Bootstrap Header Class
Overview
Like within set files the header is one of the very most significant components of the website pages we build and get to operate regularly. It safely and securely possesses some of the most critical information on the status of the organisation as well as people responsible for the web page in itself and the importance of the entire web site-- its own navigation construction which along with the Bootstrap Header Form itself should really be thought and design in this kind of means that a website visitor in a hurry or definitely not actually having an idea in which way to head to merely take a quick look at and get the wanted info. This is the best situation-- in the real world obtaining as close as attainable to this look and activity in addition goes on considering that we nearly each moment have some project particular limitations to think about. In addition as opposed to the written documents all over the world of net we should always bear in mind the choice of attainable devices on which our pages could potentially get exposed-- we ought to assure their responsive behavior or in other words-- ensure that they will present top at any screen size possible.
In this way why don't we look and check out the way in which a navbar gets built in Bootstrap 4. ( click here)
Exactly how to employ the Bootstrap Header Design:
First off in order to develop a page header or as it gets pertained to in the framework-- a navbar-- we ought to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we need to start by applying a button feature which shall be applied to show the collapsed web content on a smaller sized display dimensions-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important component-- designing the collapsible container for the major website navigation-- to accomplish it produce an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
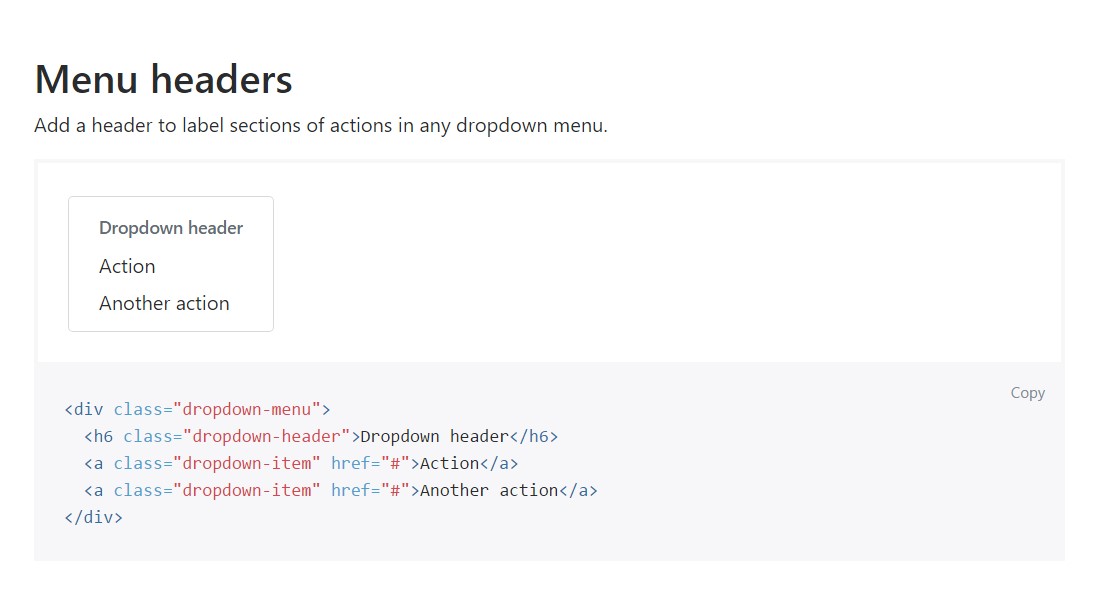
Put in a header to label parts of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra features
Another fresh item for this edition is the option to include an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes to the header materials in the current Bootstrap 4 edition this is being actually looked after with the installed Collapse plugin and a number of navigation certain information classes-- some of them built especially for keeping your label's identity and others-- to make certain the real webpage navigating system will show best collapsing in a mobile design menu when a specified viewport size is achieved.
Inspect a number of video information relating to Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documents

Bootstrap Header short training

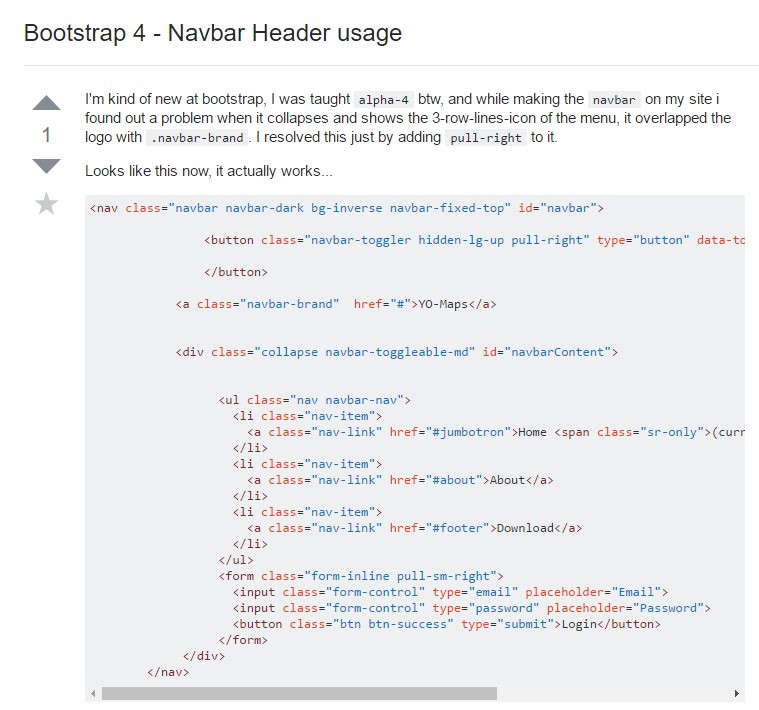
Bootstrap 4 - Navbar Header utilization