Bootstrap Menu Builder
Introduction
Even the easiest, not stating the extra challenging webpages do require several kind of an index for the website visitors to simply get around and find the things they are actually looking for in the first handful of secs avter their arrival over the web page. We must regularly have in your mind a visitor might be in a rush, browsing multiple pages briefly scrolling over them looking for a specific product or else decide. In these kinds of situations the certain and properly revealed navigational list might actually create the variation amongst a single unique site visitor and the page being actually clicked away. So the construction and behavior of the page navigating are essential indeed. On top of that our web sites get more and more watched from mobiles in this way not owning a web page and a site navigation in particular acting on smaller sized sreens nearly rises to not owning a web page in any way and even a whole lot worse.
Fortunately the brand new fourth edition of the Bootstrap system provides us with a strong tool to take care of the issue-- the so called navbar element or the selection bar we got used spotting on the tip of most pages. It is definitely a helpful yet impressive instrument for wrapping our brand's identification info, the pages construction and a search form or a several call to action buttons. Let us see precisely how this whole thing gets completed inside of Bootstrap 4.
Effective ways to utilize the Bootstrap Menu jQuery:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also utilize some of the contextual classes like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 system is you need to in addition appoint the breakpoint at which the navbar must collapse to become presented as soon as the menu button gets clicked. To perform this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we need to generate the so called Menu button that will show up in the location of the collapsed Bootstrap Menu Using and the users are going to use to deliver it back on. To work on this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars come having embedded assistance for a variety of sub-components. Choose from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of each of the sub-components provided in a responsive light-themed navbar that instantly collapses at the
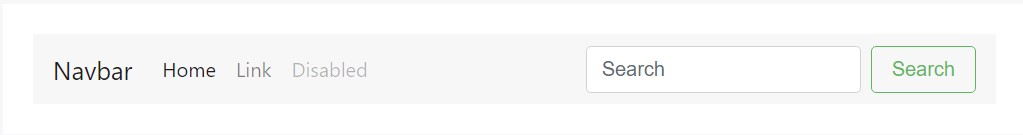
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
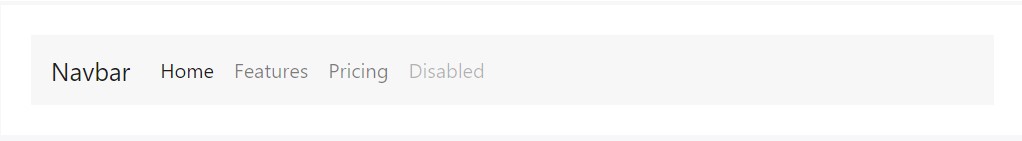
Navbar site navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install several form regulations and components inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of text with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
One more brilliant brand new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it will expand it in a bar having inline objects over the defined breakpoint and collapse it in a mobile phone view below it. To do this establish an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseUltimate aspect
Lastly it is actually moment for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the construct a navigating Bootstrap Menu HTML in Bootstrap 4 need to come with -- it is certainly user-friendly and pretty basic -- right now the only thing that's left for you is planning the suitable building and pleasing subtitles for your content.
Inspect a couple of online video short training about Bootstrap Menu
Connected topics:
Bootstrap menu authoritative documentation

Mobirise Bootstrap menu

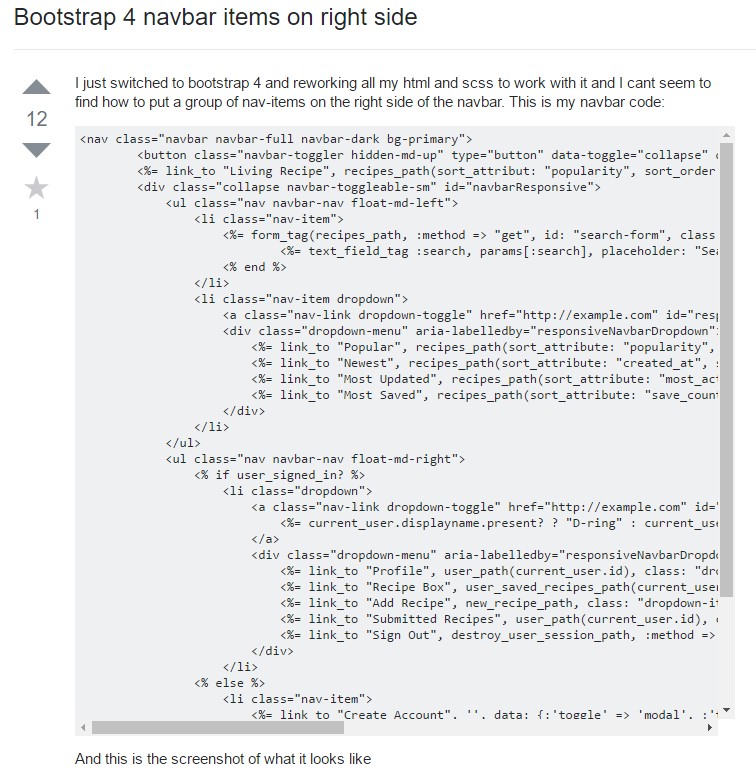
Bootstrap Menu on the right side