Bootstrap Layout Header
Intro
In the last several years the mobile gadgets developed into such important aspect of our lives that almost all of us can't certainly visualize just how we came to get around without having them and this is definitely being claimed not simply just for getting in touch with others by communicating as if you remember was actually the original function of the mobile phone however in fact connecting with the whole world by having it directly in your arms. That is certainly why it additionally came to be very significant for the most normal habitants of the Web-- the website page have to show as good on the small-sized mobile screens as on the ordinary desktop computers that on the other hand got even larger creating the dimension difference also greater. It is presumed someplace at the start of all this the responsive frameworks come to pop up supplying a convenient solution and a handful of creative tools for having webpages behave regardless the gadget viewing them.
But what's undoubtedly essential and stocks the structures of so called responsive web design is the concept in itself-- it is actually entirely various from the one we used to have for the fixed width web pages from the last several years which in turn is very much similar to the one in the world of print. In print we do have a canvass-- we established it up once first of the project to modify it up perhaps a several times as the work goes however near the bottom line we end up using a media of size A and artwork having size B placed on it at the indicated X, Y coordinates and that is really it-- once the project is accomplished and the dimensions have been changed it all ends.
In responsive web site design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as practically unlimited so putting up a fixed value for an offset or a dimension can be terrific on one display screen however pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its most current fourth version deliver is some smart ways the website pages are being generated so they systematically resize and also reorder their certain parts adapting to the space the viewing screen provides and not moving far from its own width-- this way the visitor reaches scroll only up/down and gets the web content in a helpful dimension for browsing free from needing to pinch focus in or out in order to observe this part or yet another. Why don't we observe how this ordinarily works out. ( additional info)
The best way to make use of the Bootstrap Layout Responsive:
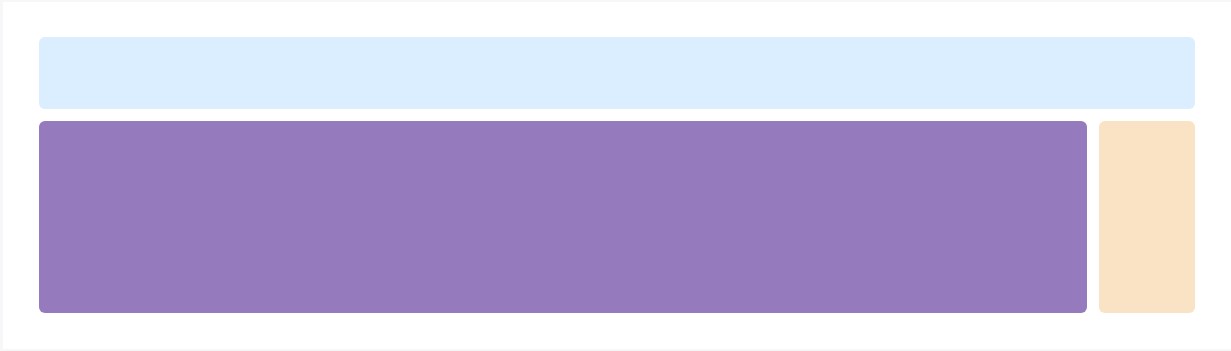
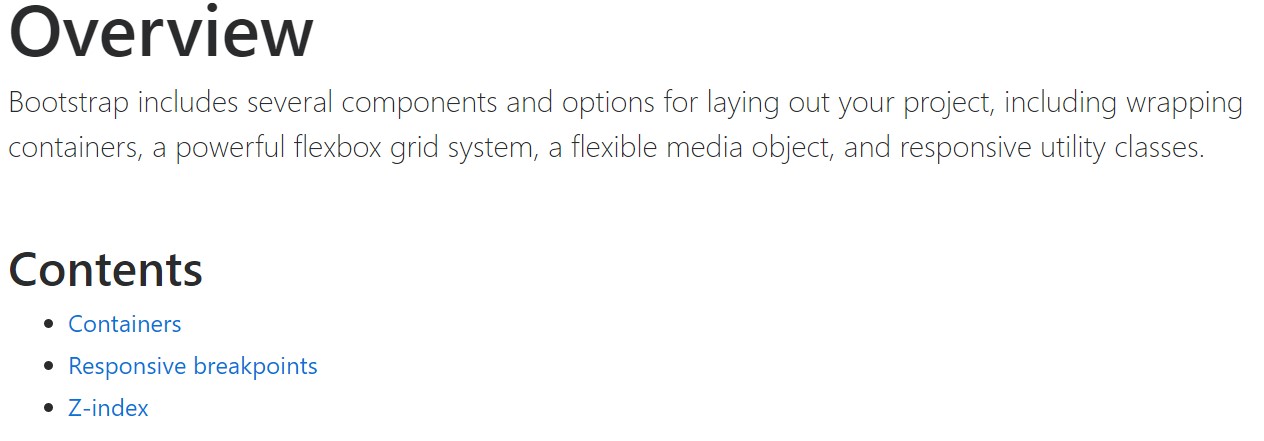
Bootstrap incorporates various components and features for installing your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the webpage's material. Supposing that you are actually just starting this the abbreviation makes it much easier to consider considering that you are going to probably in some cases ask yourself at first what component features what. This come for Container-- Row-- Columns and that is the system Bootstrap framework incorporates with regard to making the web pages responsive. Each responsive website page includes containers holding usually a single row with the needed number of columns within it-- all of them together forming a useful content block on webpage-- like an article's heading or body , listing of product's functions and so forth.
Let us have a glance at a single material block-- like some features of what ever being certainly listed out on a web page. Initially we really need covering the entire detail in to a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for taking care of the alignment of the material features we set inside. Given that the most recent alpha 6 edition of the Bootstrap 4 system uses a designating strategy named flexbox along with the row element now all variety of positionings setup, grouping and sizing of the material may possibly be obtained with just adding in a simple class however this is a complete new story-- for now do understand this is the element it is actually performed with.
Finally-- within the row we must place certain
.col-Standard configurations
Containers are certainly the most fundamental format component located in Bootstrap and are required if using default grid system. Select a responsive, fixed-width container ( suggesting its
max-width100%As long as containers can be embedded, a large number of Bootstrap Layouts formats do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Due to the fact that Bootstrap is created to be definitely mobile first, we employ a handful of media queries to produce sensible breakpoints for user interfaces and formats . Such breakpoints are mostly founded on minimum viewport sizes and allow us to scale up features as the viewport changes .
Bootstrap generally employs the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose source CSS inside Sass, all of Bootstrap media queries are simply obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that go in the various other course (the offered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a single sector of screen sizes utilizing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may possibly reach a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap parts employ
z-indexWe really don't motivate modification of these kinds of values; you evolve one, you probably require to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which make it possible for click-dismissing-- tend to reside on a low
z-indexz-indexOne more tip
Utilizing the Bootstrap 4 framework you can create to five different column looks baseding on the predefined in the framework breakpoints however typically a couple of are quite sufficient for getting best appeal on all of the displays. ( click this)
Conclusions
And so currently hopefully you do possess a fundamental concept just what responsive web site design and frameworks are and exactly how the absolute most popular of them the Bootstrap 4 framework takes care of the web page information in order to make it display best in any screen-- that is actually just a short peek yet It's believed the knowledge exactly how the things work is the strongest structure one needs to move on before digging in the details.
Check out a couple of youtube video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documentation

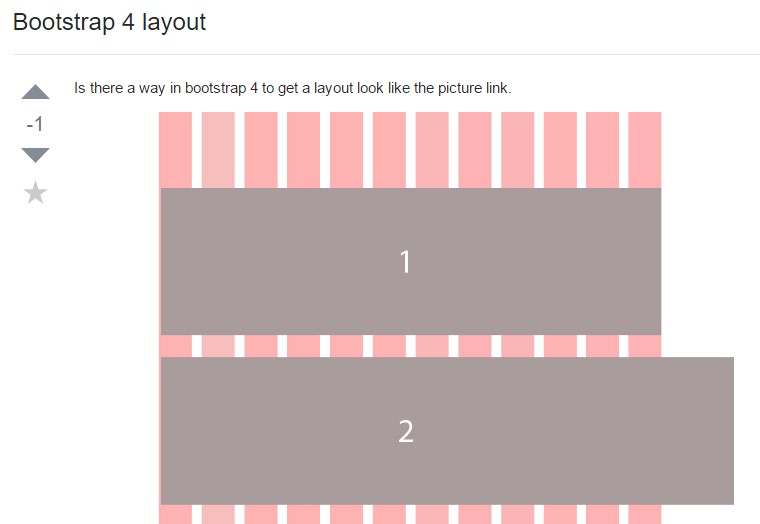
A method inside Bootstrap 4 to specify a wanted format

Design models located in Bootstrap 4