Bootstrap Popover Content
Intro
The versions
Bootstrap is among the most cost-free and handy open-source systems to form web sites. The current version of the Bootstrap operating system is known as the Bootstrap 4. The program is at the moment in its alpha-testing level and yet is easily accessible to web builders all over the world. You are able to even develop and suggest improvements to the Bootstrap 4 before its final version is launched.
Application of the Bootstrap 4
By using Bootstrap 4 you can surely get your website now much faster than ever. It is comparatively very easier to work with Bootstrap to develop your web site than some other programs. Together with the integration of HTML, CSS, and JS framework it is just one of the most leading programs for web advancement.
Several functions and tricks in Bootstrap 4
A number of the most effective components of the Bootstrap 4 feature:
• An improved grid system which enables the user to make mobile device responsive websites with a fair amount of simplicity.
• Several utility instruction sets have been featured in the Bootstrap 4 to facilitate uncomplicated learning for beginners in the business of web development.
Factors to take note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely cut off. The programmers have made certain that the Bootstrap 3 does get frequent updates and fault fixes along with improvements. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for many internet browsers including managing systems has been featured in the Bootstrap 4
• The overall scale of the font is improved for relaxed viewing and web-site advancement practical experience
• The renaming of a variety of elements has been completed to guarantee a speedier and even more dependable web development process
• Through brand new customizations, it is feasible to build a much more interactive site with nominal efforts
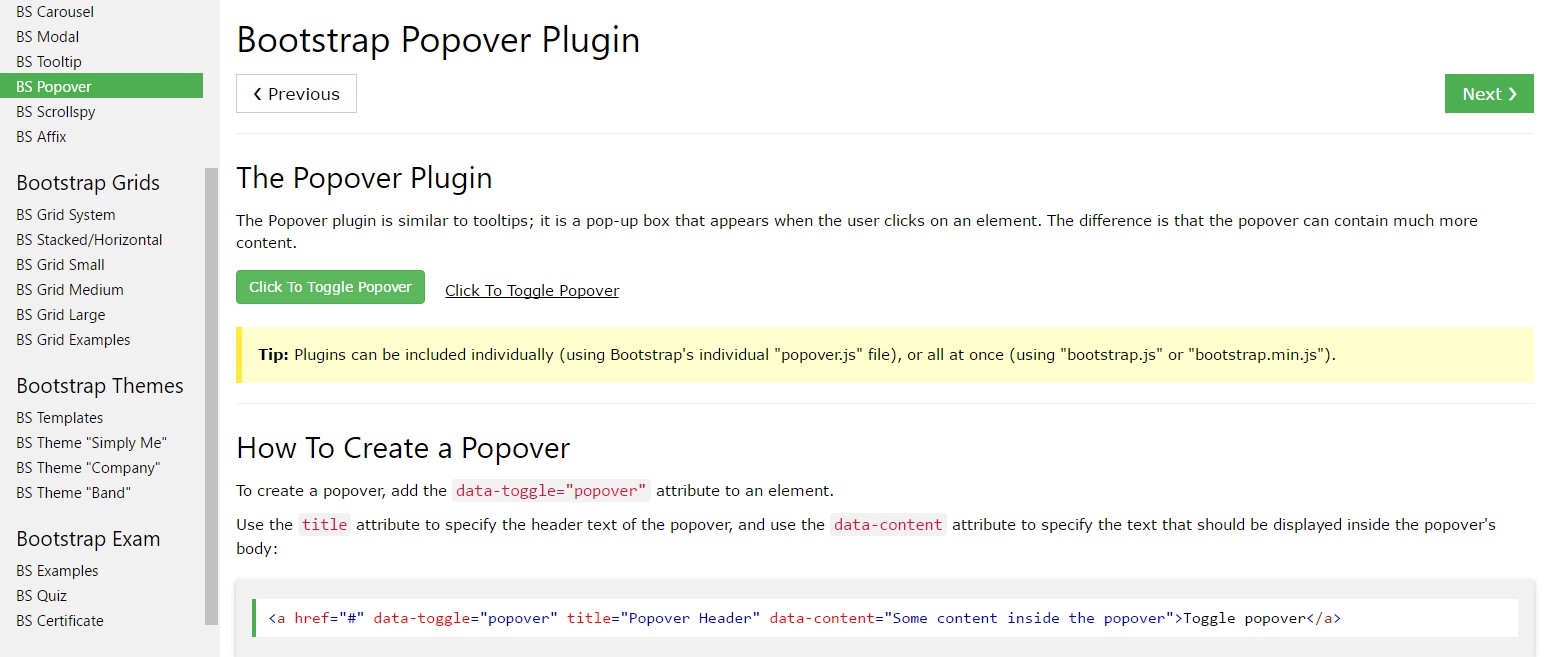
Bootstrap Popover Position
And now let us go to the major topic.
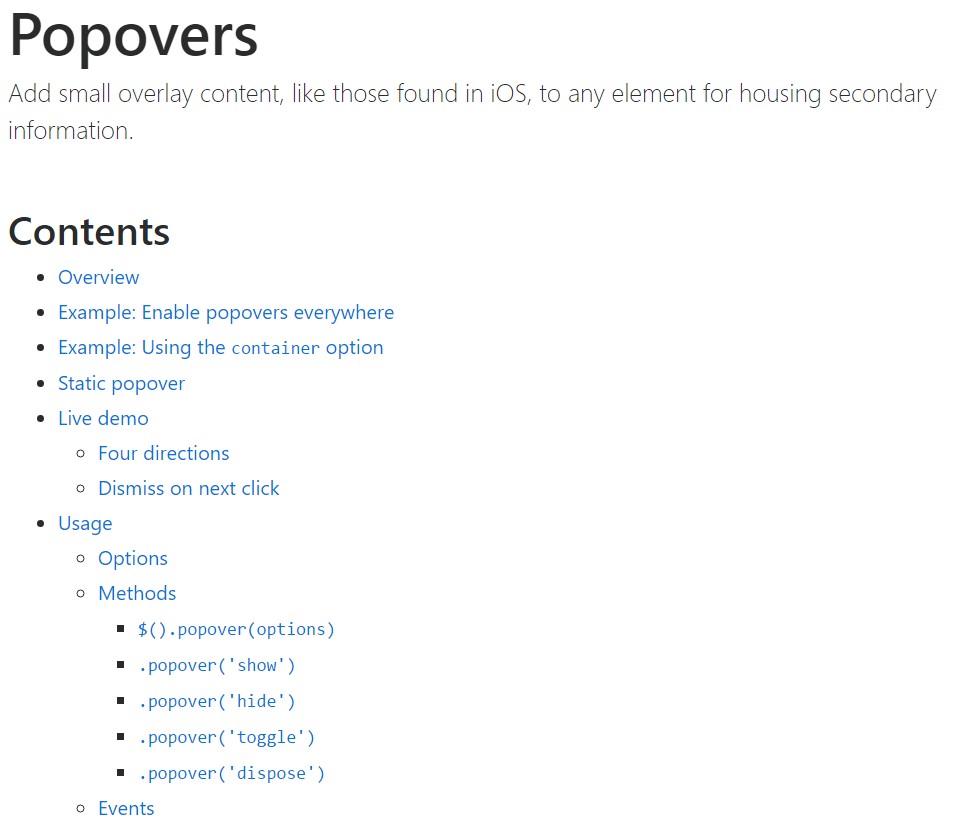
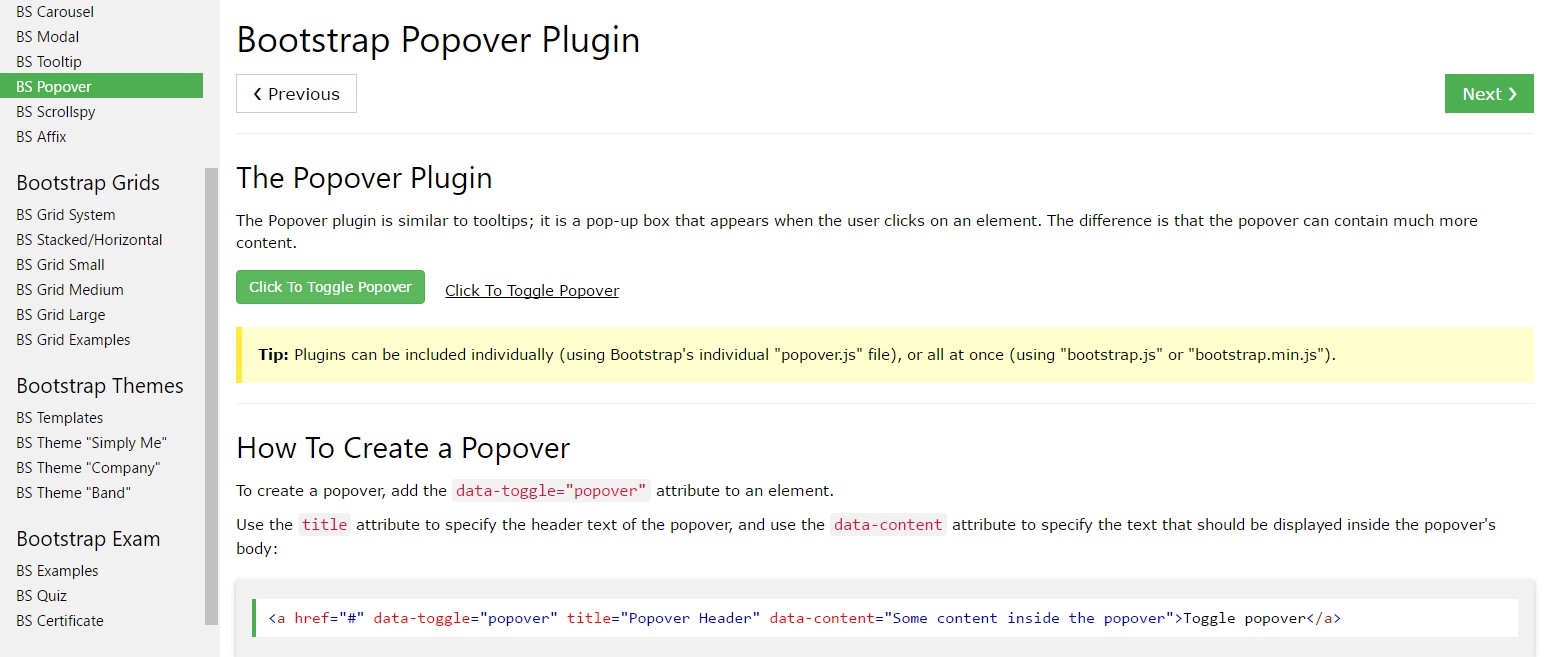
In the event that you need to incorporate various secondary data on your site you have the ability to apply popovers - simply just bring in compact overlay content.
Effective ways to apply the popover plugin:
- Bootstrap Popover Container rely upon the Third side library Tether for positioning. You need to provide tether.min.js just before bootstrap.js needed for popovers to do the job!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality reasons, in this way you will need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Activating popovers on hidden components will definitely not run.
- If triggered directly from hyperlinks that span various lines, popovers will certainly be centered. Apply
white-space: nowrap;<a>Did you figured out? Fantastic, let's observe how they work along with some good examples. ( more info)
You have to include tether.min.js prior to bootstrap.js in order for popovers to perform!
Good example: Implement popovers everywhere
One way to activate each of popovers on a webpage would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container option
Every time you contain several styles on a parent element that interfere with a popover, you'll prefer to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
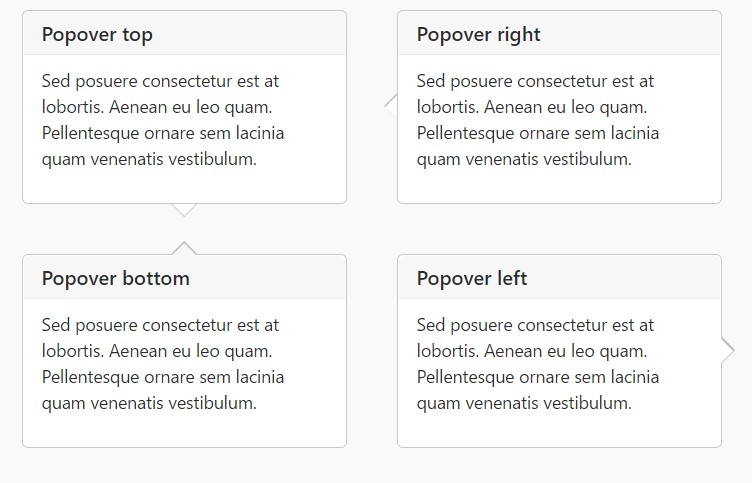
)Static popover
Four options are available: high point, right, bottom, and left lined up.
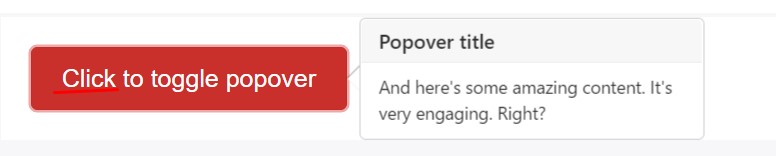
Live demo

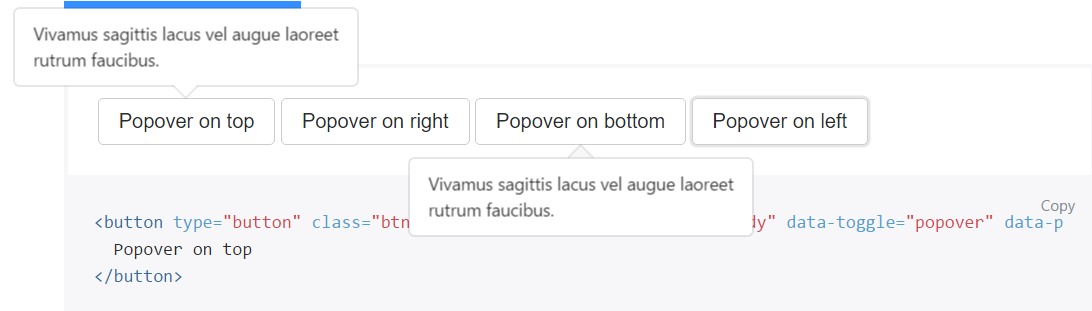
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
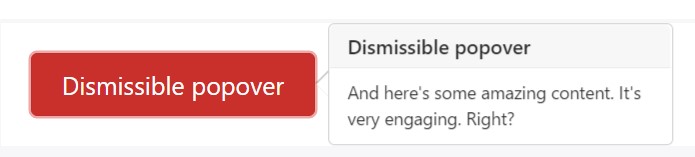
</button>Dismiss upon next click
Use the
focusTargeted markup demanded for dismiss-on-next-click
For proper cross-browser and cross-platform behavior, you will need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers by JavaScript
$('#example').popover(options)Solutions
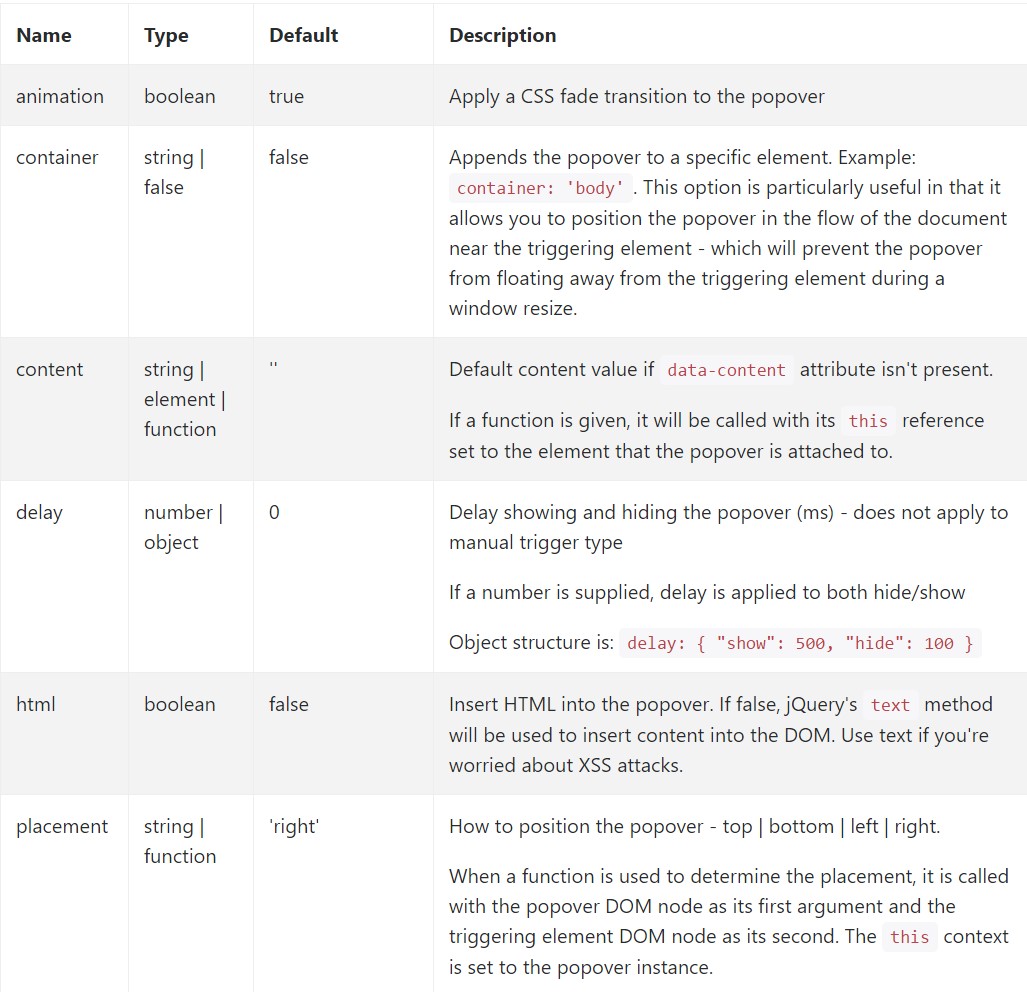
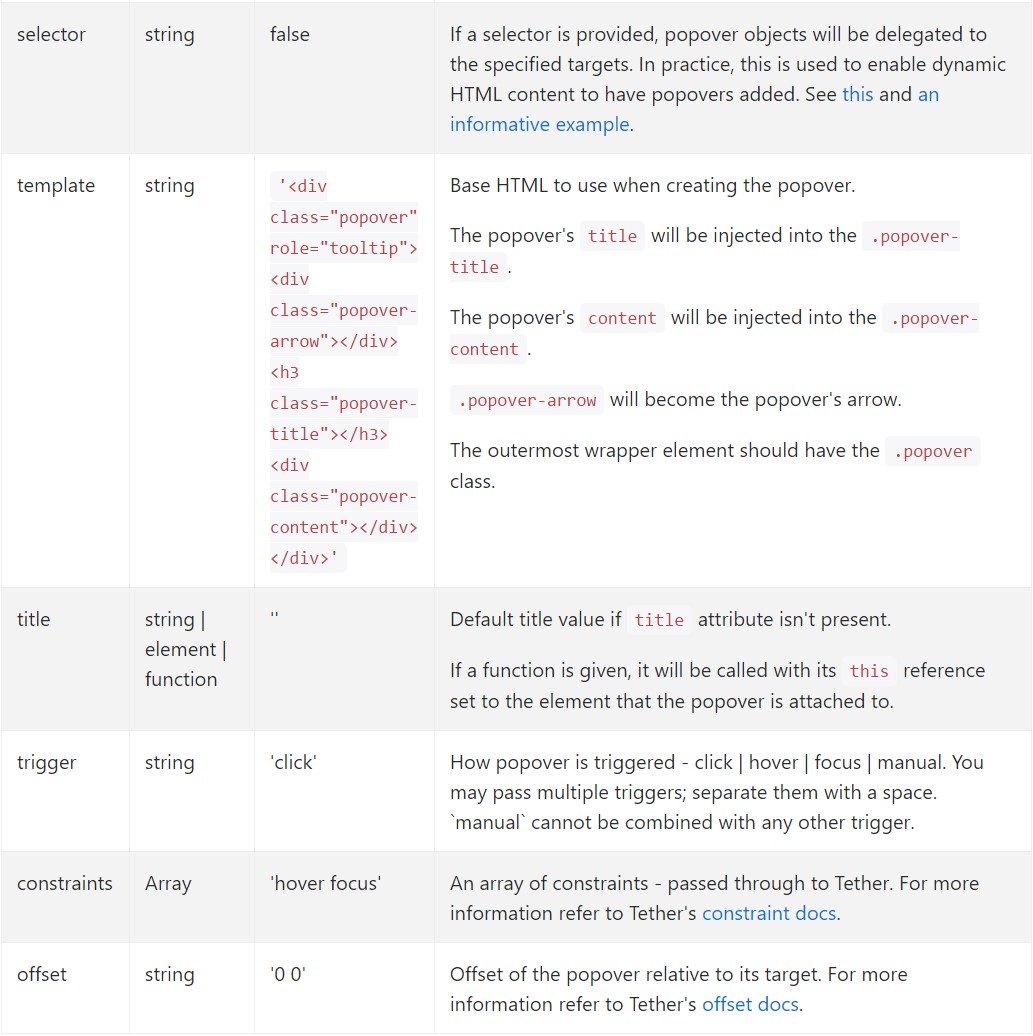
Options can be pass on via information attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for separate popovers
Options for specific popovers have the ability to alternatively be specified through the application of data attributes, being described above.
Methods
$().popover(options)
Initializes popovers with regard to the feature selection.
.popover('show')
Reveals an element's popover. Go back to the caller just before the popover has actually been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user before the popover has really been covered (i.e. just before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user before the popover has truly been displayed or covered (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers that work with delegation ( that are established using the selector possibility) can not actually be separately gotten rid of on descendant trigger components.
$('#element').popover('dispose')
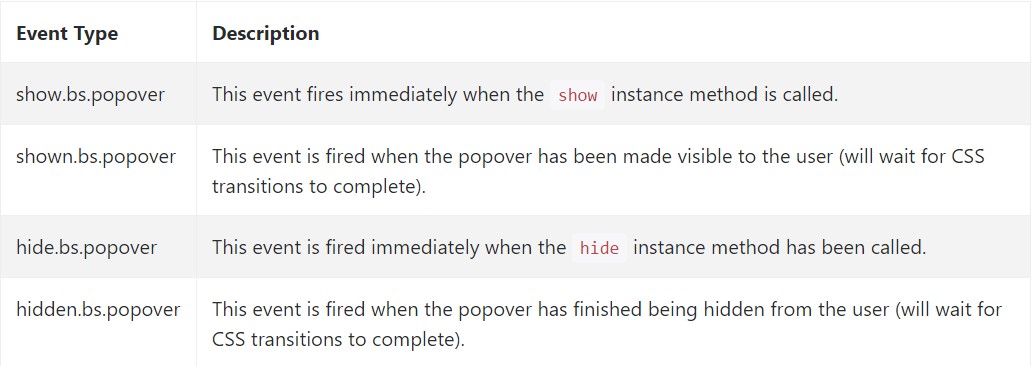
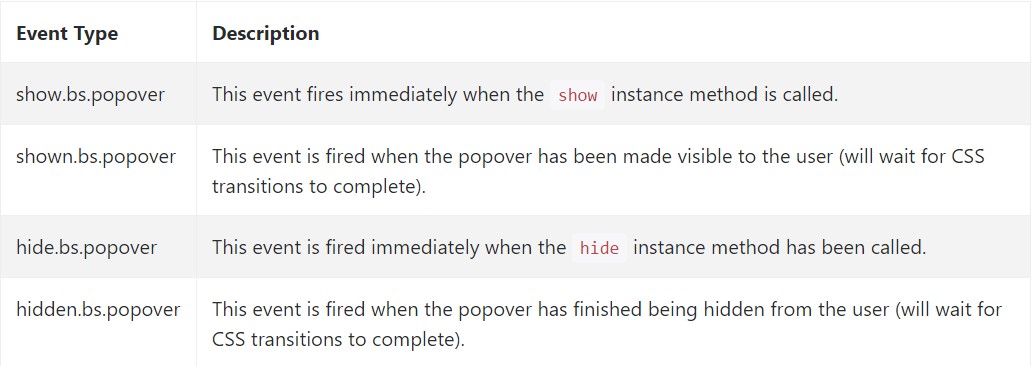
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

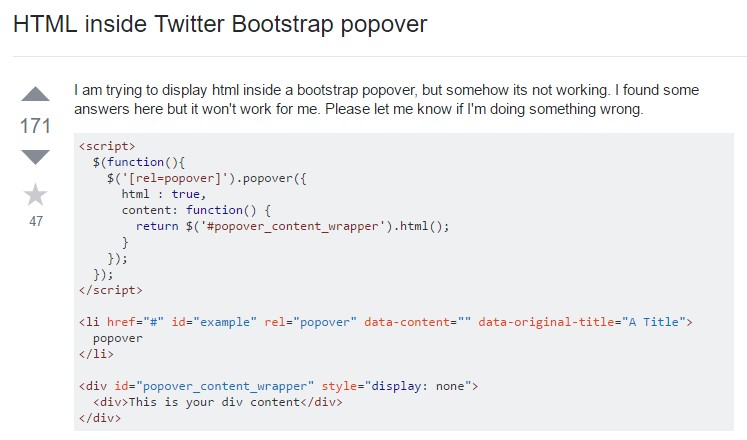
Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the feature selection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the caller just before the popover has actually been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user before the popover has really been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user before the popover has truly been displayed or covered (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers that work with delegation ( that are established using the selector possibility) can not actually be separately gotten rid of on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

Bootstrap Popover issue