Bootstrap Button groups toogle
Introduction
Throughout the pages we develop we frequently have a handful of available alternatives to introduce or else a several actions which may be at some point taken involving a specific item or a topic so it would definitely be rather useful in the case that they had an handy and uncomplicated way styling the controls behind the visitor taking one path or a different inside a small group with common look and designing.
To handle such cases the current edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so knowned as Bootstrap Button groups active which basically are just exactly what the name states-- sets of buttons wrapped just as a particular element along with all of the components in appearing almost the same so it's uncomplicated for the website visitor to select the right one and it's much less troubling for the sight considering that there is actually no free area between the particular features in the group-- it appears as a single button bar having numerous options.
Exactly how to apply the Bootstrap Button groups list:
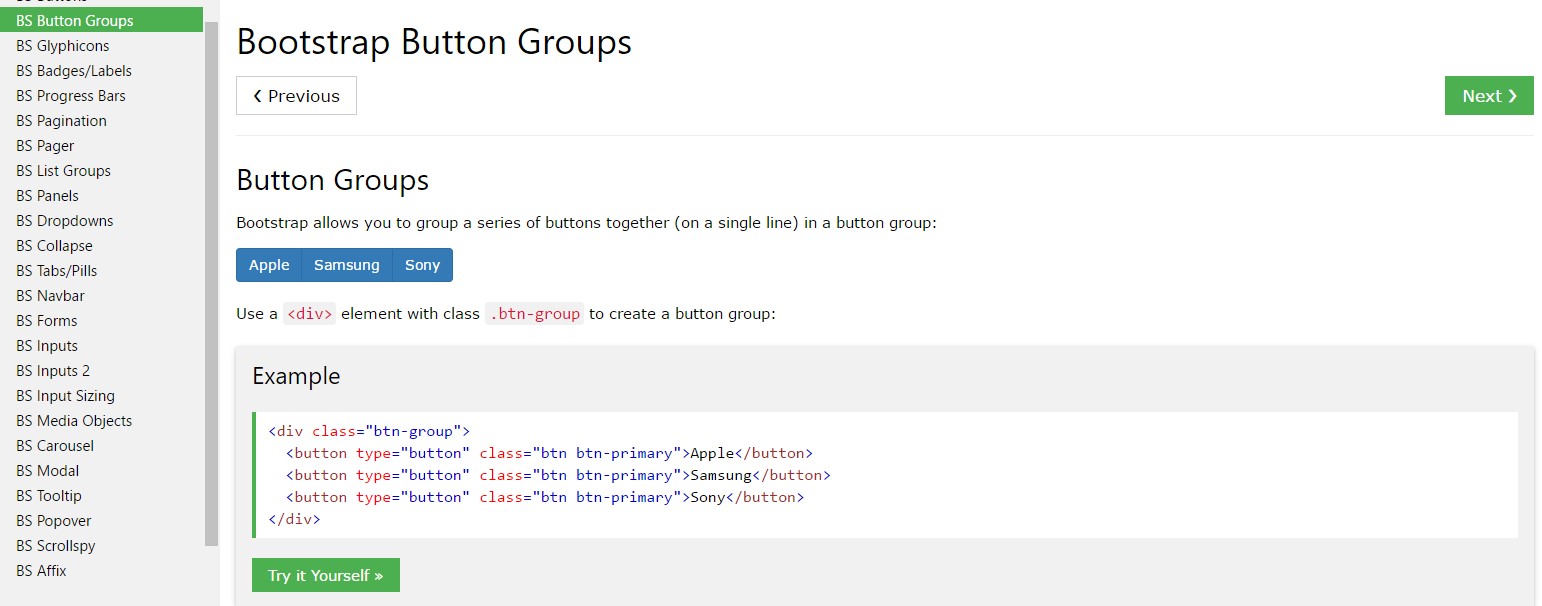
