Bootstrap Login forms Modal
Introduction
In some cases we need to take care of our precious material in order to grant access to only certain people to it or else dynamically personalise a part of our websites baseding on the particular customer that has been simply viewing it. But how could we potentially know each certain visitor's personality due to the fact that there are actually a lot of of them-- we should look for an easy and efficient solution learning more about who is who.
This is exactly where the site visitor accessibility monitoring comes along primary communicating with the site visitor with the so knowledgeable login form feature. Inside of newest fourth version of probably the most prominent mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of components for producing this kind of forms and so what we are actually planning to do here is having a look at a particular example just how can a basic login form be designed utilizing the useful tools the most recent version arrives with. ( see post)
Exactly how to work with the Bootstrap Login forms Layout:
For beginners we need a
<form>Inside of it certain
.form-groupOrdinarily it's easier to work with user's mail instead of making them figure out a username to confirm to you due to the fact that normally any individual knows his e-mail and you are able to always ask your visitors later to exclusively give you the way they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
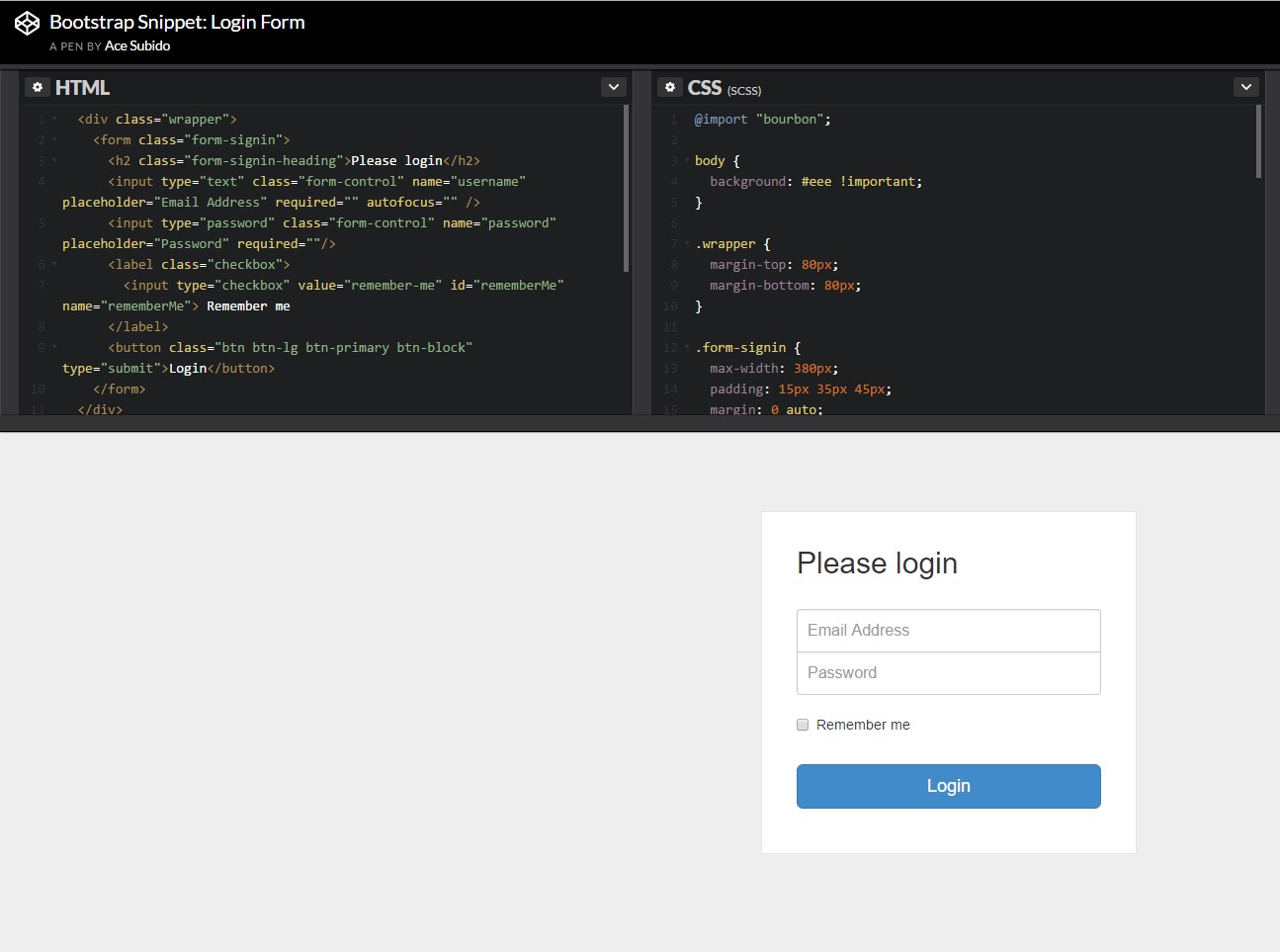
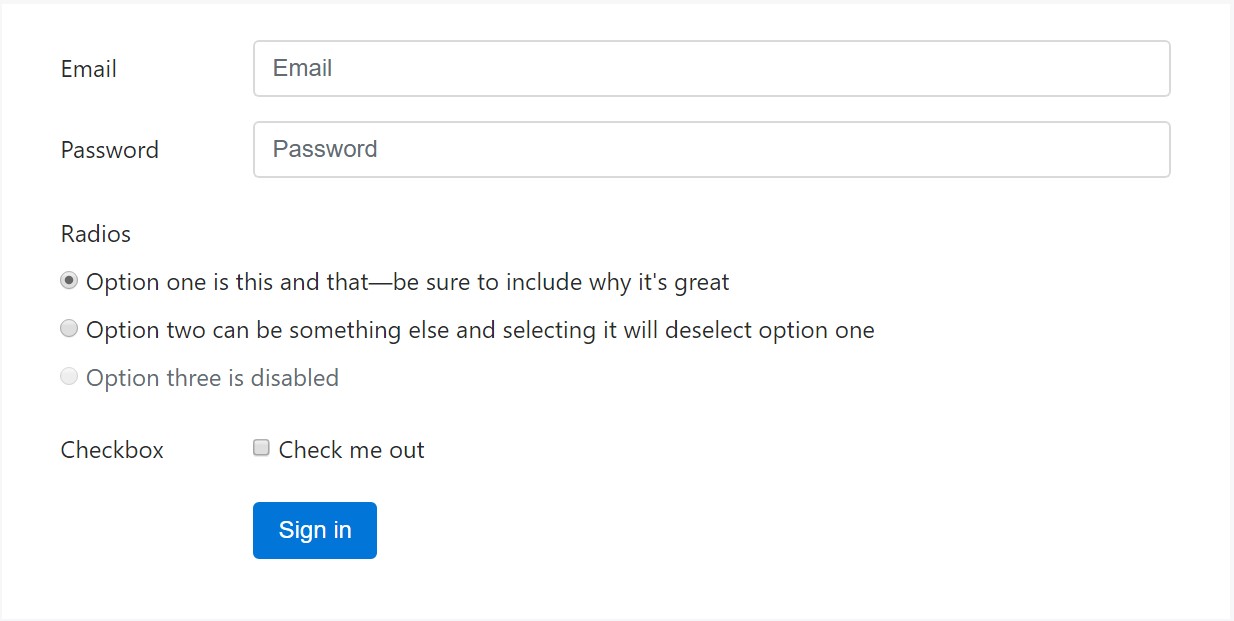
<button>type="submit"An example of login form
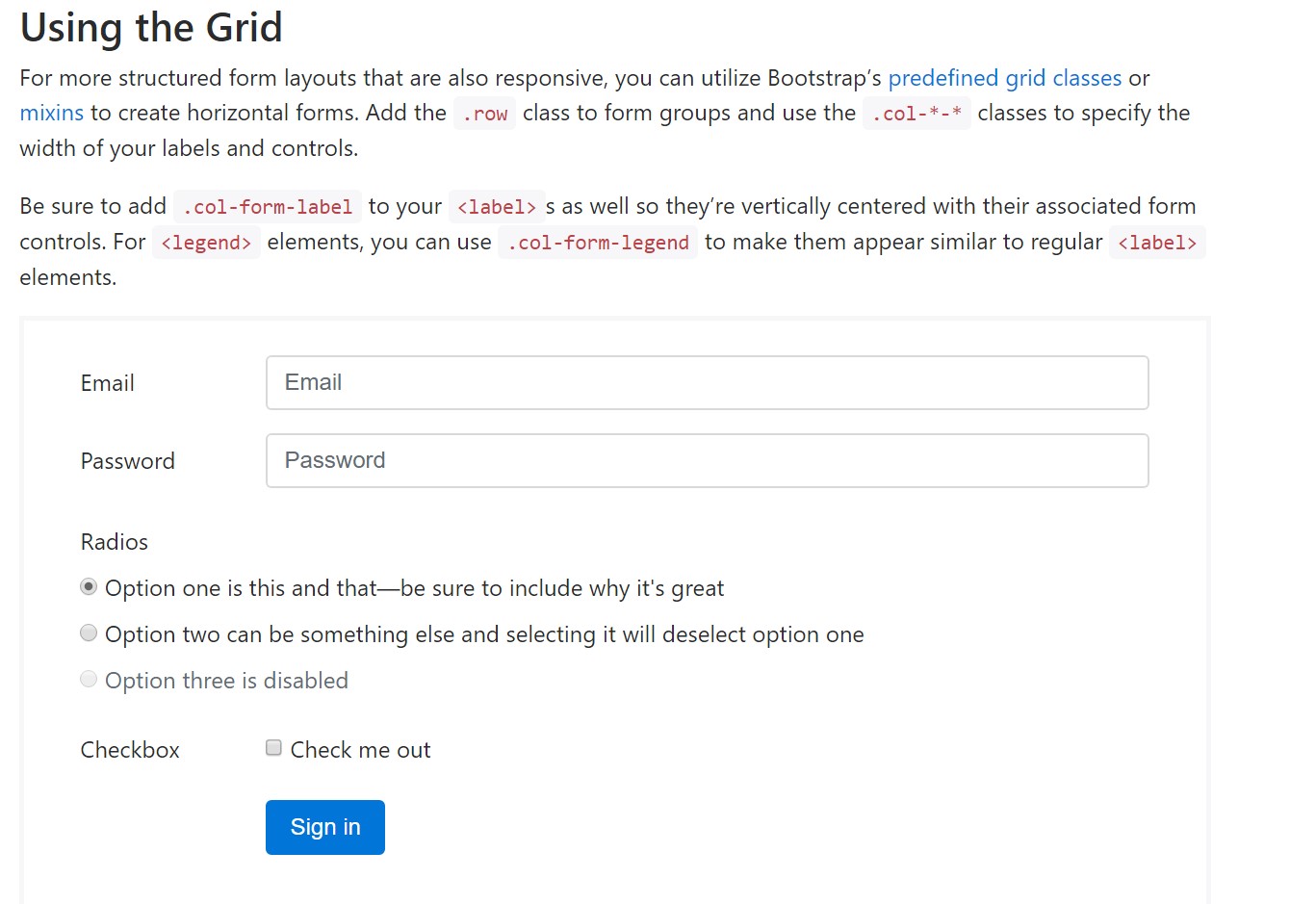
For more organized form layouts that are also responsive, you are able to utilize Bootstrap's predefined grid classes or else mixins to make horizontal forms. Provide the
. row.col-*-*Make certain to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the main features you'll want in order to establish a standard Bootstrap Login forms Design with the Bootstrap 4 framework. If you're after some more challenging looks you are actually free to have a full advantage of the framework's grid system organizing the elements basically any way you would certainly believe they need to occur.
Inspect a couple of video clip guide regarding Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form approved documentation

Short training:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form