Bootstrap Modal Page
Introduction
Sometimes we actually must make the focus on a specific information leaving anything others dimmed behind making confident we've grabbed the site visitor's thought or perhaps have tons of information needed to be accessible from the web page however so extensive it surely would bore and push the ones browsing the web page.
For these types of cases the modal component is certainly priceless. Precisely what it engages in is displaying a dialog box taking a great zone of the display screen diming out everything else.
The Bootstrap 4 framework has everything desired for making this kind of element having the minimum efforts and a easy intuitive construction.
Bootstrap Modal is streamlined, but flexible dialog assists powered with JavaScript. They maintain a number of help cases from user alert ending with truly designer web content and come with a small number of practical subcomponents, sizes, and much more.
Tips about how Bootstrap Modal Transparent works
Before getting started having Bootstrap's modal element, ensure to read the following for the reason that Bootstrap menu decisions have currently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really placed over everything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically finalize the modal.
- Bootstrap typically supports a single modal pane at a time. Nested modals aren't supported as we think them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusContinue reading for demos and application guides.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute features no result in Bootstrap modals. To reach the similar effect, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or button to get clicked so the modal to become demonstrated. To achieve so just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's produce the Bootstrap Modal itself-- initially we need to have a wrapper component containing the entire thing-- delegate it
.modalA smart idea would most likely be at the same time providing the
.fadeYou would undoubtedly as well really want to add the similar ID that you have recently defined in the modal trigger given that usually if those two don't suit the trigger won't really shoot the modal up.
When this has been accomplished we need an added detail having the real modal material-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually would like to add a close button in the header appointing it the class
.closedata-dismiss="modal"Practically this id the design the modal parts have within the Bootstrap framework and it practically has remained the similar in both Bootstrap version 3 and 4. The brand-new version features a lot of new methods although it seems that the developers crew assumed the modals do work all right the way they are so they made their focus away from them so far.
And now, lets us take a look at the different forms of modals and their code.
Modal elements
Below is a static modal sample (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
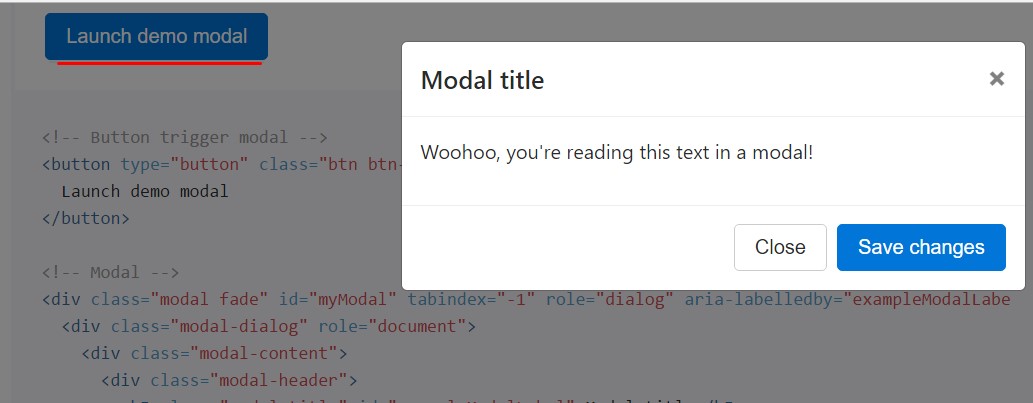
</div>Live demonstration
Whenever you are going to put to use a code shown below - a functioning modal test will be generated as showned on the pic. It will definitely move down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
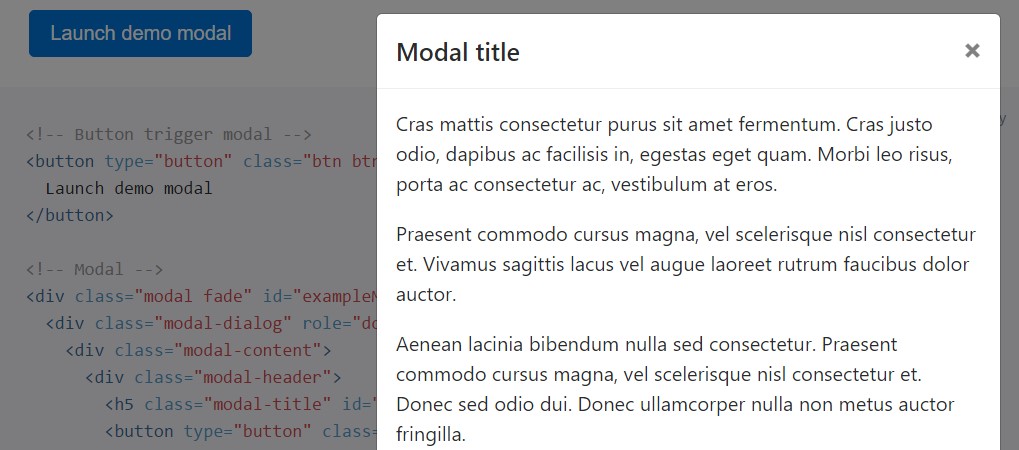
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demo listed here to view what we mean ( helpful hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
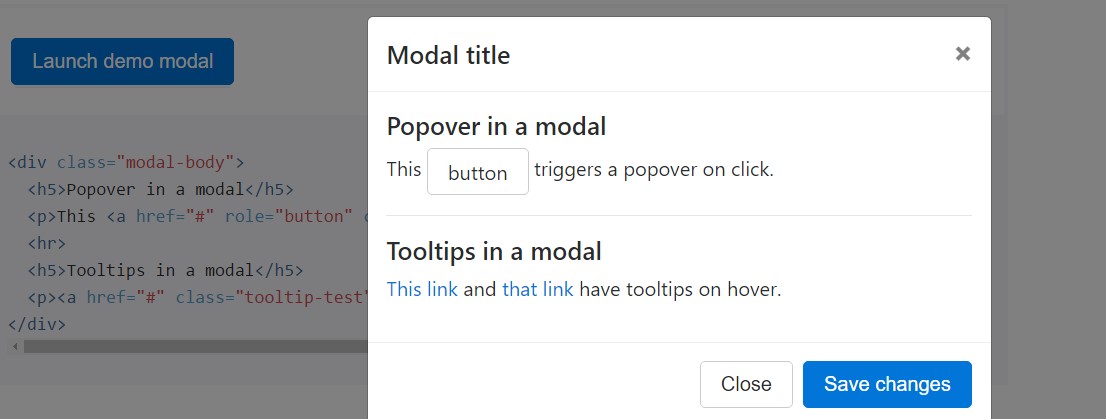
</div>Tooltips and also popovers
Tooltips plus popovers can absolutely be localized inside of modals just as required. If modals are closed, any tooltips and popovers within are also quickly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
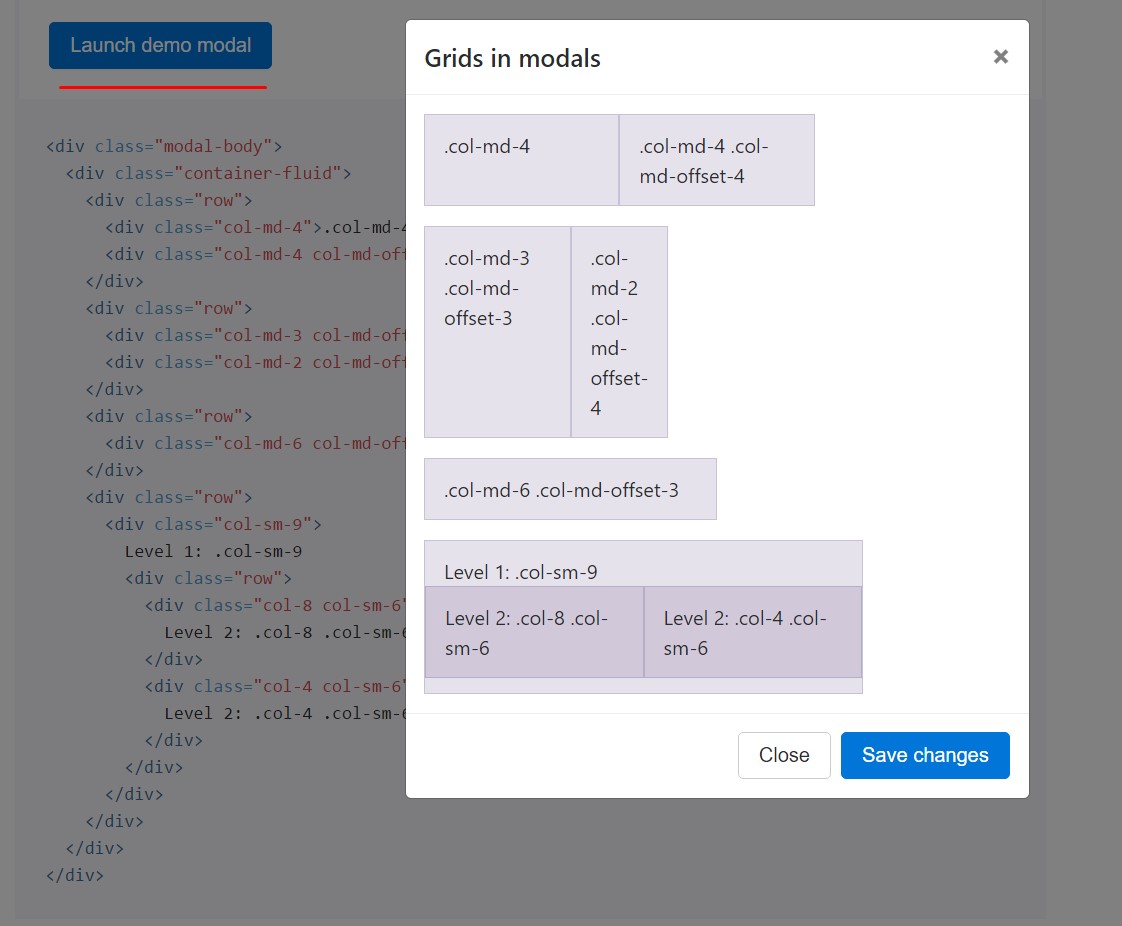
</div>Putting to work the grid
Work with the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
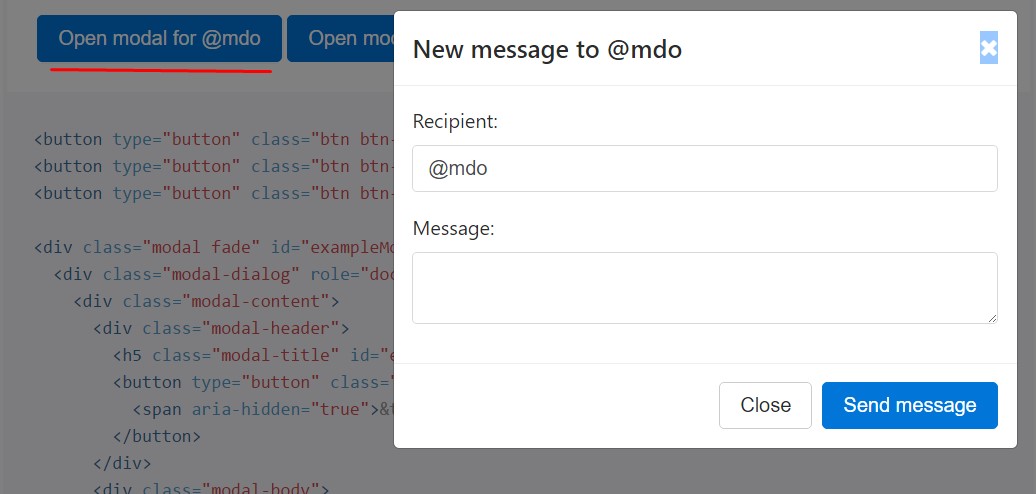
</div>A variety of modal information
Feature a group of tabs that all trigger the equal modal together with a bit separate components? Make use of
event.relatedTargetdata-*Shown below is a live demo followed by example HTML and JavaScript. To find out more, check out the modal events docs for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just simply pop up in lieu of fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
On the occasion that the height of a modal switch even though it is exposed, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube web videos
Setting YouTube video clips in modals needs special JavaScript not within Bootstrap to automatically stop playback and more.
