Bootstrap Columns Stack
Intro
In the past handful of years and surely the coming ones to come the entire world of internet spread more and even more widely across every kind of gadgets in this way now pretty much half of the views of the websites on the internet are done not on personal computer and notebook displays yet from several mobile machines having each and every types of small-scale screen sizes. In this way assuming that a webpage will not display properly-- meaning to resize and instantly find its most ideal shape on the device utilized its generally will get looked away to be replaced by a mobile friendly page giving quite similar service or product.
Furthermore-- the indexing mechanisms such as Google produce the so called mobile-friendly test and reveal far down your webpages throughout the search results. This pushing down is even further if the search is done by a mobile gadget-- the search engines feel this particular subject really seriously. In this way not possessing a mobile phone friendly webpage nearly signifies not possessing a webpage anyway.
Effective ways to work with the Bootstrap Columns Group:
But what really a webpage occurring responsive means-- generally-- fitting all width of the display that gets showcased on presenting the components with useful and clear approach at any sizing. To care for this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are actually predefined screen widths at which a change goes on and the Bootstrap Columns Using turn reordered to ideally fit better. The previous version used 4 breakpoints and the absolute most modern Bootstrap 4 system introduces one extra so they become actually five. Here they are along with the max value they extend to. The correct boundary number itself belongs to the following screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another ideas
The horizontal space in Bootstrap 4 system becomes distributed in 12 components equal in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto format columns
Use breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for every breakpoint you need and every Bootstrap Columns Tutorial will definitely be the equal width.
Equal width
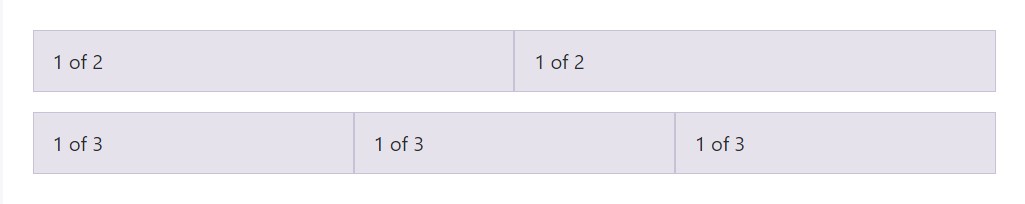
As an example, here are two grid designs that apply to each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
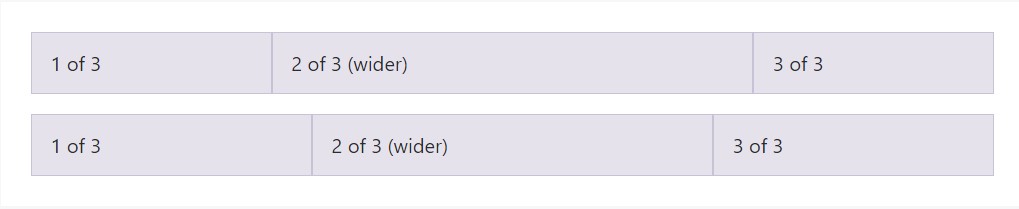
Auto-layout for flexbox grid columns also indicates you can easily set the width of one column and the others will promptly resize around it. You may utilize predefined grid classes (as shown here), grid mixins, or possibly inline widths. Keep in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
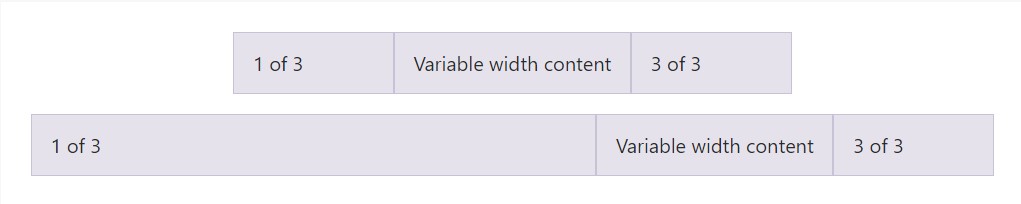
</div>Variable size content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
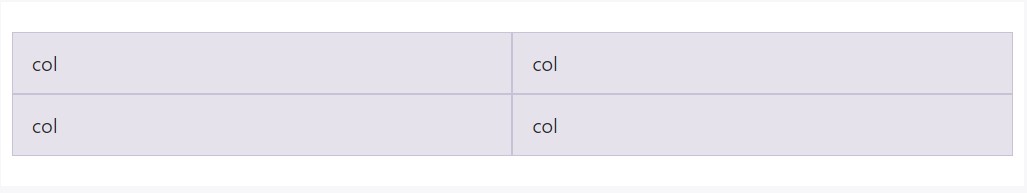
</div>Equivalent width multi-row
Make equal-width columns that stretch over multiple rows with filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique feature
Another new thing upon the current Alpha 6 build of Bootstrap 4 is if you put in simply just a couple of
.col-~ some number here ~Conclusions
Well now you recognize ways in which the column elements build the design as well as responsive activity of the Bootstrap framework and everything that is actually left for you is setting up something really outstanding by using them.
Check a couple of on-line video training about Bootstrap columns
Linked topics:
Bootstrap columns official documentation

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns