Bootstrap Button Example
Overview
The button features besides the hyperlinks wrapped within them are probably some of the most very important elements allowing the users to have interaction with the web pages and move and take various actions from one page to one other. Specially nowadays in the mobile first world when at least half of the web pages are being watched from small touch screen gadgets the large comfortable rectangle places on screen very easy to locate with your eyes and touch with your finger are more necessary than ever. That's why the new Bootstrap 4 framework advanced providing even more convenient experience dropping the extra small button size and adding in some more free space around the button's captions to get them more easy and legible to apply. A small touch providing a lot to the friendlier appeals of the brand-new Bootstrap Button Upload are also just a little more rounded corners which together with the more free space around helping to make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Group
Within this version that have the similar amount of awesome and easy to use semantic styles providing the opportunity to relay indicating to the buttons we use with just adding in a single class.
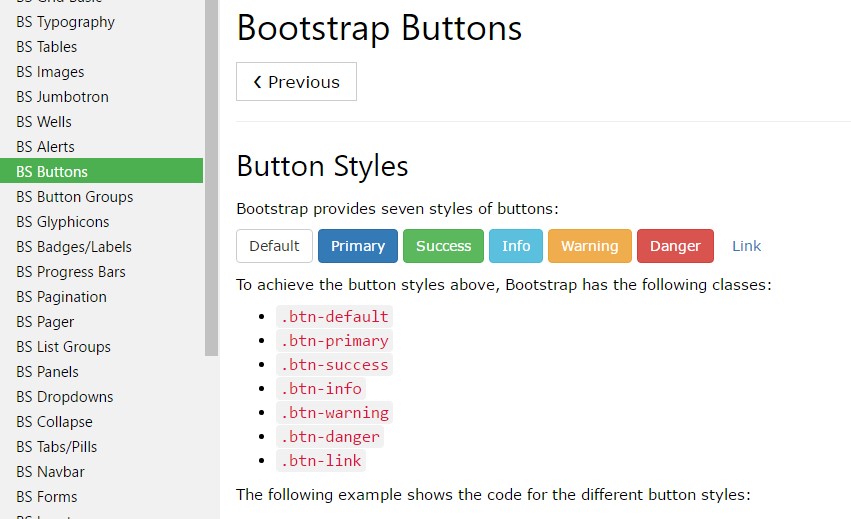
The semantic classes are the same in number as in the last version yet with some enhancements-- the rarely used default Bootstrap Button usually carrying no meaning has been dropped in order to get replaced by a lot more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
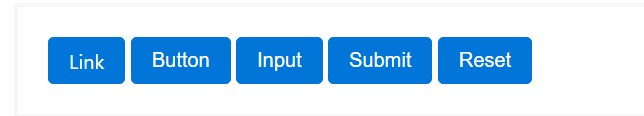
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the workable looks you can put into your buttons in Bootstrap 4 ever since the updated version of the framework additionally gives us a new suggestive and pleasing way to design our buttons always keeping the semantic we right now have-- the outline setting ( learn more).
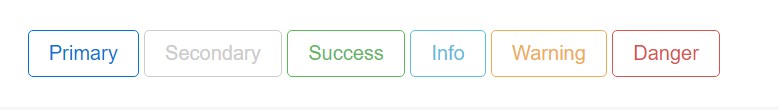
The outline setting
The solid background without any border gets changed by an outline along with some text with the affiliated color option. Refining the classes is very easy-- simply just add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryNecessary aspect to note here is there actually is no such thing as outlined hyperlink button so the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
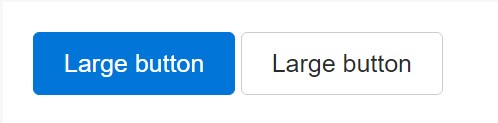
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons look inactive by simply putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not find the disabled arrow whatsoever.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The examined state for all of these buttons is only updated with click event on the button. If you make use of one more solution to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
And so probably in the brand-new version of one of the most well-known mobile first framework the buttons evolved targeting to eventually become even more sharp, more friendly and easy to use on small display and so much more impressive in expressive means with the brand new outlined condition. Now all they need is to be placed in your next great page.
Review a number of video training regarding Bootstrap buttons
Connected topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button