Developing a button group is certainly really simple-- all you require is simply an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group can be universally dealt with so using assigning a single class to the whole group you can surely receive both large or small buttons within it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
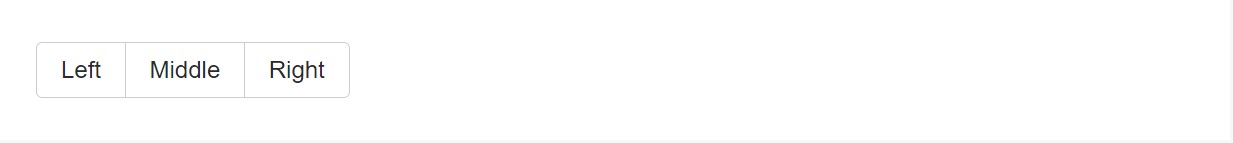
Cover a number of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
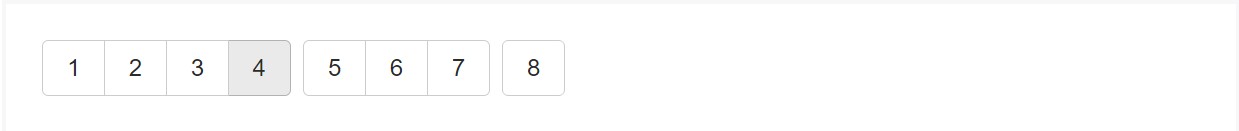
Integrate packs of Bootstrap Button groups grid inside button toolbars for additional system components. Utilize utility classes functioning as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
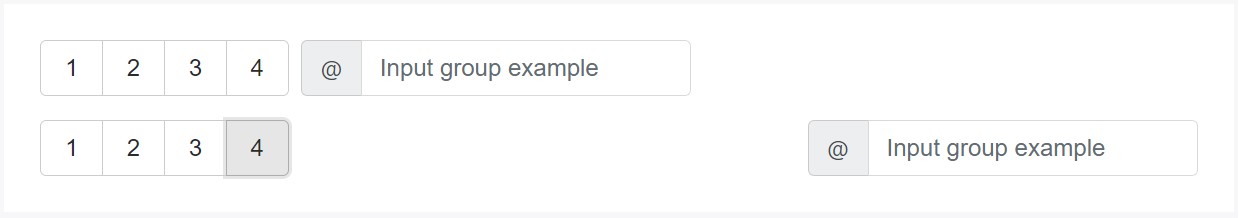
</div>Do not hesitate to mixture input groups with button groups in your toolbars. The same as the example mentioned earlier, you'll probably really need certain utilities though to space things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
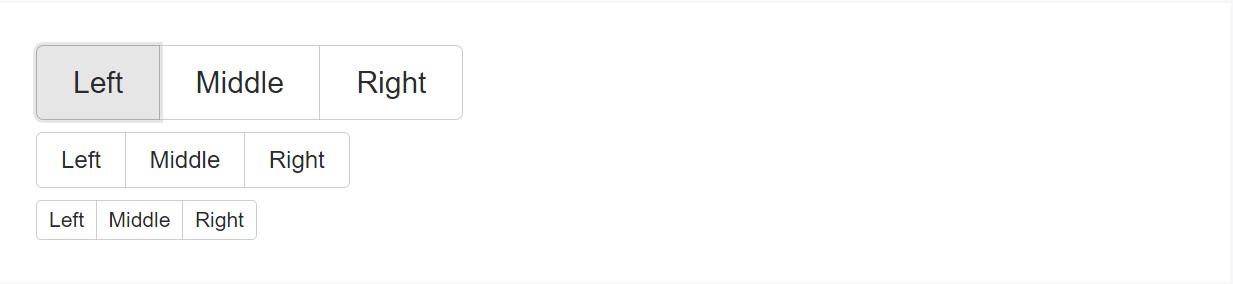
</div>Measurement
As an alternative to employing button sizing classes to every button within a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
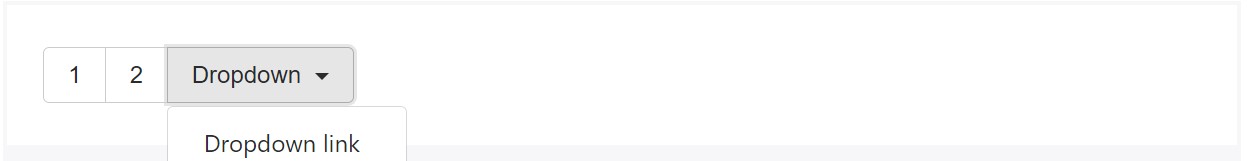
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
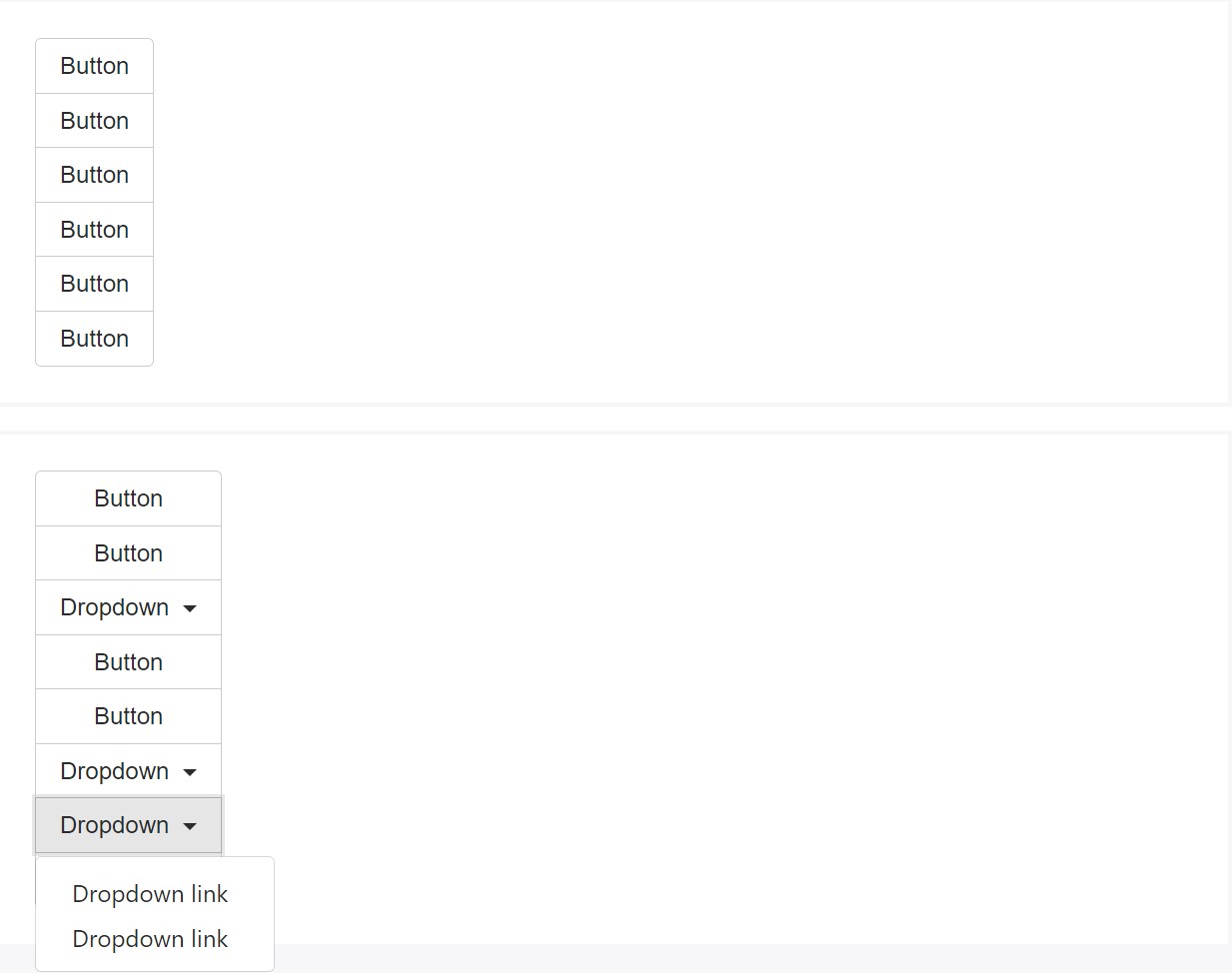
</div>Vertical variety
Produce a group of buttons appear like up and down loaded rather than horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain execution (and other components), a little bit of significant casing is required for tooltips and also popovers just within button groups. You'll ought to determine the option
container: 'body'One more detail to bear in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is certainly the approach the buttons groups get generated by using the absolute most well-known mobile friendly framework in its recent edition-- Bootstrap 4. These can possibly be fairly handy not only display a number of achievable options or a courses to take but additionally as a secondary navigation items taking place at particular places of your web page featuring constant visual appeal and easing up the navigating and total user appeal.
Check some on-line video short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group main records

Bootstrap button group guide

Support buttons by using Bootstrap v4