Bootstrap Carousel Effect
Intro
Who doesn't enjoy flowing reputations with some awesome captions and message explaining what exactly they speak of, better relaying the message or else why not actually indeed better-- as well featuring a couple of switches along calling up the site visitor to take some action at the very beginning of the webpage given that these are typically placed in the starting point. This has been actually cared for in the Bootstrap system through the installed carousel element which is perfectly supported and very simple to obtain as well as a clean and plain building.
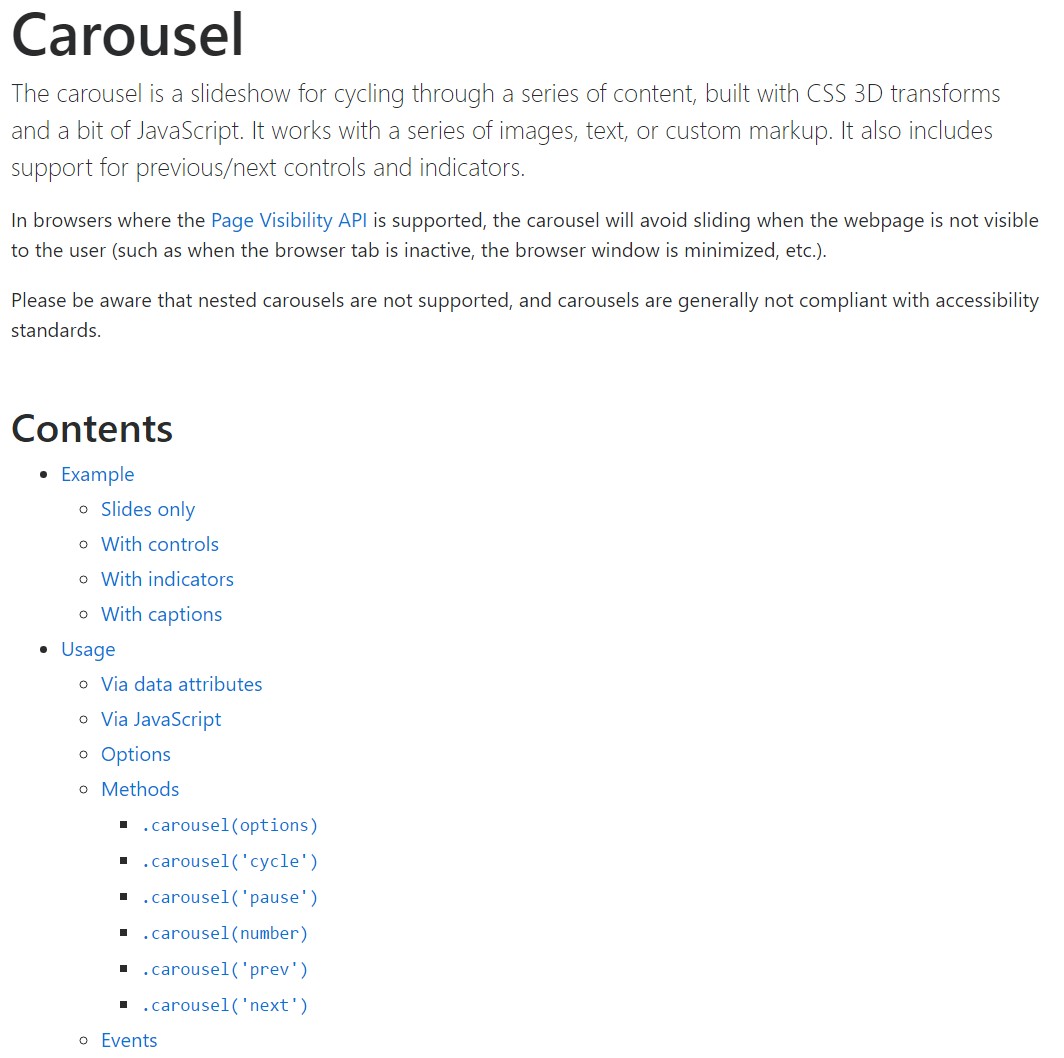
The Bootstrap Carousel Position is a slideshow for cycling into a series of web content, constructed with CSS 3D transforms and a piece of JavaScript. It coordinates with a number of pics, text message, or custom-made markup. It also features help for previous/next regulations and indications.
How to utilize the Bootstrap Carousel Example:
All you need to have is a wrapper component along with an ID to have the entire carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't systematically change slide sizes. Because of this, you may possibly need to use extra functions or else custom made looks to appropriately shape material. Even though carousels support previous/next regulations and signs, they're not explicitly demanded. Add in and customize considering that you see fit.
Make sure to put a special id on the
.carouselOnly slides
Here's a Bootstrap Carousel Image having slides only . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can easily in addition set up the time each slide gets revealed on page with including a
data-interval=" ~ number in milliseconds ~". carouselSlide show with regulations
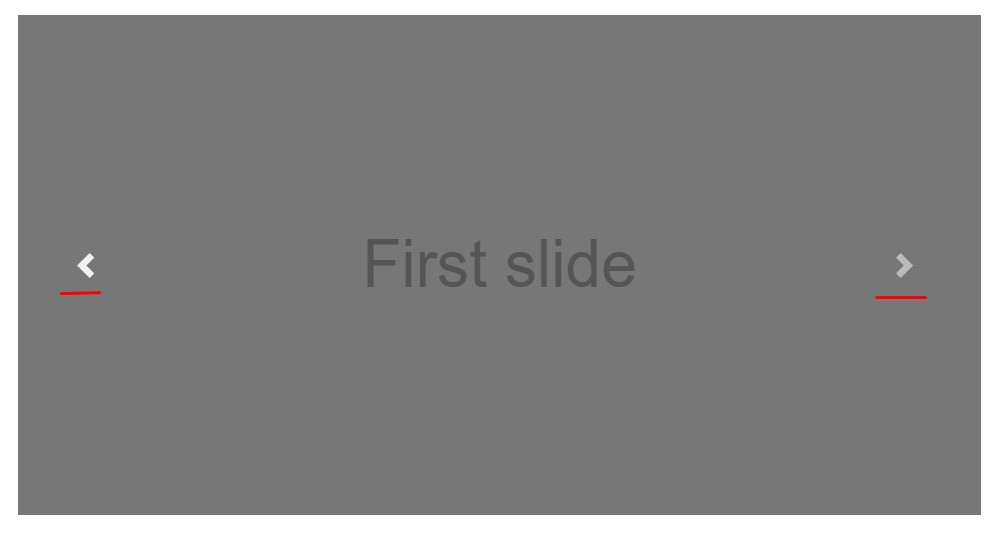
