Bootstrap Radio Css
Intro
In some cases the little details come to be simply the very essential given that the full image is in reality a whole including numerous little elements perfected and compiled to look and display as a well-oiled bright machine. These straight words might probably seem a little bit too much when it goes to make controls yet supposing that you just think about it for a little bit there is definitely just a single element letting the website visitor to grab one among a several accessible possibilities.So in the event you are actually possessing a couple of forms by having this type of options controls over your several web sites does this guarantee they are going to all look equivalent? And most essentially-- would you agree to that?
Luckily for us current version of the absolute most well-known mobile phone friendly framework - Bootstrap 4 appears totally packed with a brilliant new concept to the responsive behavior of the Bootstrap Radio Button controls and what exactly is bright new for this edition-- the so called custom made form commands-- a combination of predefined appearances you are able to just take and utilize if you want to include the so desired these days selection in the visual performances of basically boring form features. And so let's check it out the way the radio tabs are suggested to be specified and designated in Bootstrap 4. ( read more here)
Ways to use the Bootstrap radio button:
If you want to establish a radio button we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to identify assuming that you wish the radio control to at first load as checked the moment the page gets loaded. If this is actually what you're after-- in place of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Button for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually bring in the
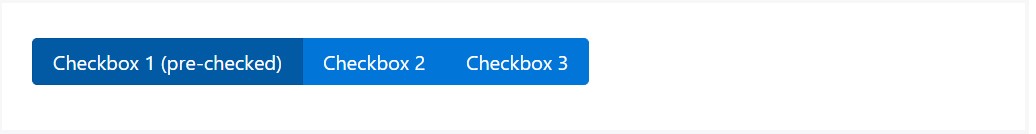
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
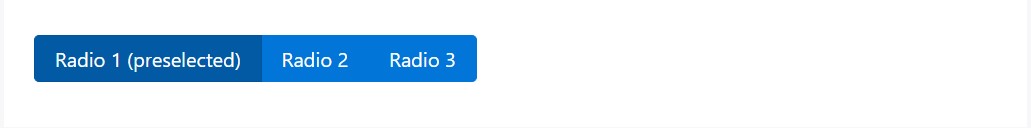
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
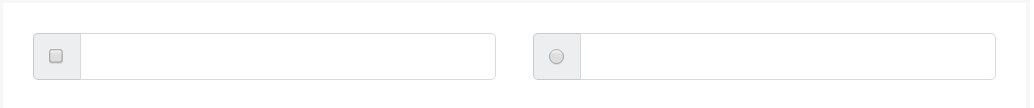
We can certainly put to work input features of the radio form whenever we would like the user to select solely one of a variety of alternatives. ( additional reading)
As there is more than just one particular component of this one option along with the exact same value inside the name attribute, only one can possibly be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio buttons get identified and carry on along within Bootstrap 4-- now all you require are several possibilities for the users to select from.
Examine a couple of online video training regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons main documentation

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling