Bootstrap Jumbotron Css
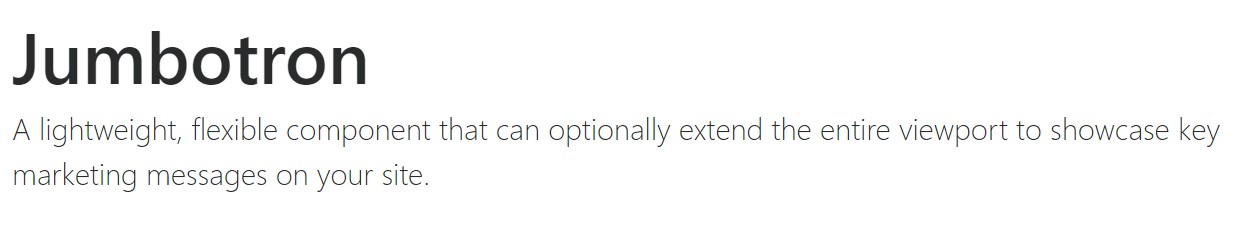
Overview
Sometimes we require feature a sentence loud and clear from the very start of the webpage-- such as a marketing related information, upcoming event notification or just about anything. To produce this kind of sentence loud and clear it's also undoubtedly a useful idea putting them even above the navbar like form of a standard caption and announcement.
Featuring these types of components in an appealing and most significantly-- responsive way has been really considered in Bootstrap 4. What recent edition of one of the most famous responsive system in its own recent fourth edition has to run into the necessity of stating something with no doubt fight ahead of the page is the Bootstrap Jumbotron Carousel feature. It becomes designated with huge text message and a number of heavy paddings to receive well-maintained and pleasing visual aspect. ( learn more)
The best ways to work with the Bootstrap Jumbotron Carousel:
To involve such element in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly designed your Jumbotron element-- still unfilled yet. By default it becomes styled having slightly rounded corners for friendlier appeal and a light-toned grey background color - presently all you have to do is covering several content like an appealing
<h1><p>Representations
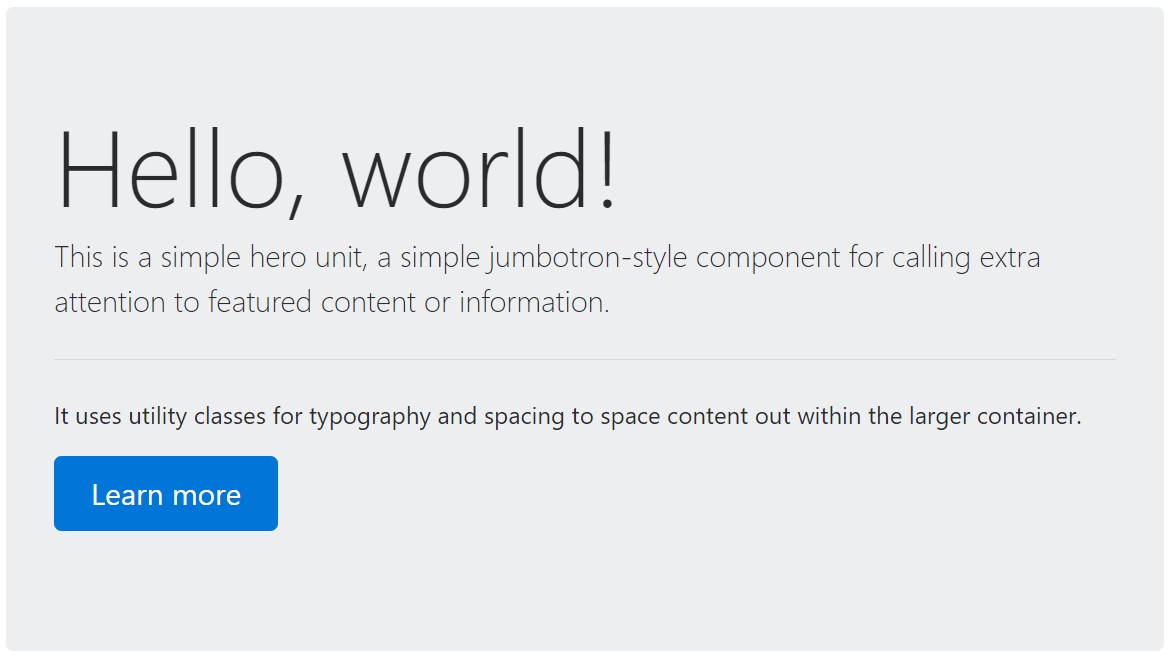
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
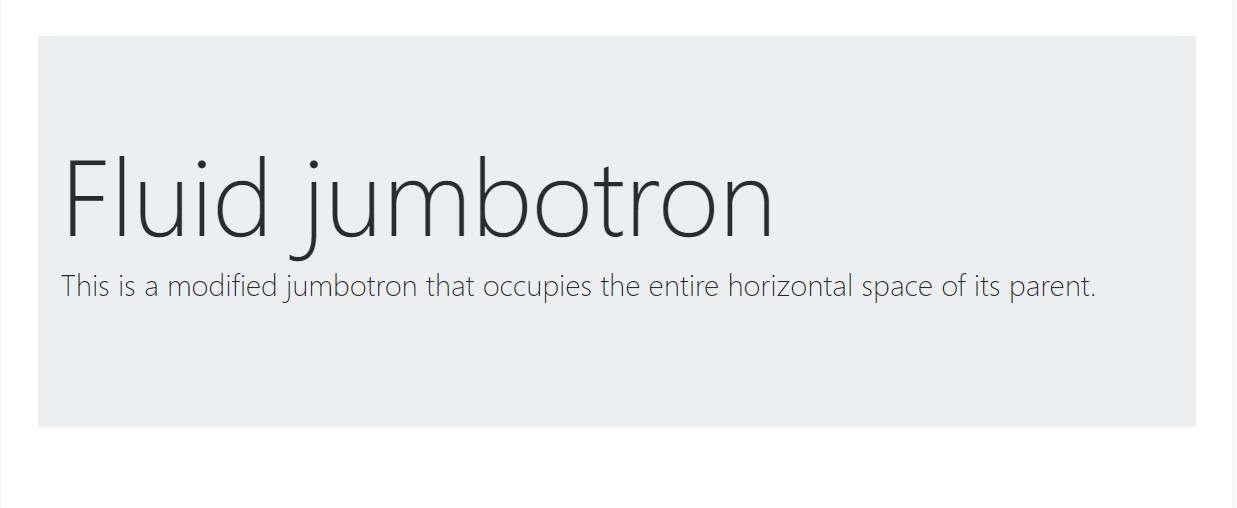
</div>To generate the jumbotron full size, and without rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to take note
This is certainly the most convenient way delivering your site visitor a certain and deafening message making use of Bootstrap 4's Jumbotron element. It should be carefully utilized once again thinking of each of the possible widths the page might show up on and especially-- the smallest ones. Here is exactly why-- as we examined above basically certain
<h1><p>This merged with the a bit larger paddings and a few more lined of message content might actually trigger the components filling in a smart phone's whole entire display screen highness and eve stretch below it which in turn might just eventually disorient and even frustrate the website visitor-- specifically in a hurry one. So again we get returned to the unwritten demand - the Jumbotron notifications should certainly be clear and short so they get the site visitors as opposed to forcing them elsewhere by being really extremely shouting and aggressive.
Conclusions
So currently you know how to produce a Jumbotron with Bootstrap 4 plus all the achievable ways it can affect your viewers -- now all that's left for you is cautiously figuring its own content.
Take a look at a couple of youtube video tutorials regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron guide

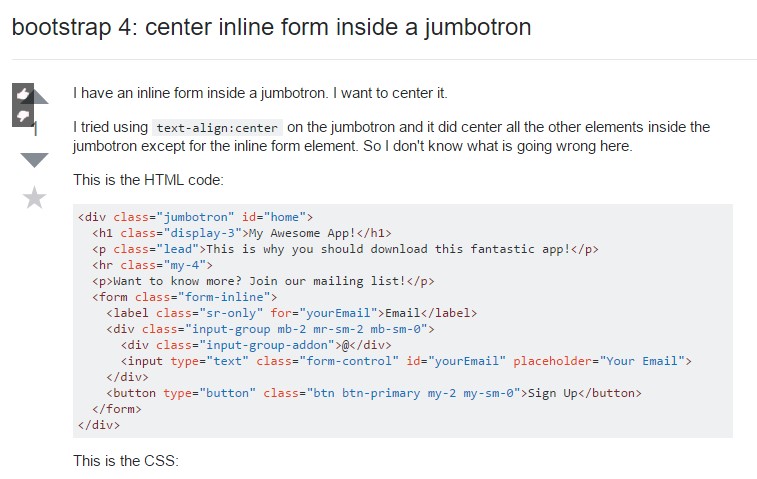
Bootstrap 4: centralize inline form in a jumbotron