Bootstrap Multiselect Class
Introduction
Forms are a notable component of the pages we produce-- a valuable approach we can surely get the site visitors involved inside of whatever we are feature and ensure them an easy and convenient way delivering back some words, information as well as put an order in the event we are really utilizing the webpage as an internet shop. Carefully designing the form's style we are actually trying to imagine exactly how the site visitor would locate it more easy and exciting getting an activity on it since if it is certainly too simple it might be challenging to summarize the submissions and yet supposing that it's too complex the user may be really get irritated and moved away-- in this way the harmony certainly matters. Let's visualize for example a basic product which in turn can be on top of that equipped with multiple attachments and the visitors gets asked to pick out which ones need to take place. Wouldn't it be great if this could be performed in a single component not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so admired and very most prominent Bootstrap framework in its own latest 4th version ( generally up to alpha 6) has you covered maintaining all the natural HTML5 form elements supplying amazing styling and format options for a real style freedom however considering that it's not a magic wand solution there are certainly some small and pretty certain item just like the
<select>How to employ the Bootstrap Multiselect Value:
Let's take a fast look exactly how it operates:
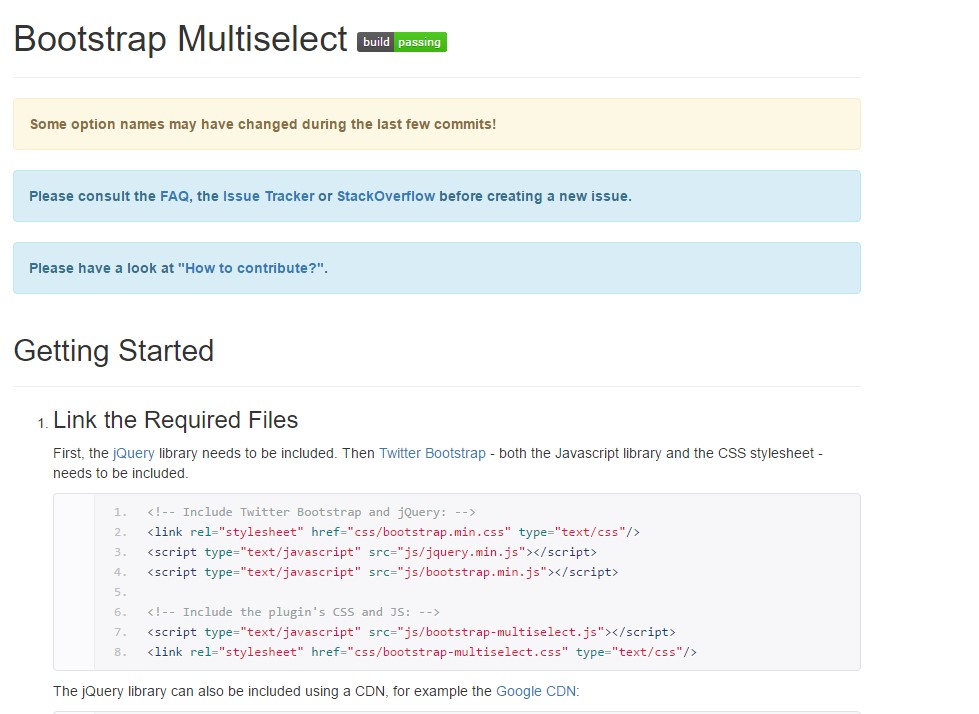
Including it: In order the plugin to operate you need to include the jQuery Javascript library and accomplish it just before consisting of the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your
<head>Employing it: Just as been mentioned-- quite simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must do is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
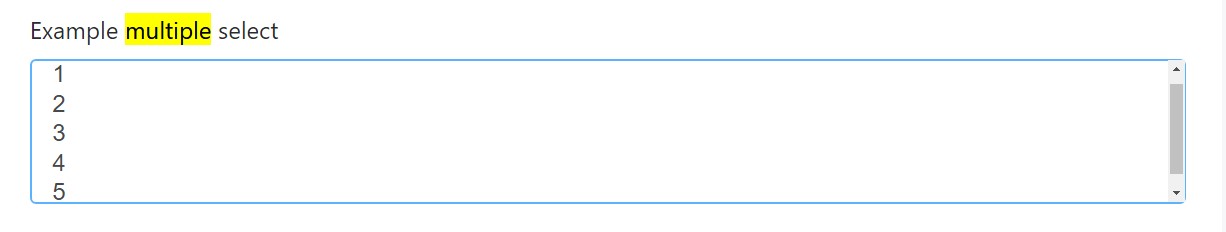
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
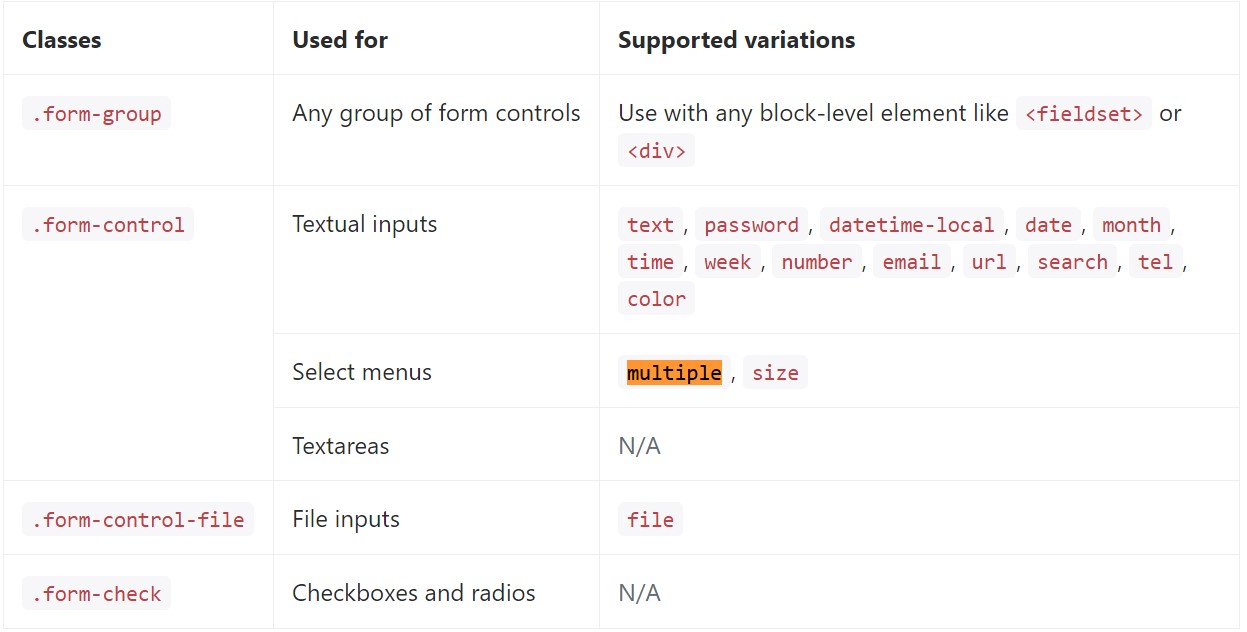
</div>Listed here is a total selection of the certain form controls provided by Bootstrap plus the classes that customize them. Added information is available for each and every group.

Conclusions
And that's it-- you have a working and pretty great looking dropdown with a checkbox in front of each and every approach-- all the visitors need to do right now is clicking on the ones they desire. Supposing that you want to create things much more fascinating-- check out the plugin's docs to discover how adding some basic parameters can certainly spice the things up even further.
Inspect several youtube video training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not actually do the job by using Bootstrap V4 alpha