Bootstrap Clearfix Class
Intro
Power in our interpretation indicates and much better adaptability-- that is actually what's certainly never sufficient whenever we're developing the very future style for our brand-new project considering that there usually is a stunning appearance idea or maybe two of them we abandon to make an effort employing next time. And yet the sense something isn't quite done still stays as far as we look for a method actually applying this excellent idea we had while the project was however being certainly designed on a piece of paper.That is certainly the way several creative workarounds like the Bootstrap Clearfix Usage get to life just to deliver perhaps not the very best at all times yet still working approaches and help us implement what we originally were thought. ( visit this link)
The way to utilize the Bootstrap Clearfix Example:
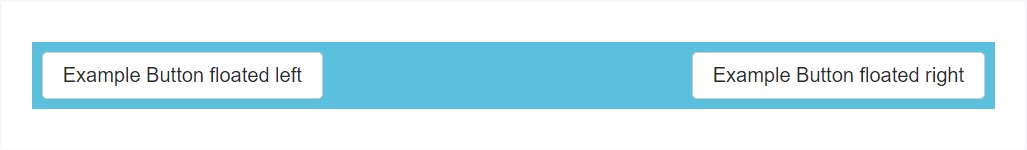
Ordinarily precisely what Clearfix performs is dealing with the zero height container trouble as soon as it relates to containing floated elements-- for example-- if you possess just two components in a container one floated left and the other one - right and you would like to format the element containing them with a special background colour without the assistance of the clearfix plugin the whole workaround will end up with a slim line in the required background color going on over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin provided therefore to attain the desired end result coming from the aforementioned sample everything you require is simply applying the class
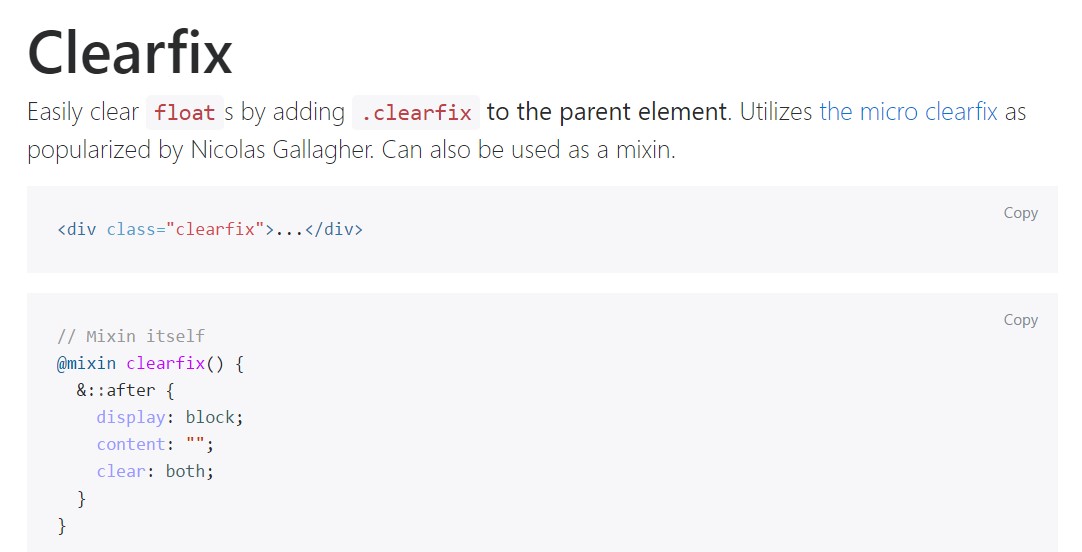
.clearfixExamples
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration reveals precisely how the clearfix can be applied. Without having the clearfix the wrapping div would not actually span around the switches which would create a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Opportunities
In the current edition of the absolute most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained however in time will most likely obtain less and less utilized and quite likely -- even abandoned because the dev team has made a decision taking in the flexbox style for a number of the basic page elements-- it's a a whole lot more modern and effective solution for sizing, positioning and distributing a particular element's children without the need of floats and for that reason-- the
.clearfixThis concept is bright new for the most recent alpha 6 of Bootstrap 4 and could be thought about relatively a strong action since it also suggests releasing the IE9 support for and finest visual aspect of the web pages produced on current browsers only but as the modern technology development moves this does not appear like a probable complication in any way. Obviously there still be a number of scenarios when we will certainly currently need to have the very good classic float strategies therefore the moment we do that-- we additionally have the
.clearfixConclusions
So now you find out what the # in Bootstrap 4 indicate-- do have it in mind the moment you encounter unpredicted appearance of certain wrappers consisting of floated elements however the best thing to execute is really putting in com time having a look at the way the new star in town-- flexbox creates the things performed since it presents a variety of pretty neat and easy design sollutions to make our pages to the very next level.
Review some online video tutorials regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix official documentation

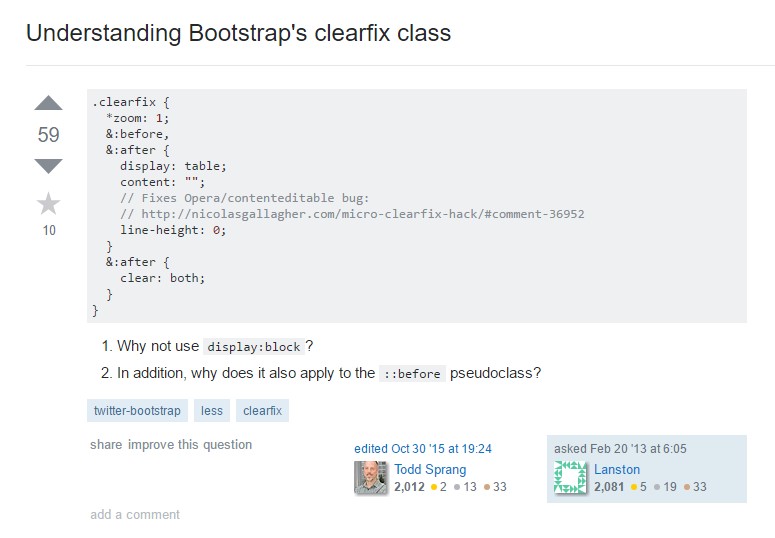
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes