Bootstrap List Example
Overview
List group is a highly effective and extremely versatile element that is located in Bootstrap 4. The component is taken for featuring a set or 'list' material. The list group materials can certainly be altered and increased to uphold pretty much any type of information within just together with a number of features accessible for customization inside of the list in itself. These list groups can surely also be used for site navigation along with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List View is a component that styles the unordered lists in a special manner as it paves the way for making customized information within system lists free from needing to think about the performance issue ( due to the fact that the language looks after that by itself). ( learn more here)
Possibilities of Bootstrap List Style:
Given here are the elements which are available just within the list group element with Bootstrap 4:
• Unordered list: The most standard kind of list group that you can absolutely set up in Bootstrap 4 is an unordered list that has a number of things by having the effective classes. You can built upon it by having the additional solutions that are accessible in the component.
• Active stuffs: You can easily focus on the existing active choice by simply providing the
.active.list-group-item• Disabled elements: You can easily as well de-highlight a list element to make it show up as though it has been certainly disabled. You just have to add in the
.disabled.list-group-item• Urls and Buttons: With the buttons tag, you are able to conveniently develop an workable item within the Bootstrap List Example which means that you will certainly be able to add in hover, active, and disabled states to these things through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome capability that is part of the list group element that permits you to style every list element along with a specific color and background. These are particularly handy for spotlight special items or sorting all of them according to color-'s code.
• Badges: You have the ability to in addition add badges to a list object to show the unread counts, activity on the object, and make it easy for additional involved components via making use of some other services. ( discover more here)
Let us see a couple of examples
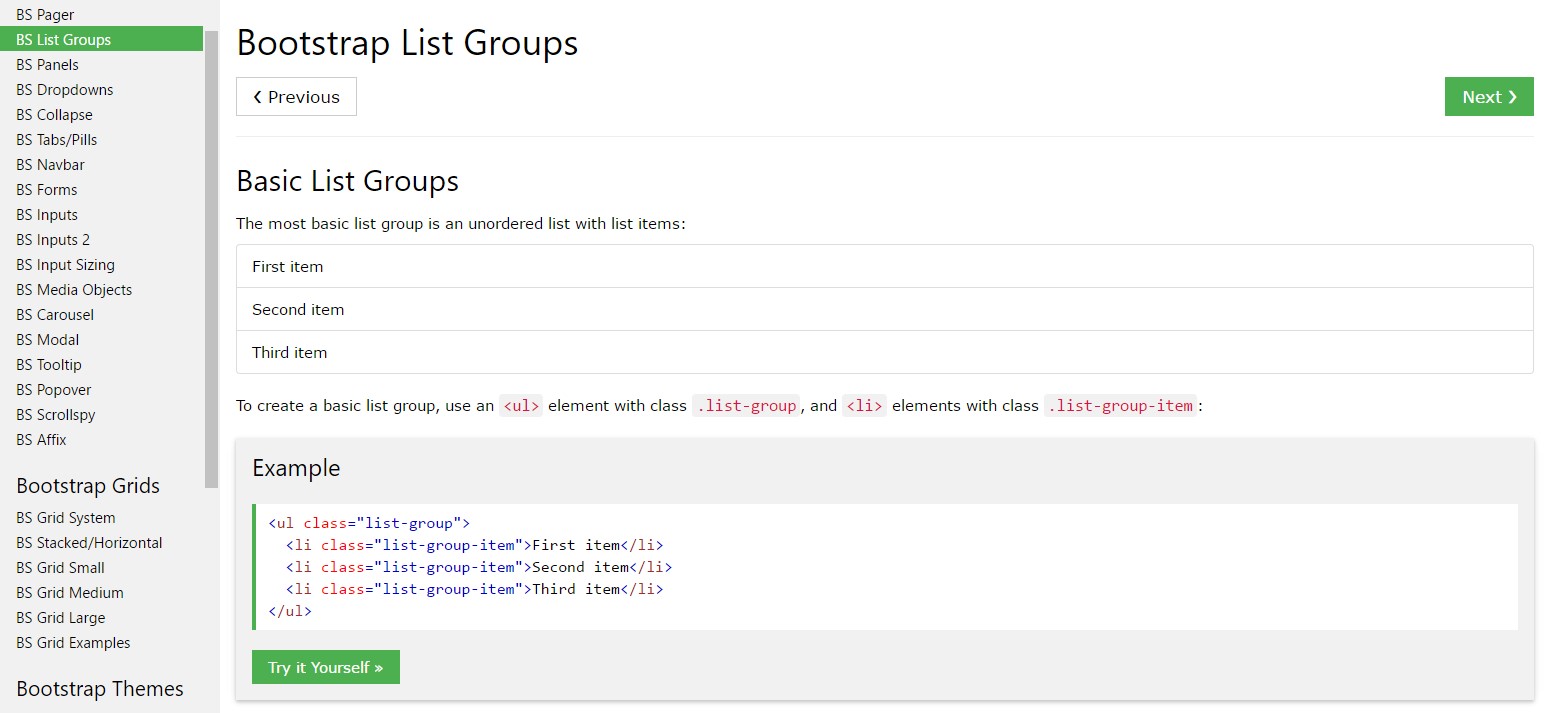
Basic example
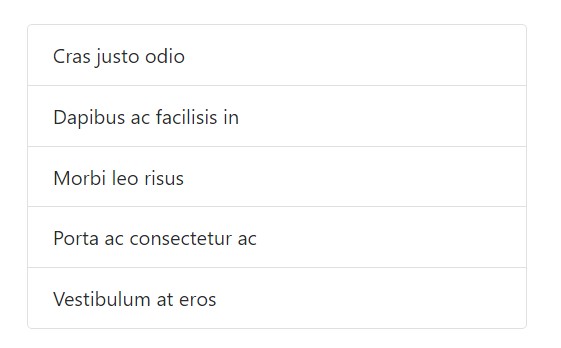
Easily the most basic list group is an unordered list plus list elements and the proper classes. Build upon it using the approaches that come next, or using your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
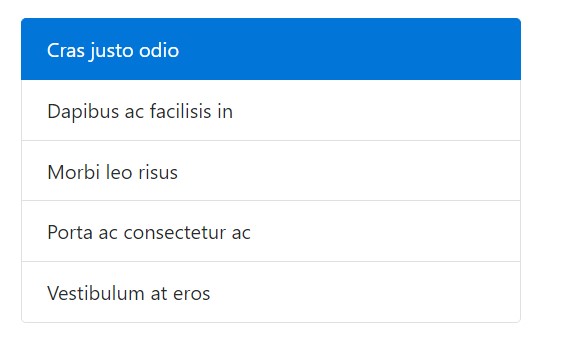
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
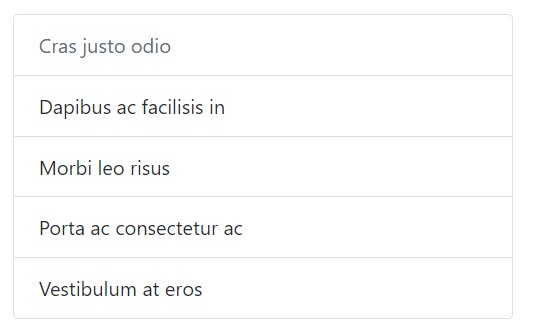
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Operate
<a><button>.list-group-item-action<li><div>Be sure to not work with the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to mode list objects using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive innovations.
Employing color to bring in signifying just produces a graphic sign, that will not be shared to users of assistive technologies -- such as display screen readers. Ensure that information signified via the color tone is either obvious from the web content in itself (e.g. the exposed message), or is provided via different means, such as supplementary text covered with the
.sr-onlyUsing badges
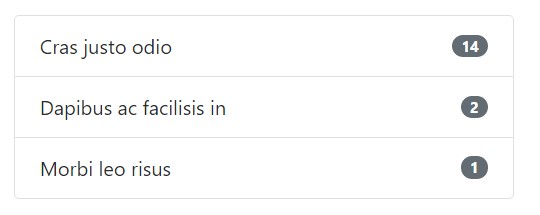
Incorporate badges to any type of list group piece to display unread totals, activity, and more with the help of certain utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
Put in nearly any HTML in, and even for related list groups similar to the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a valuable and robust component within Bootstrap 4 which helps you to set up an unordered list much more organised, interactive, and responsive with no ruining on the visual aspect or layout of the list pieces themselves.
Check out some video guide relating to Bootstrap list:
Connected topics:
Bootstrap list formal records

Bootstrap list short training

Bootstrap list difficulty