Extra scales
Modals own two optionally available sizes, provided with modifier classes to be placed on a
.modal-dialog
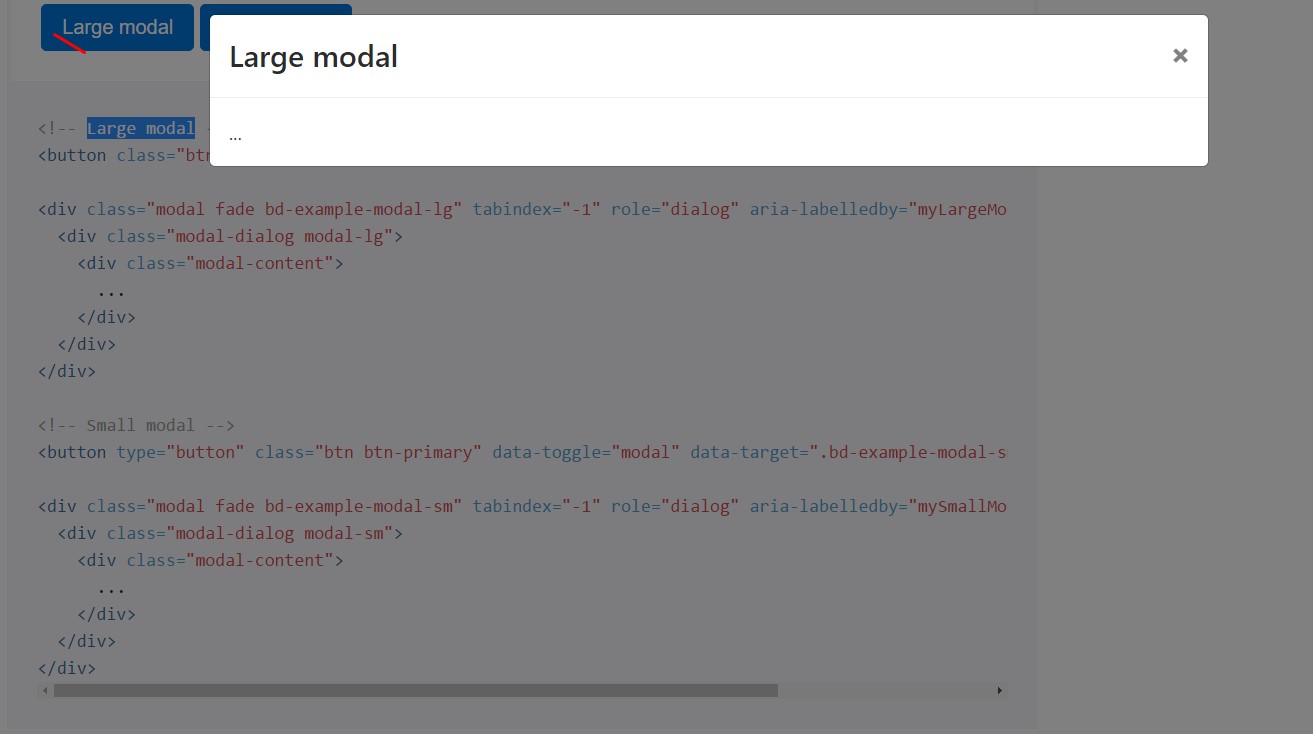
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
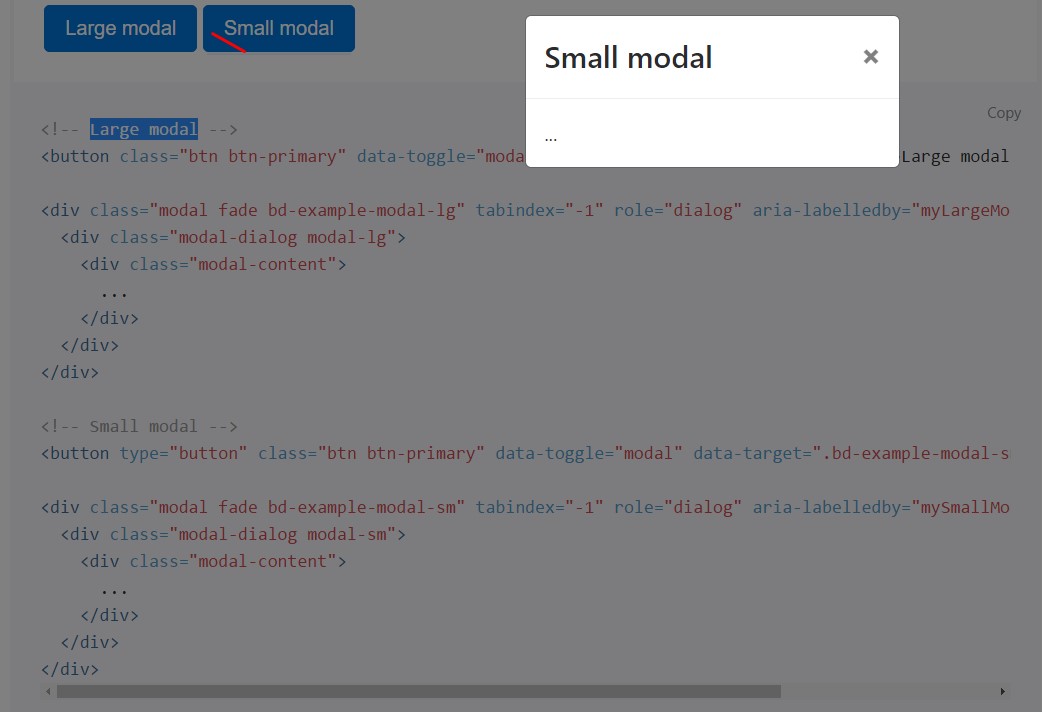
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Activate a modal free from crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
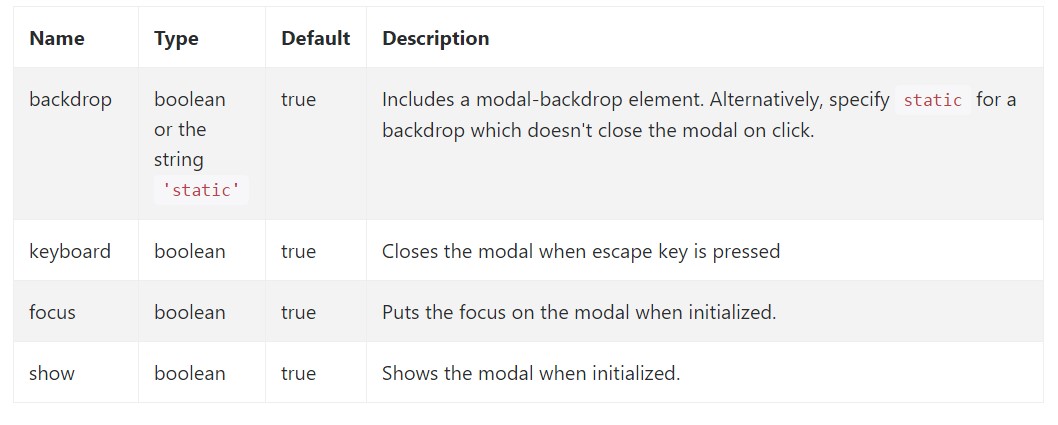
Options can possibly be passed through details attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Check also the image below:

Strategies
.modal(options)
.modal(options)Activates your content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user right before the modal has in fact been presented or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user just before the modal has truly been hidden (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
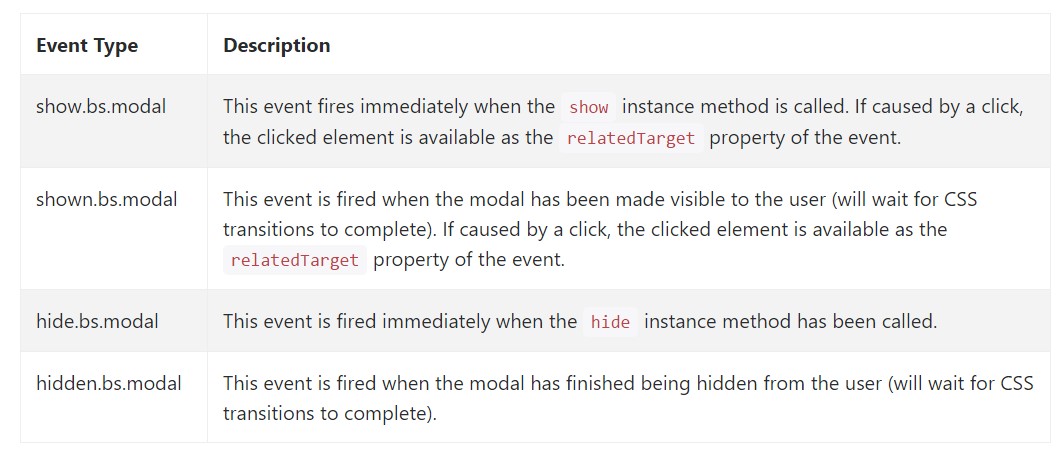
Bootstrap's modal class exposes a handful of events for entraping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered exactly how the modal is established yet exactly what could potentially be within it?
The answer is-- almost any thing-- starting with a prolonged titles and shapes plain part with a few headings to the more complex building which using the adaptative design solutions of the Bootstrap framework might really be a page within the web page-- it is actually attainable and the possibility of implementing it falls to you.
Do have in thoughts though if at a some point the information as being poured into the modal becomes far too much maybe the better method would be setting the whole subject inside a different webpage to obtain practically better appeal along with application of the entire screen size attainable-- modals a signified for smaller sized blocks of information requesting for the viewer's focus .
Take a look at a number of on-line video tutorials regarding Bootstrap modals:
Connected topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal