Bootstrap Image Example
Overview
Select your pictures in responsive attitude ( with the purpose that they definitely not become bigger than their parent components) and also bring in light-weight formats to them-- all by means of classes.
No matter exactly how effective is the content present in our web pages undoubtedly we need several as effective pictures to back it up having the web content truly glow. And considering that we are certainly within the mobile gadgets age we likewise desire those illustrations serving appropriately to feature best on any sort of display screen scale since no one really likes pinching and panning around to be capable to actually find what a Bootstrap Image Resize stands up to show.
The guys behind the Bootstrap framework are wonderfully conscious of that and out of its foundation one of the most well-known responsive framework has been giving convenient and strong resources for best look and also responsive behavior of our image features. Here is the way it work out in the latest version. ( find out more)
Differences and changes
In contrast to its predecessor Bootstrap 3 the fourth edition employs the class
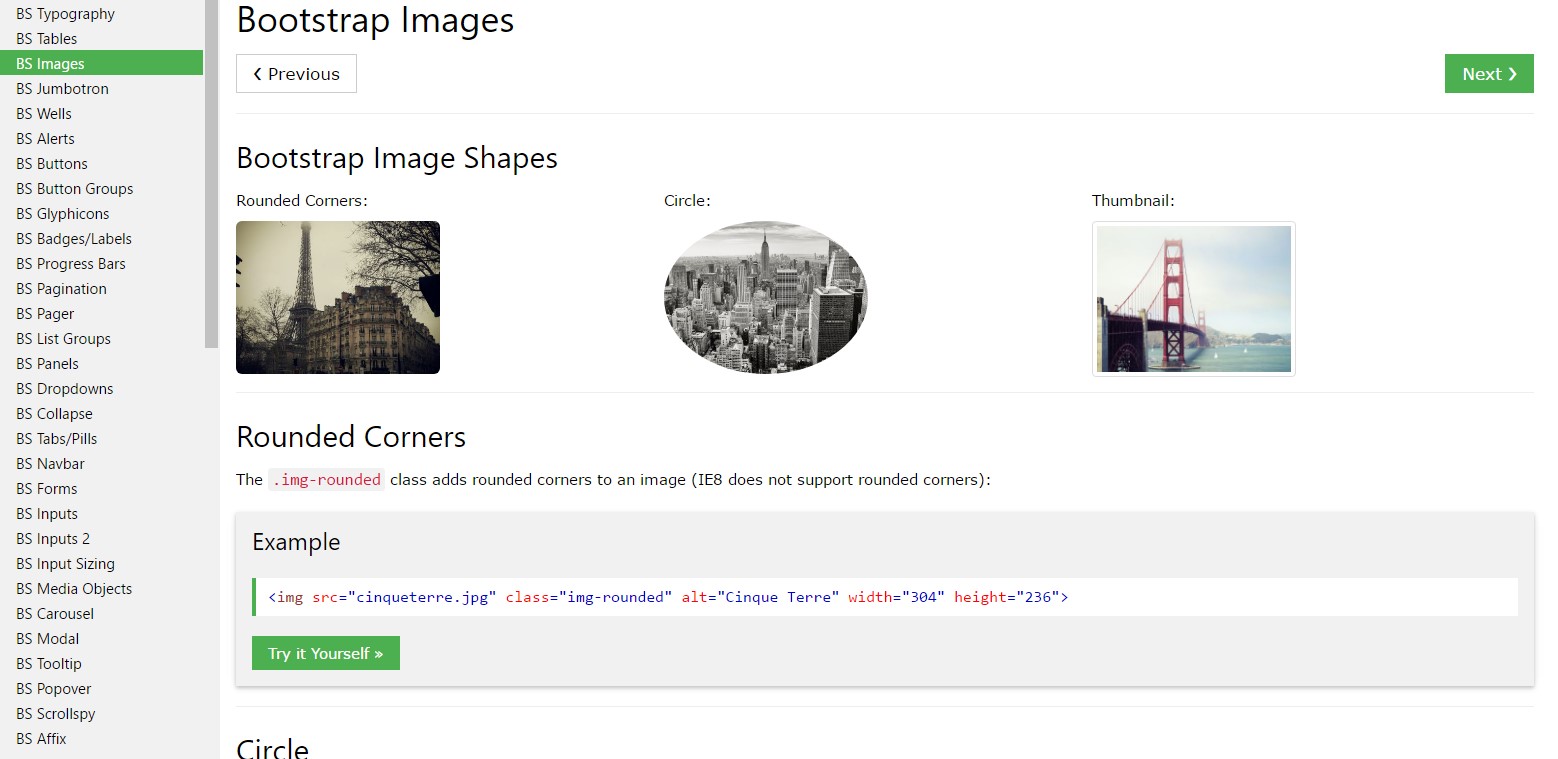
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also make use of the predefined designing classes establishing a specific pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually established responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can certainly employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
If it comes down to placement you can easily benefit from a number of very strong tools such as the responsive float helpers, content alignment utilities and the
.m-x. autoThe responsive float instruments might be taken to put an responsive pic floating right or left as well as transform this position baseding upon the dimensions of the existing viewport.
This particular classes have used a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations within Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockRegulate pictures by having the helper float classes or else text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text position utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Commonly that's the solution you are able to put in just a couple of easy classes to get from regular images a responsive ones using current build of probably the most prominent framework for creating mobile friendly web pages. Right now all that is actually left for you is choosing the best ones.
Review a couple of video guide relating to Bootstrap Images:
Related topics:
Bootstrap images main documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.