The site navigation around the slides becomes completed through determining two link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the directions will operate appropriately but to additionally assure the visitor realizes these are currently there and knows precisely what they are doing. It also is a good idea to set some
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- inserting the actual pictures which ought to go on in the slider. Each and every illustration feature have to be wrapped within a
.carousel-item.item classAdding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
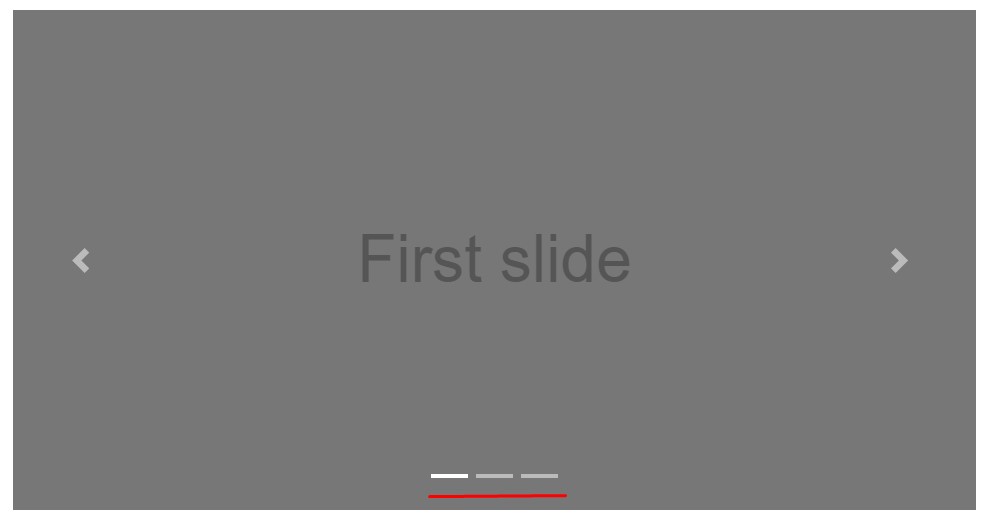
</div>Utilizing signs
You can absolutely as well include the hints to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
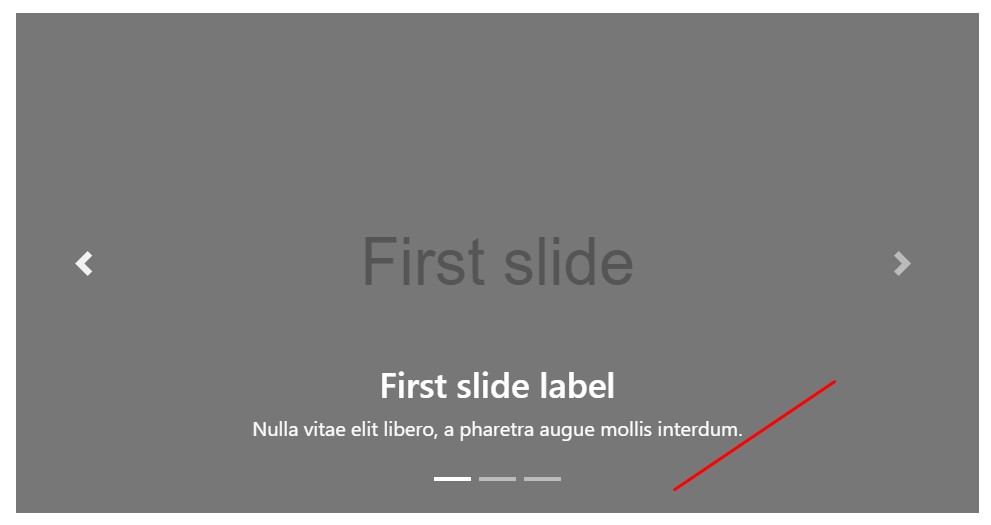
</div>Provide various titles too.
Bring in underlines to your slides simply with the .carousel-caption feature inside of any .carousel-item.
In order to put in a few explanations, summary together with tabs to the slide bring in an added
.carousel-captionThey have the ability to be conveniently hidden on smaller sized viewports, just as demonstrated below, having extra screen utilities. We cover them initially using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A nice secret is in cases where you wish a url or maybe a switch upon your webpage to direct to the carousel but as well a special slide in it to be viewable at the moment. You may in fact do this via delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By means of information attributes
Use data attributes to quickly handle the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel manually with:
$('.carousel').carousel()Solutions
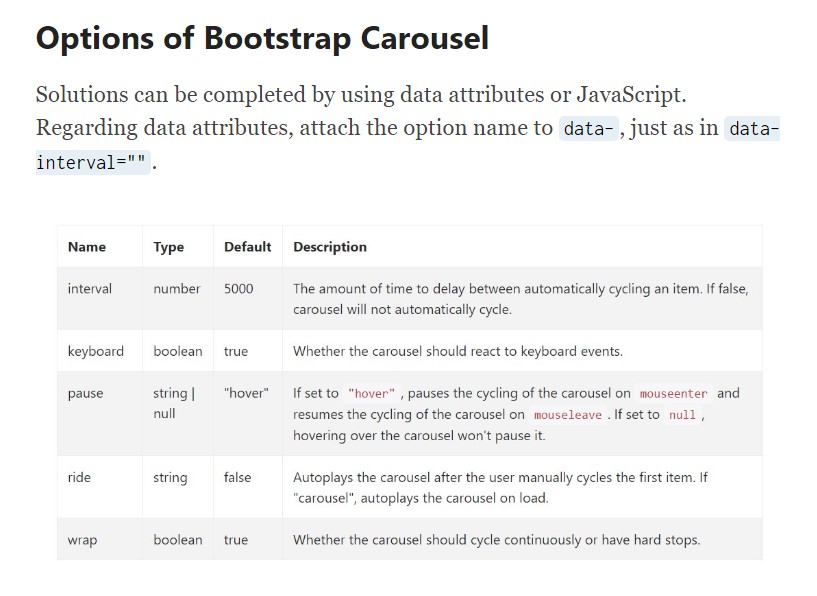
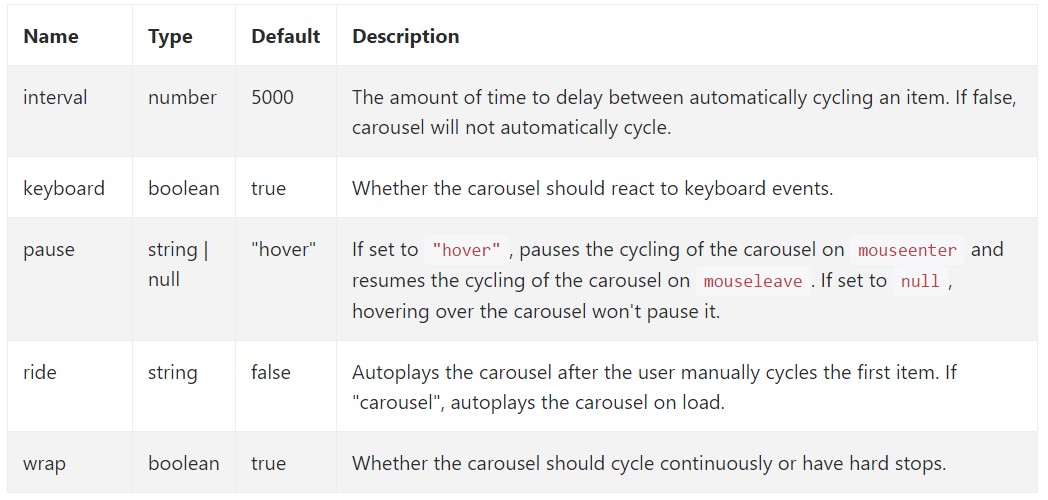
Solutions can possibly be completed by means of data attributes or JavaScript. To data attributes, append the option title to
data-data-interval=""
Tactics
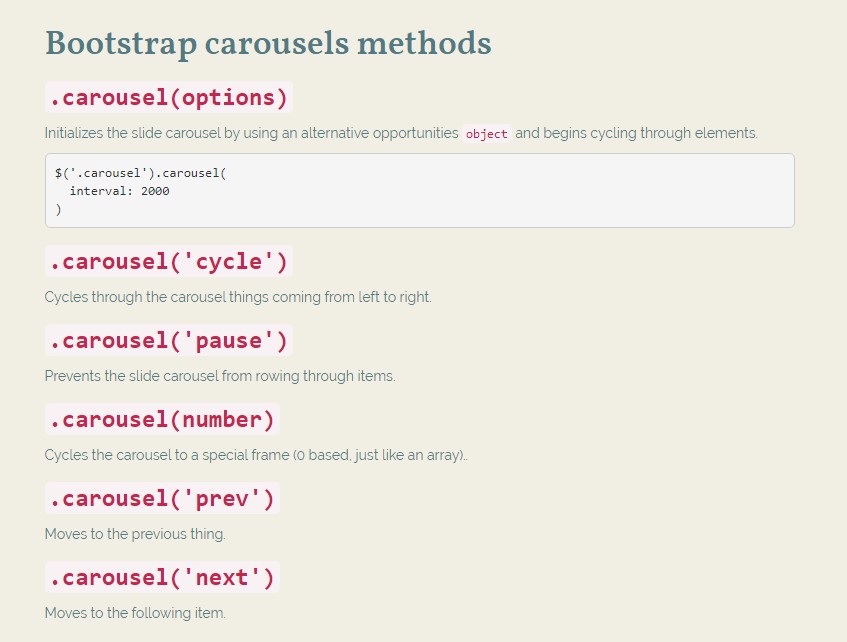
.carousel(options)
.carousel(options)Initializes the carousel by using an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Cycles to the following item.
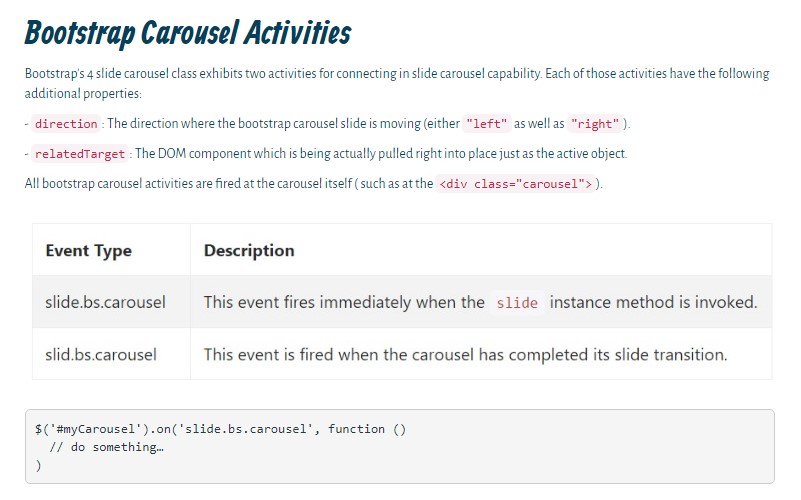
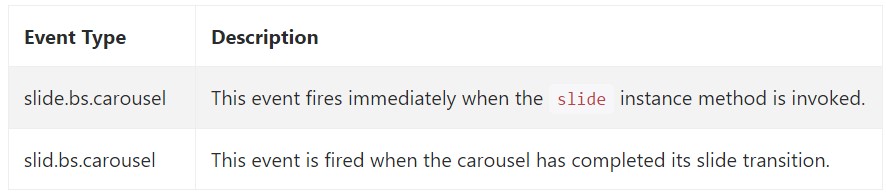
Occasions
Bootstrap's slide carousel class uncovers two events for hooking in slide carousel useful functionality. Each of the occasions have the following extra properties:
direction"left""right"relatedTargetEach of the carousel events are set off at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the method the carousel feature is structured in the Bootstrap 4 framework. It is certainly straightforward and also really easy . However it is fairly an practical and beautiful technique of presenting a ton of web content in less area the carousel component should however be used carefully thinking about the legibility of { the message and the website visitor's convenience.
An excessive amount of pics might be missed to be discovered by scrolling downward the page and when they slide too speedy it might come to be hard really seeing all of them as well as read the text messages which in turn could sooner or later misinform or else anger the page visitors or even an necessary call to motion could be skipped-- we absolutely don't want this stuff to occur.
