Bootstrap Modal Popup Jquery
Overview
Oftentimes, whenever we set up our pages there is this kind of web content we do not wish to arrive on them unless it is certainly really desired by the site visitors and whenever that moment takes place they should be able to simply just take a straightforward and intuitive action and obtain the needed data in a matter of minutes-- quickly, easy and on any screen size. When this is the instance the HTML5 has simply the correct element-- the modal. ( visit this link)
Important items to take into consideration:
Right before getting started having Bootstrap's modal component, don't forget to read through the following considering that Bootstrap menu decisions have already replaced.
- Modals are designed with HTML, CSS, and JavaScript. They're placed above anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically provides just one modal screen simultaneously. Nested modals usually are not provided while we think them to be unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- Finally, the
autofocusKeep reading for demos and application instructions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Jquery. To obtain the identical effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
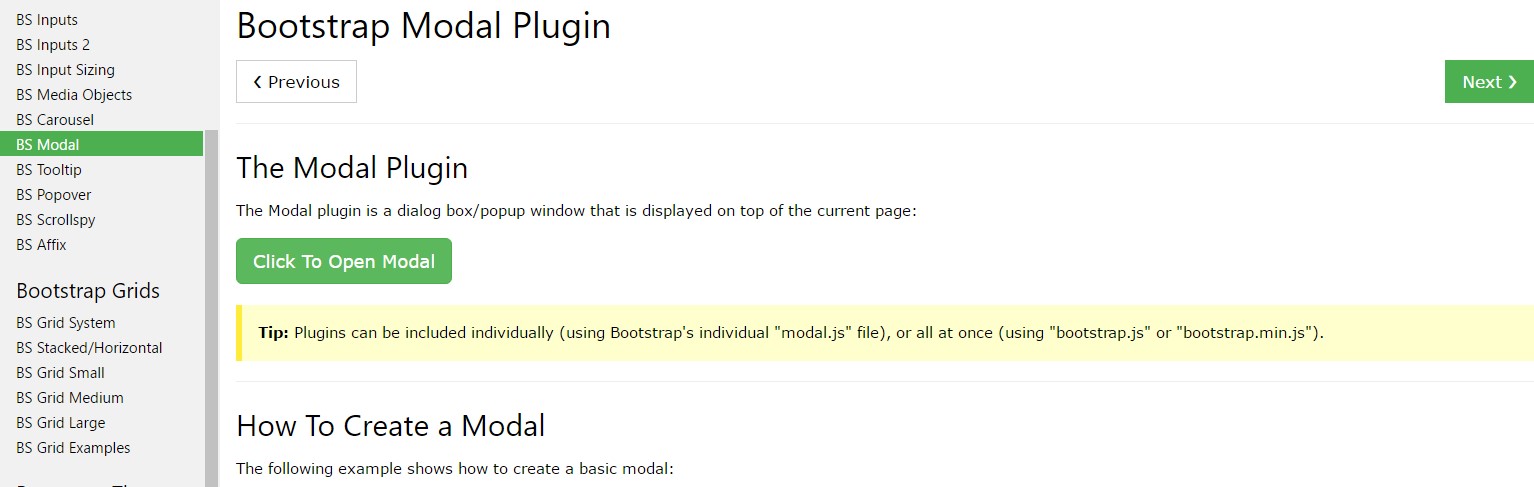
)Efficient ways to employ the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in the latest fourth version of the most famous responsive framework-- Bootstrap and can certainly likewise be styled to display in various sizes inning accordance with designer's requirements and sight but we'll come to this in just a moment. Primary let us observe tips on how to make one-- step by step.
First of all we need a container to easily wrap our concealed material-- to create one make a
<div>.modal.fadeYou really need to bring in several attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the real modal content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it is actually moment for making a wrapper for the modal material -- it ought to happen alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been generated it is certainly moment for setting up the element or elements which we are going to apply to launch it up or else to puts it simply-- produce the modal appear ahead of the users whenever they choose that they need the info carried in it. This typically gets accomplished through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user just before the modal has actually been shown or hidden (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user right before the modal has in fact been covered up (i.e. right before the
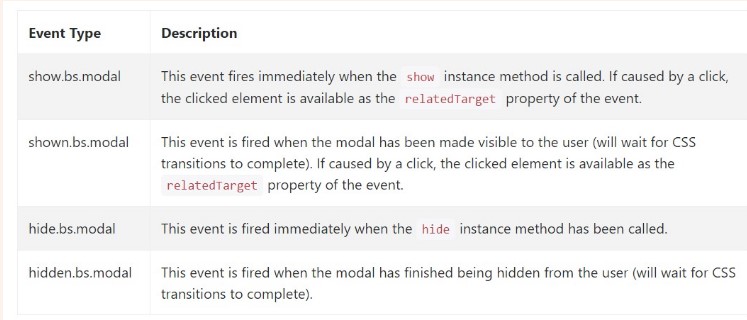
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for netting inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all of the essential factors you ought to take care about once establishing your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- right now go look for an element to cover up within it.
Take a look at a number of video clip short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: guide tutorial

An additional useful information regarding to Bootstrap Modal Popup