Bootstrap Breakpoints Default
Introduction
Getting in idea all the achievable display widths where our web pages could ultimately showcase it is necessary to make up them in a manner granting undisputed sharp and impressive appeal-- generally employing the support of a powerful responsive system like the most famous one-- the Bootstrap framework which current version is currently 4 alpha 6. However, what it actually performs to help the web pages pop up fantastic on any display screen-- let's have a glance and view.
The major concept in Bootstrap typically is setting some structure in the endless possible gadget screen widths ( or else viewports) putting them into a few varieties and styling/rearranging the information as needed. These particular are as well named grid tiers or display screen scales and have advanced quite a little bit through the several variations of the most prominent lately responsive framework around-- Bootstrap 4. ( discover more here)
Exactly how to work with the Bootstrap Breakpoints Css:
Ordinarily the media queries become identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
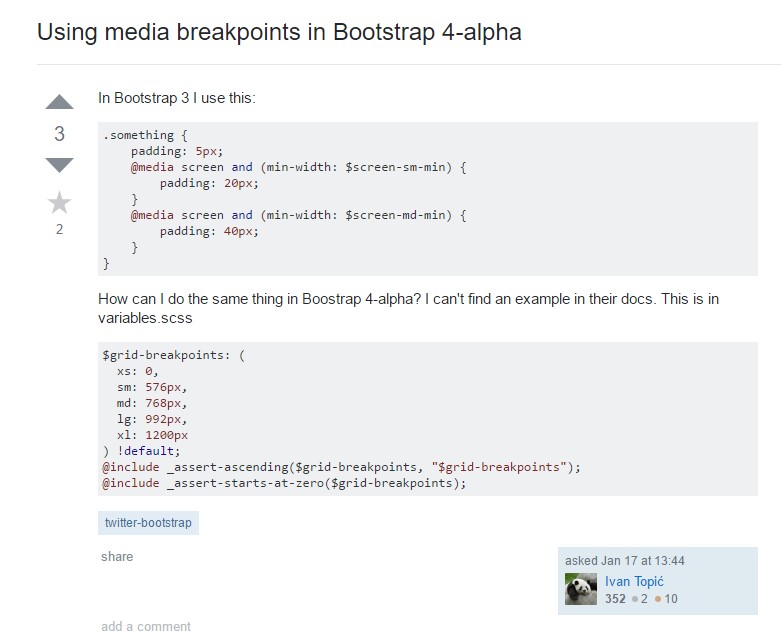
Within Bootstrap 4 unlike its own forerunner there are 5 display screen sizes yet because newest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Since you most probably realise a
.row.col -Screen scales
The screen dimensions in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This screen in fact doesn't possess a media query though the styling for it rather gets employed as a basic rules being overwritten by the queries for the widths just above. What is really also brand-new in Bootstrap 4 alpha 6 is it certainly doesn't work with any type of scale infix-- so the column design classes for this specific display dimension get determined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is created to be mobile first, we make use of a small number of media queries to create sensible breakpoints for interfaces and arrangements . These Bootstrap Breakpoints Table are primarily accordinged to minimum viewport sizes as well as enable us to adjust up factors when the viewport changes. ( read this)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass files for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS in Sass, every media queries are generally readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that perform in the various other way (the offered display dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are also attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single part of display screen scales applying the lowest and highest Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to describing the width of the web page's components the media queries occur all around the Bootstrap framework basically getting defined by means of it
- ~screen size ~Check out several video guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints concern

Modify media query breakpoint systems from 'em' to 'px'