great true is located somewhere in between-- just like applying the slider component but not really with the good old packing the whole entire component area pictures however maybe some with opaque locations to make them it as if a particular components and not the whole background of the slider moves-- the option is wholly right up to you and surely is various for each project.
Anyway-- the slider element stays the simple and very most useful option anytime it relates to providing some moving illustrations followed with highly effective text and invite to action tabs to your pages. ( useful source)
Steps to employ Bootstrap Slider Carousel:
The image slider is a part of the principal Bootstrap 4 system and is fully supported by equally the style sheet and the JavaScript files of the most recent edition of still the most famous responsive framework around. When we speaking about picture sliders in Bootstrap we in fact take care of the component being Carousel-- which is just exactly the exact thing simply just having a various name.
Producing a carousel component using Bootstrap is pretty simple-- all you have to do is follow a easy system-- to start wrap the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the little features presenting you the setting all pictures takes in the Bootstrap Slider Template -- you have the ability to as well click on them to jump to a special image. To provide indicators component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can easily also bring in the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component wanted
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
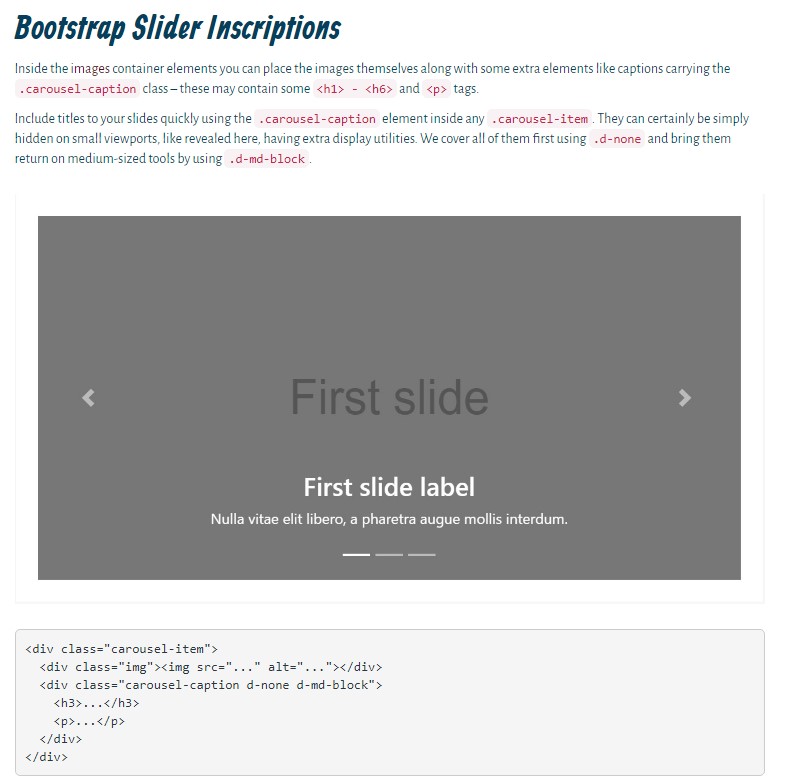
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include underlines to your slides effectively by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
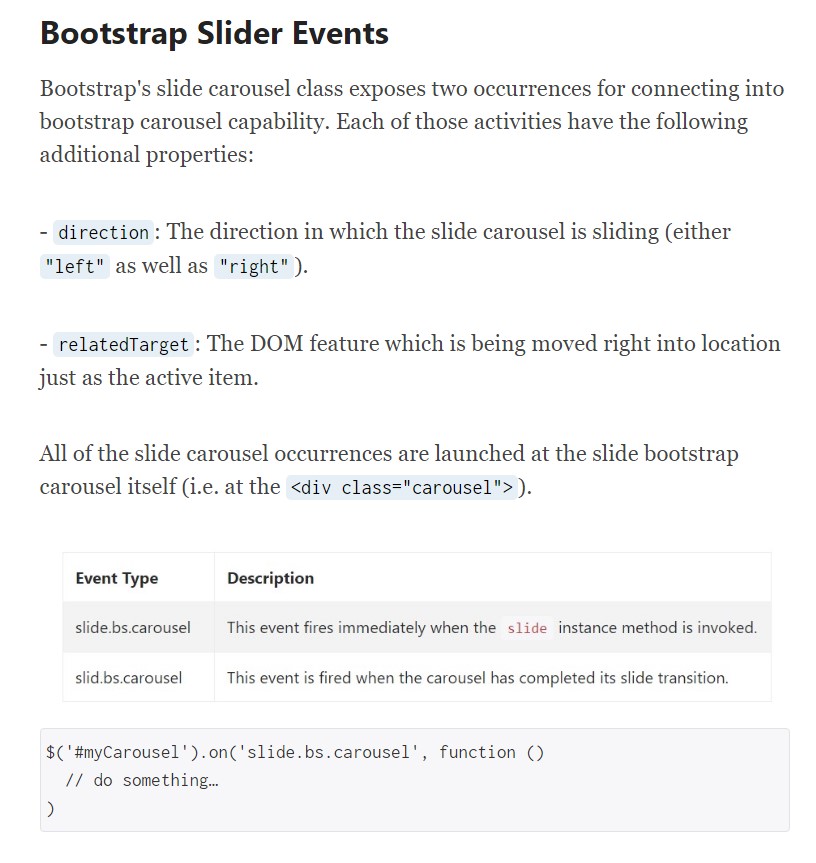
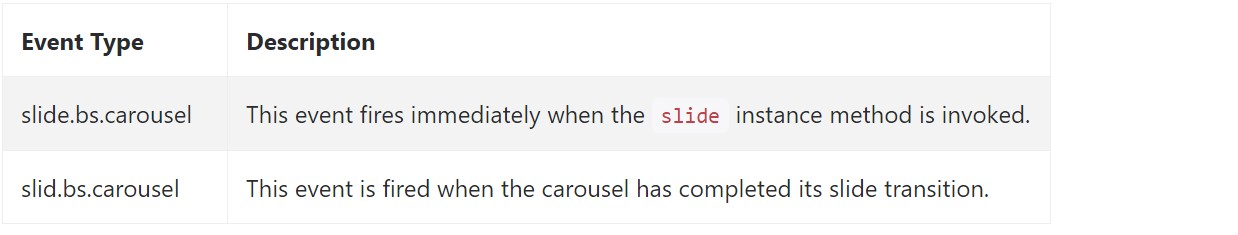
Bootstrap's slide carousel class exhibits two activities for connecteding in to carousel functionality. Each ofthose events have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel events are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that's the structure an pic slider (or carousel) should have with the Bootstrap 4 system. Now everything you require to do is think of some attractive pics and message to place in it.
Take a look at a number of online video short training about Bootstrap slider:
Related topics:
Bootstrap slider official records

Bootstrap slider information

Mobirise Bootstrap slider

Bootstrap Slider with Autoplay
Responsive Bootstrap Slider with Swipe
Responsive Bootstrap Image Slider with Video