Review some online video training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal records

Mobirise Bootstrap Carousel & Slider

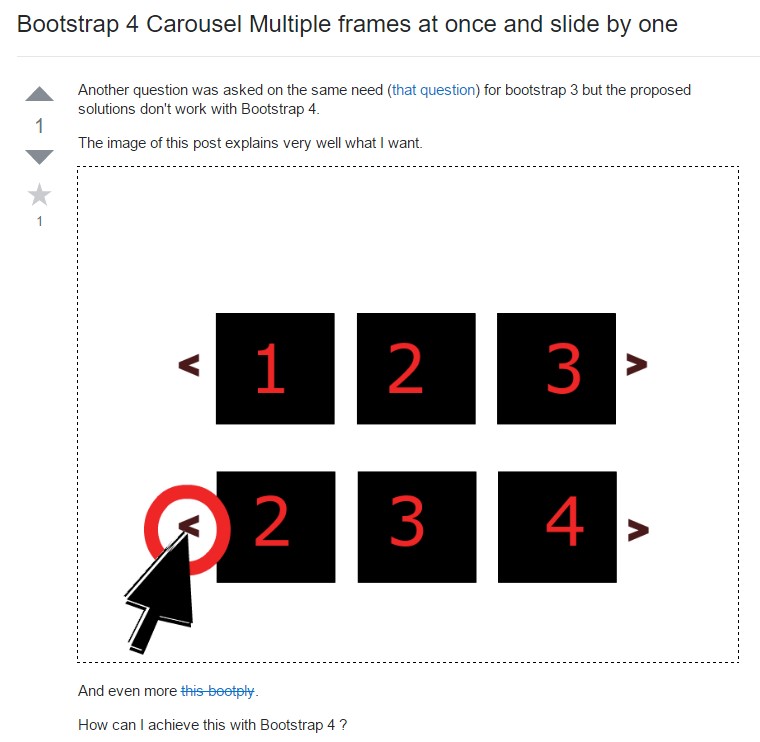
Bootstrap 4 Сarousel issue

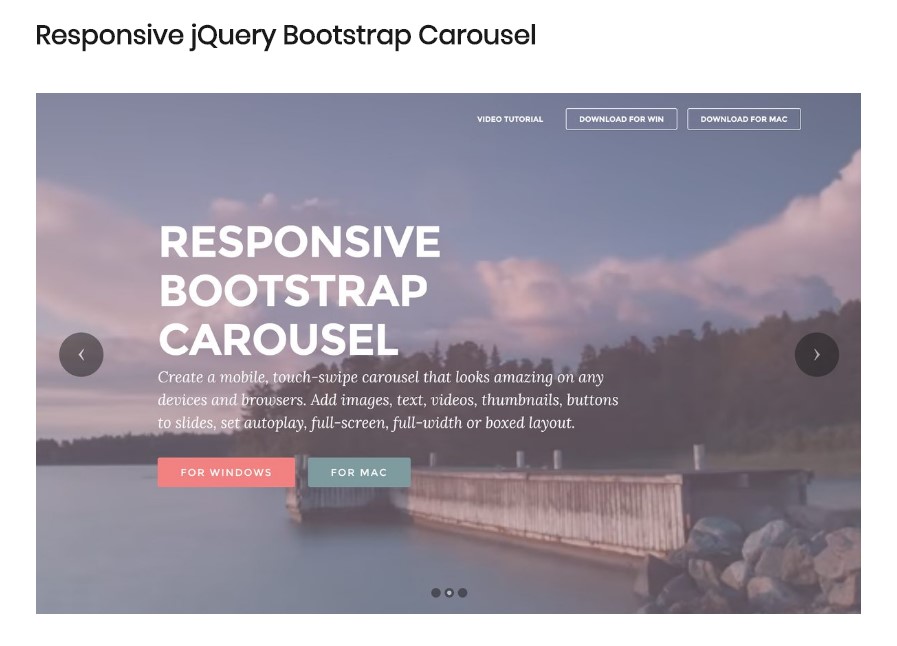
jQuery Bootstrap Carousel with Options
CSS Bootstrap Image Carousel Slideshow
HTML Bootstrap Carousel Slideshow