Bootstrap Glyphicons Buttons
Introduction
In the past couple years the icons took a significant area of the web pages we got used to equally viewing and generating. Along with the representational and clean intuitive meanings they almost immediately relay it became much less complicated to set up a focus position, showcase, build up or else explain a full element with no loading wasting lots of time looking for or composing most suitable pics along with providing them to the load the internet browser must take each time the web page gets revealed on visitor's display screen. That is actually the reason that eventually the so popular and conveniently included in some of the most popular mobile friendly framework Bootstrap Glyphicons Button got a long-term position in our system of thinking when also drafting up the pretty next webpage we will design.
Brand-new possibilities
However the things do proceed and definitely not back and using existing Bootstrap 4 the Glyphicons got left because up until now there are certainly quite a few suitable alternatives for them providing a much higher number in looks and shapes and the similar convenience of use. And so why narrow down your visualization to only 250 icons when you can surely have thousands? In such wise the founder went back to have fun with the blooming of a incredible selections of absolutely free iconic fonts it has roused.
In such wise in order to get use various really good looking icons together with Bootstrap 4 all you require is getting the library fitting best for you and incorporate it in your pages either via its CDN web link or possibly by getting and having it locally. The latest Bootstrap edition has being really thought completely operate with all of them.
Efficient ways to employ
For effectiveness causes, all of icons require a base class and individual icon class. To operate, place the following code almost everywhere. Ensure to give a space within the icon as well as message for effective padding.
Don't ever mix up by having various other elements
Icon classes can not actually be straight in mixed with different elements. They really should not actually be applied together with some other classes on the same feature. As an alternative, incorporate a embedded
<span><span>Primarily just for utilization on clear components
Icon classes need to only be used on features that feature no message material and possess no child features. ( more info)
Replacing the icon font position
Bootstrap suspects icon font data will likely be positioned in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Make use of the connected URLs selection produced from Less compiler.
- Switch the
url()Take just about any selection best matches your individual development setup.
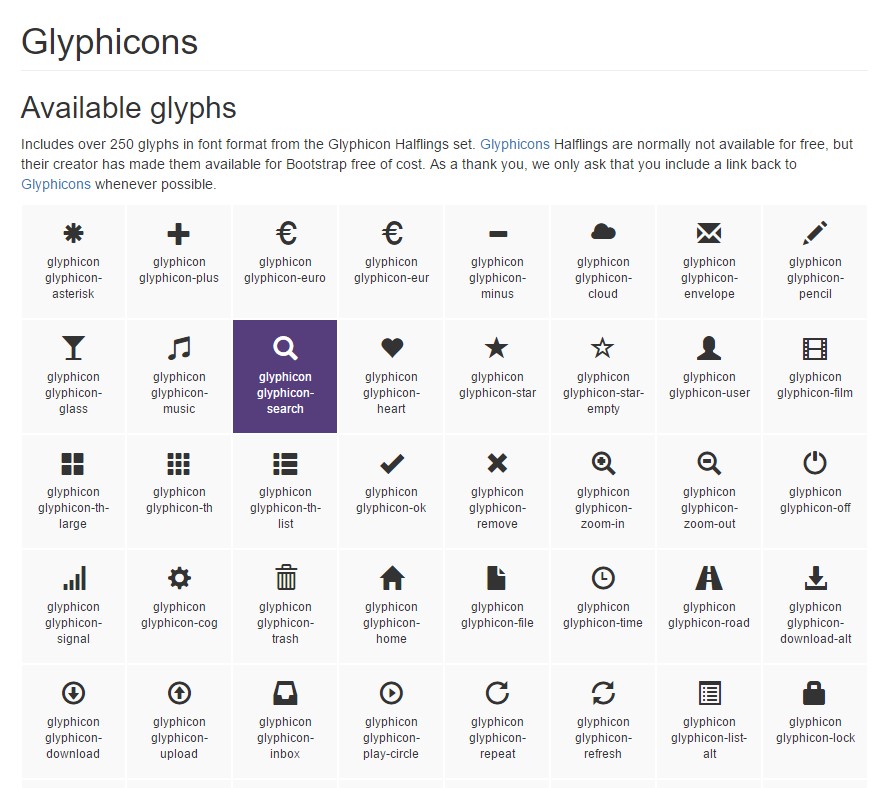
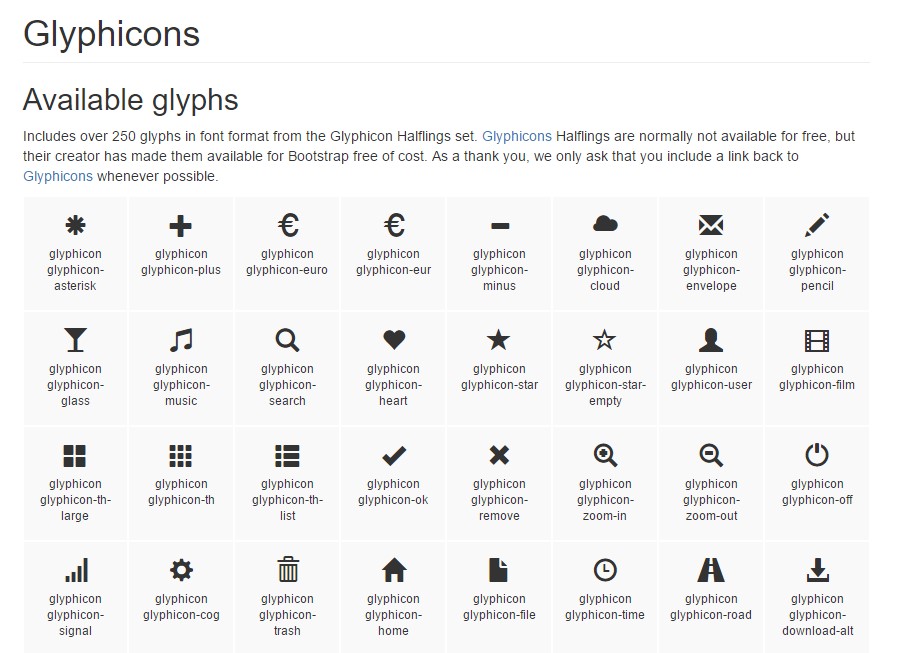
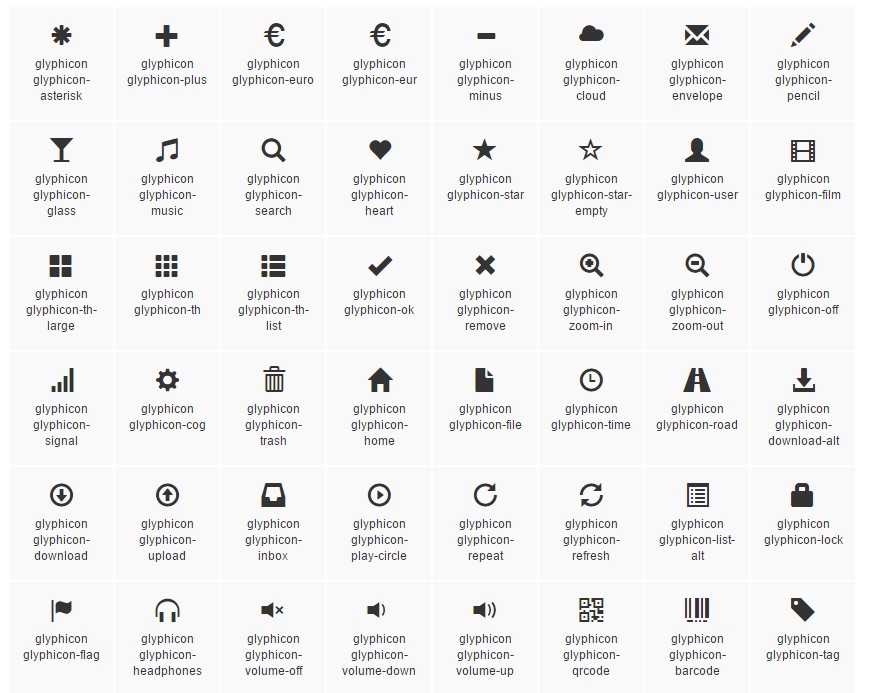
Accessible icons
The latest models of assistive technologies will certainly release CSS produced material, together with certain Unicode personalities. To stay clear of confusing and unplanned end result in display screen readers ( specially when icons are chosen only for decoration ), we cover up all of them by using the
aria-hidden="true"In the case that you're employing an icon to carry interpretation ( instead just as a decorative component), ensure that this explanation is likewise related to assistive systems-- for instance, feature extra web content, visually concealed by using the
. sr-onlyIn case you're producing controls without additional text message ( just like a
<button>aria-labelMost common icons
Below is a selection of the super favored absolutely free and priceless iconic fonts which can possibly be efficiently taken as Glyphicons replacements:
Font Awesome-- incorporating even more than 675 icons and a lot more are up to come over. All these as well come in 5 additional to the default sizing plus the web-site supplies you with the alternatives of obtaining your individual versatile embed hyperlink. The usage is pretty easy-- just include an
<i><span>Another catalogue
Material Design Icons-- a collection including overly 900 icons employing the Google Fonts CDN. In order to utilize it you'll need simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller assortment
Typicons-- a little small sized assortment by having almost 336 items which main web page is similarly the Cheet Sheet http://www.typicons.com/ where you can easily find the particular icons classes from. The operation is essentially the identical-- a
<span>Conclusions:
So these are several of the another options to the Bootstrap Glyphicons Social from the old Bootstrap 3 edition that can possibly be employed with Bootstrap 4. Utilizing them is simple, the information-- often vast and at the bottom line just these three selections offer almost 2k well-maintained desirable iconic illustrations that compared with the 250 Glyphicons is almost 10 times more. So now all that's left for us is taking a look at every one of them and purchasing the most appropriate ones-- fortunately the web catalogs do have a useful search engine component too.

Steps to make use of the Bootstrap Glyphicons Class:
Related topics:
Bootstrap Icons formal documents