Bootstrap Row Set
Intro
Just what do responsive frameworks perform-- they deliver us with a convenient and working grid environment to put out the material, making certain if we determine it appropriate and so it will function and present appropriately on any sort of gadget despite the proportions of its display. And exactly like in the building each and every framework involving some of the most popular one in its latest version-- the Bootstrap 4 framework-- incorporate simply just a few major elements that provided and incorporated appropriately can help you produce practically any sort of eye-catching appearance to match your style and vision.
In Bootstrap, in general, the grid structure becomes assembled by three primary components that you have most likely actually found around examining the code of certain web pages-- these are the
.container.container-fluid.row.col-If you're fairly new to this whole entire thing and at times may question which was the suitable way these three ought to be placed inside your markup here is a practical tip-- all you ought to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll briefly get used to watching the columns acting as the innermost feature it is actually not vary probable you would definitely oversight what the very first and the last C represents. ( learn more here)
Several words with regards to the grid system in Bootstrap 4:
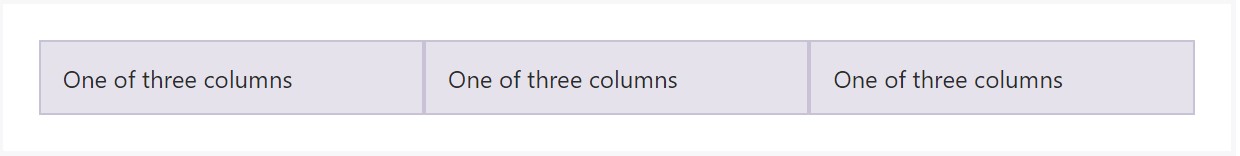
Bootstrap's grid method uses a series of rows, columns, and containers to design as well as fix material. It's built utilizing flexbox and is completely responsive. Shown below is an illustration and an in-depth review how the grid interacts.
The aforementioned sample generates three equal-width columns on small, middle, big, and also extra large devices applying our predefined grid classes. All those columns are concentered in the web page together with the parent
.containerHere is likely in what way it performs:
- Containers provide a solution to focus your internet site's items. Make use of
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are actually organized effectively. We work with the negative margin method upon
.row- Content needs to be placed within columns, also only columns may possibly be immediate children of Bootstrap Row Grid.
- Due to flexbox, grid columns without a set width will by default layout using identical widths. As an example, four instances of
.col-sm- Column classes identify the amount of columns you want to apply out of the potential 12 per row. { So, in the event that you want three equal-width columns, you may use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, medium, large, and extra big.
- Grid tiers are built upon minimal widths, indicating they relate to that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or Sass mixins for additional semantic markup.
Recognize the limitations together with problems about flexbox, like the inability to employ a number of HTML elements such as flex containers.
Even though the Containers grant us fixed in max width or else expanding from edge to edge horizontal area on display screen with small handy paddings all around and the columns give the means to distributing the screen space horizontally-- once again with some paddings around the factual web content granting it a space to inhale we're intending to point our interest to the Bootstrap Row element and all of the amazing solutions we can easily utilize it for styling, aligning and delivering its materials using the clear brand-new to alpha 6 flexbox utilities that are actually certain classes to put in to the
.row-sm--md-Tips on how to put into action the Bootstrap Row Table:
Flexbox utilities can be used for setting up the disposition of the components placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting which in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother alternatives are straightening the items by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified already sustain separate grid tiers infixes-- place them right prior to the last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually precisely how this vital however at first look not so adjustable element-- the
.rowCheck out several youtube video information relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official documents

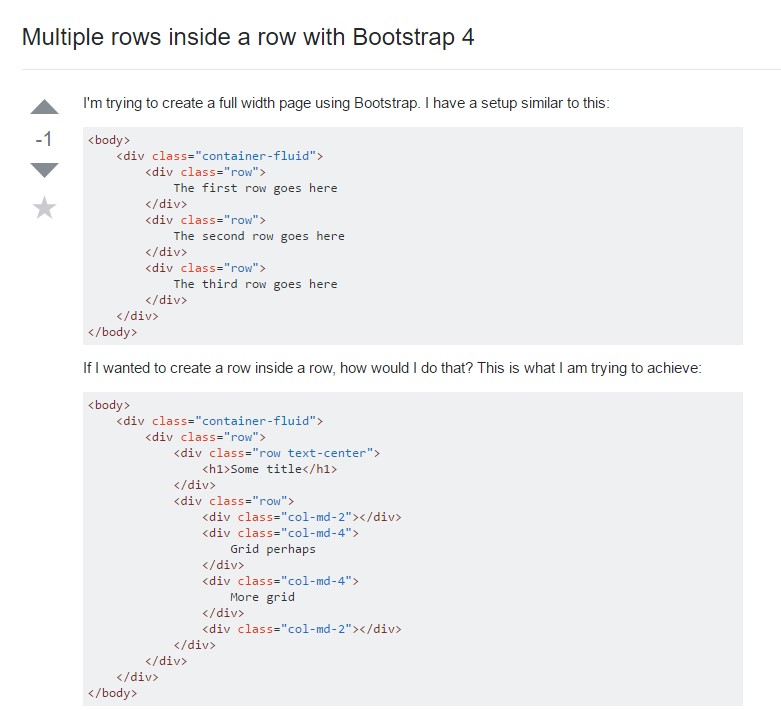
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row