Bootstrap Collapse Content
Intro
While you probably learn, Bootstrap instantly develops your internet site responsive, making use of its features just as a reference for positioning, scale, etc.
Learning this, in case that we are to generate a menu using Bootstrap for front-end, we will have to note a couple of the standards and standards determined by Bootstrap to make it quickly building the features of the page to make responsive properly.
Amongst the most unique opportunities of employing this particular framework is the generation of menus exposed on demand, according to the actions of the site visitors .
{ A fabulous option for applying menus on tiny screens is to link the options in a sort of dropdown that only starts when ever it is activated. That is , create a switch to switch on the menu as needed. It is actually pretty not difficult to accomplish this using Bootstrap, the functions is all ready.
Bootstrap Collapse Class plugin enables you to toggle material on your web pages using a few classes because of fascinating valuable JavaScript. ( check this out)
Tips on how to put into action the Bootstrap Collapse Class:
To create the Bootstrap Collapse Example right into small-sized displays, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can get the menu disappear on the small-scale display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything present in this component are going to be provided in the context of the menu. With scaling down the personal computer display, it compresses the inner components and conceal, showing up only via clicking on the
<button class = "navbar-toggle">Through this the menu definitely will show up yet will not execute if clicked. It's as a result of this features in Bootstrap is implemented with JavaScript. The very good info is that we do not actually must write a JS code line anyway, but also for all things to run we must add Bootstrap JavaScript.
At the bottom of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
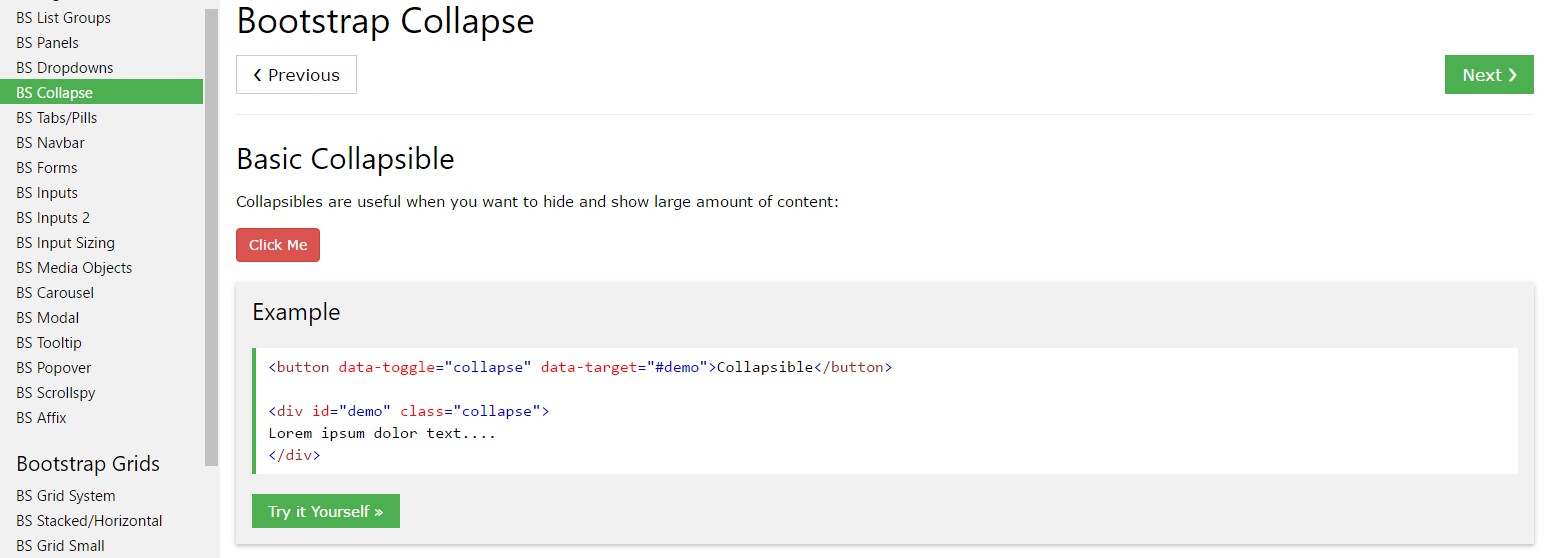
Select the tabs shown below to display and cover up one more feature with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou are able to put into action a url together with the
hrefdata-targetdata-toggle="collapse"
<p>
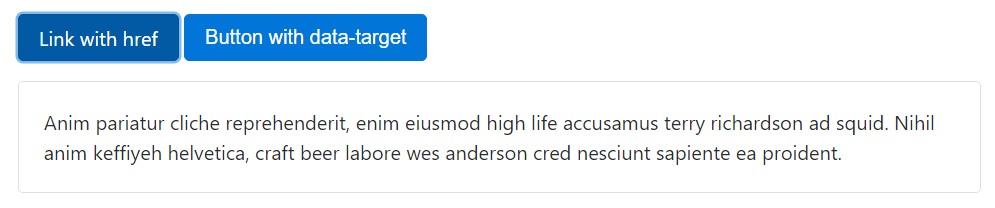
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
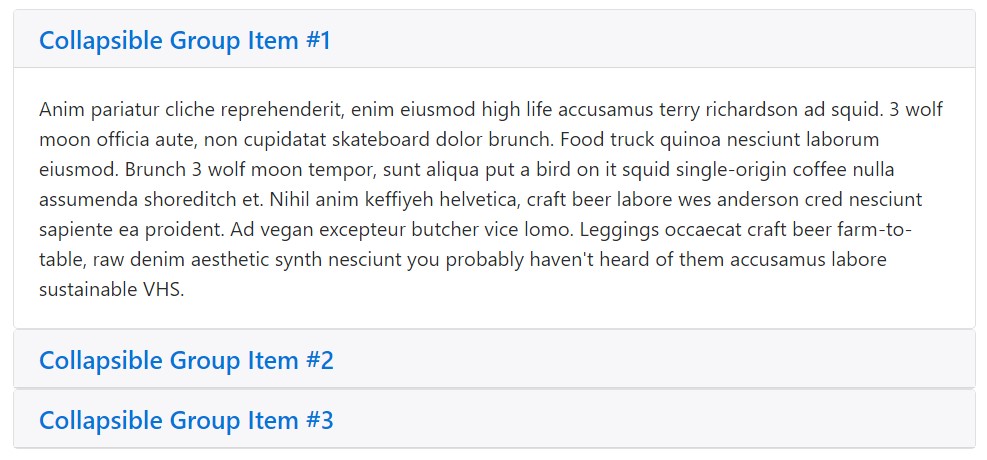
</div>Accordion an example
Extend the default collapse behaviour to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control element is aim for a one collapsible element-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin utilizes a several classes to handle the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes may be discovered in
_transitions.scssUsing information attributes
Simply include
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make it possible by hand with:
$('.collapse').collapse()Opportunities
Features may be passed using data attributes or JavaScript. For data attributes, append the option title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your content as a collapsible feature. Accepts an optional opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or else hidden.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Activities
Bootstrap's collapse class exposes a handful of events for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a convenient and fast result, without having excellent programming hard work we will certainly have a fantastic result.
Though, it is not only valuable when it comes to generating menus, yet as well any other elements for showing or covering up on-screen parts, baseding on the actions and demands of users.
Generally these functions are at the same time handy for disguising or displaying massive quantities of info, equipping extra dynamism to the internet site and also leaving behind the layout cleaner.
Take a look at several video training about Bootstrap collapse
Related topics:
Bootstrap collapse formal documentation

Bootstrap collapse tutorial

Bootstrap collapse question