Bootstrap Select Inline
Overview
Bootstrap is one of the most famous framework for establishing totally responsive websites for the numerous few years currently and it becomes increasingly strong, easy to use and well thought with each and every new version attempting to stay up to date with the website design directions and website designer's needs. The fresh Bootstrap 4 version is actually faster and more convenient to work with than its predecessor which in turn ended up being the absolute ideal once it comes down to mobile friendly. It is although still just a fantastic thought set of designating standards and classes and not a magical wand efficient in providing nearly anything a website professional might actually imagine or else a site visitor could actually really need-- no framework could ever do that. ( useful reference)
That is really the reason that eventually various plugins get produced to complete the tiny gaps fulfilling the demand of certain appearance and activity within this rare cases while the basic system just can't get the job done. This truly is a great strategy because usually we just incorporate the key framework files for optimal look and performance and the plugins come in and get loaded via internet browser only when wanted delivering the ideal server load and speed for our webpages.
Over here we're going to have a glance at one of those plugins-- the Bootstrap Select CSS. It presents a important increase to the default
<select>The best way to work with the Bootstrap Select CSS Plugin:
The webpage you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you can spot the CDN web links just in case you choose not to self-host. As soon as you have actually linked it within your webpage you have the ability to quickly have use of it appointing the class
.selectpicker<select>You have the ability to sort the feasible options inside of the dropdown menu to a couple of groups-- simply just cover the
<option><optgroup>label= “ “A few selections might be chosen at the same time-- a thick appears beside the ones you need to have inside of the page-- assuming that you want this type of activity simply add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing feature is adding in a convenient search box on the high point of the dropdown-- this way in the event of a actually large selection of options the visitor can conveniently narrow the list down by just inputting a couple of letters of the name of the required one-- the listing immediately becomes cleaned. To get his capability you need to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a handful of basic cases to present you the whole image information on how you are able to get things performed-- normally, through just putting in a few words for custom-made attributes to the
.selectpickerCheck out a few on-line video guide relating to Bootstrap Select Tab plugin:
Related topics:
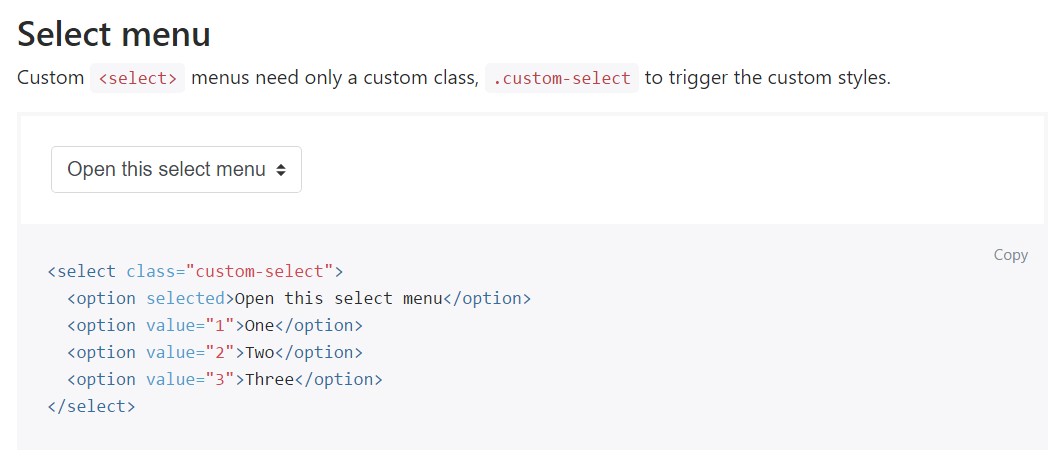
Some example of the select menu

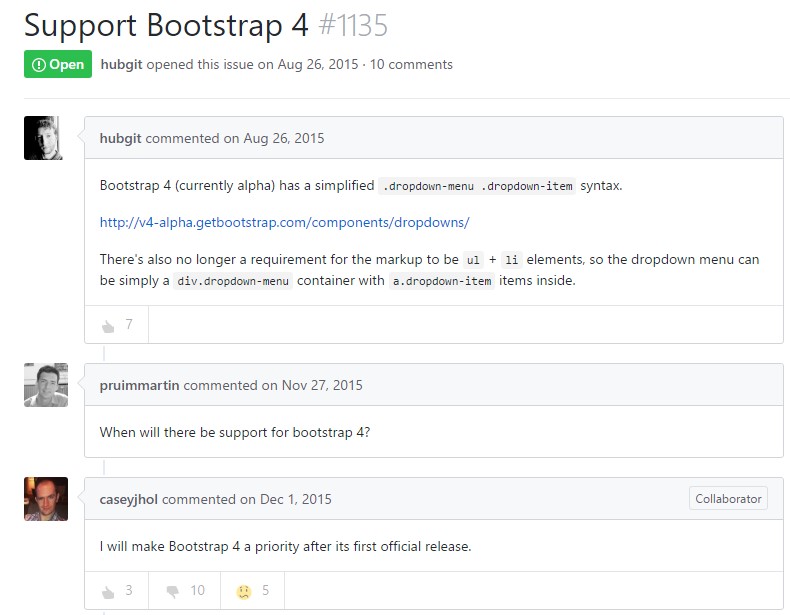
Select plugin concern

Practical usage of the select plugin