Bootstrap Offset Tutorial
Intro
It is undoubtedly fantastic when the web content of our pages simply just fluently spreads over the entire width available and handily transform size and also order when the width of the display changes however in some cases we require granting the elements some space around to breath without added components around them since the balance is the solution of purchasing pleasant and light look easily relaying our web content to the ones exploring the webpage. This free living space together with the responsive activity of our pages is really an important element of the layout of our pages .
In the newest edition of the absolute most favored mobile friendly framework-- Bootstrap 4 there is really a exclusive set of instruments dedicated to positioning our features exactly the places we need them and altering this placing and appeal according to the width of the screen web page gets presented.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-The best way to make use of the Bootstrap Offset Property:
The ordinary syntax of these is really easy-- you have the action you have to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all thing set up results
.offset-md-3.offsetExample
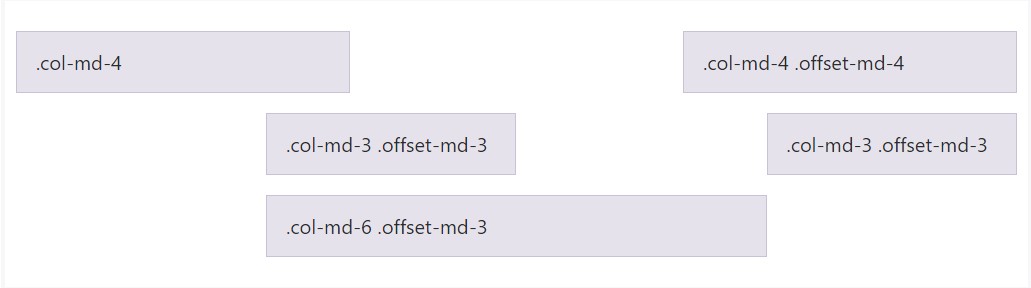
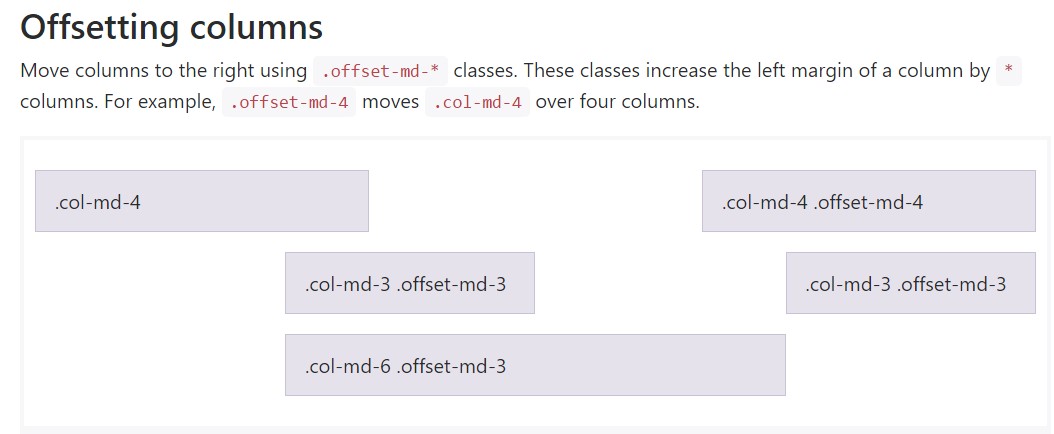
Carry columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary item
Important thing to indicate right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method functions in case when you require to design a single element. In case that you however for some sort of reason intend to remove en element according to the ones besieging it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 presents the flexbox utilities for positioning content you are able to additionally utilize these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is certainly the manner one of the most critical features of the Bootstrap 4's grid structure-- the columns become specified the desired Bootstrap Offset Tooltip and ordered exactly like you require them regardless the way they arrive in code. Still the reordering utilities are very effective, the things have to be showcased first off should really likewise be specified first-- this will definitely likewise keep it a lot easier for the people going through your code to get around. But of course everything accordings to the particular instance and the objectives you're aiming to realize.
Review several on-line video short training about Bootstrap Offset:
Connected topics:
Bootstrap offset official documentation

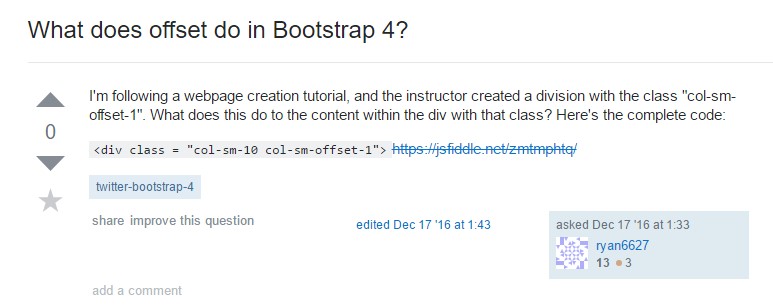
What does offset do in Bootstrap 4?

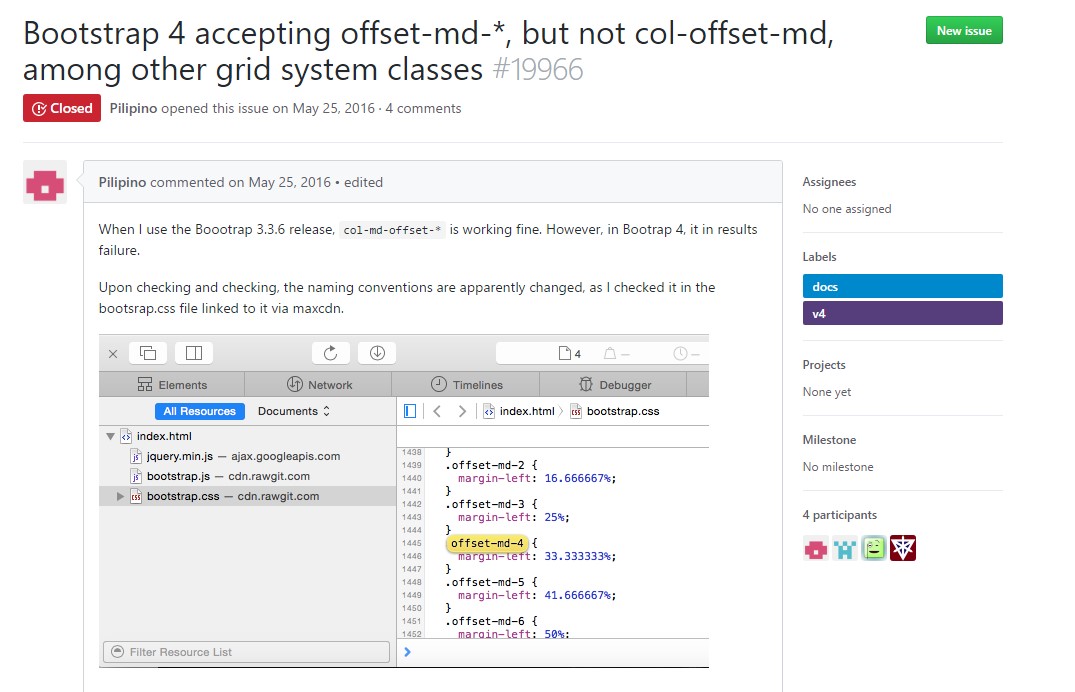
Bootstrap Offset:question on GitHub