Bootstrap Alert Tutorial
Overview
The alerts are offered by all of these components you even really don't remember till you extremely get to require them. They are taken for offering quick in time responses for the user interacting with the web-site hopefully pointing his or hers focus on a specific direction or evoking certain actions.
The alerts are most frequently used along with forms to give the user a tip if a field has been completed wrongly, which is the effective format expected or which is the status of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that may possibly be used according to the particular scenario in which the Bootstrap Alert has been shown on display. Since it's an alert message it is necessary to get user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message. ( find more)
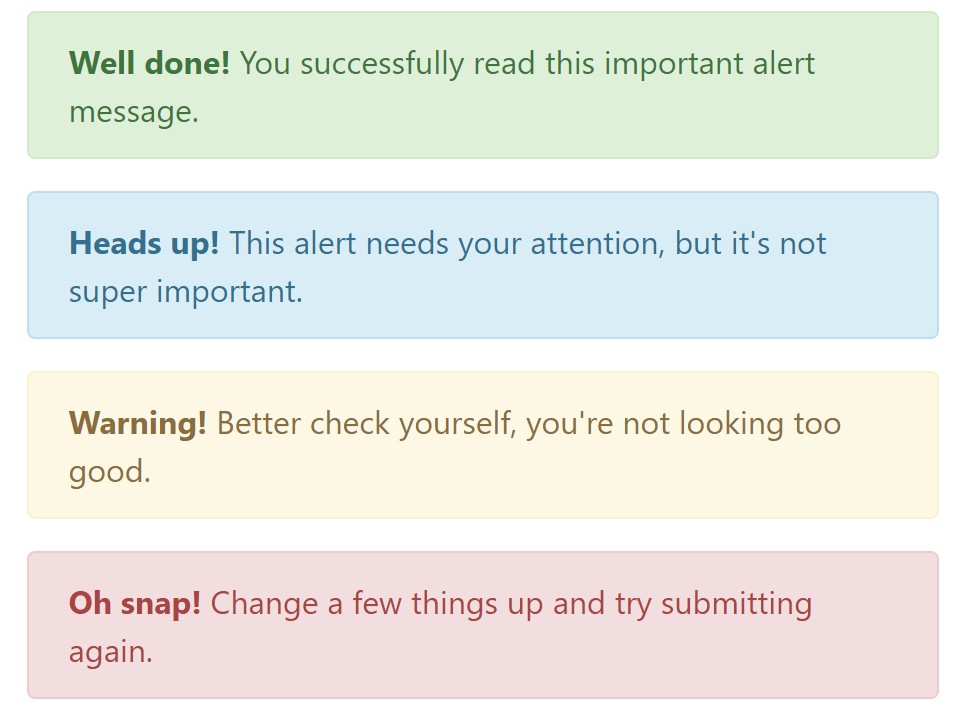
This gets achieved due to the use of gentle pastel color options each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for basic information, Pale yellow desiring for user's attention and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web link
It might possibly not be discovered at a glance but the font colour also is in fact following this color design as well-- just the color tones are much much darker so get unconsciously taken dark however it's not exactly so.
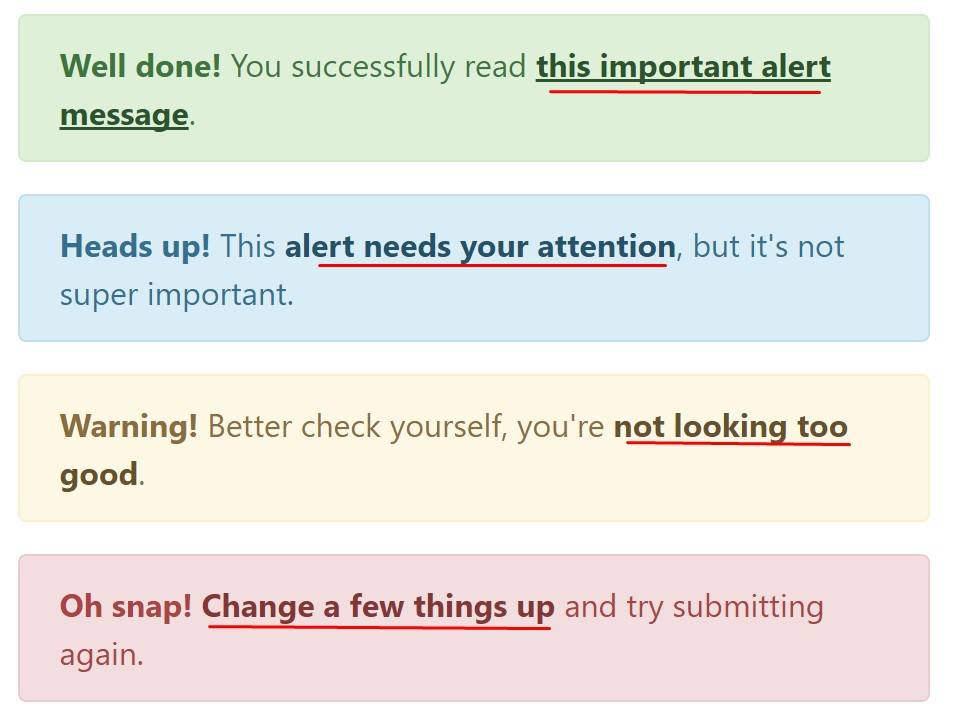
Exact same works not only for the alert message in itself but also for the web links included in it-- there are link classes getting rid of the outline and coloring the anchor elements in the proper colour so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional details for alerts
A detail to mention-- the color tones come with their obvious meaning only for those who in fact get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
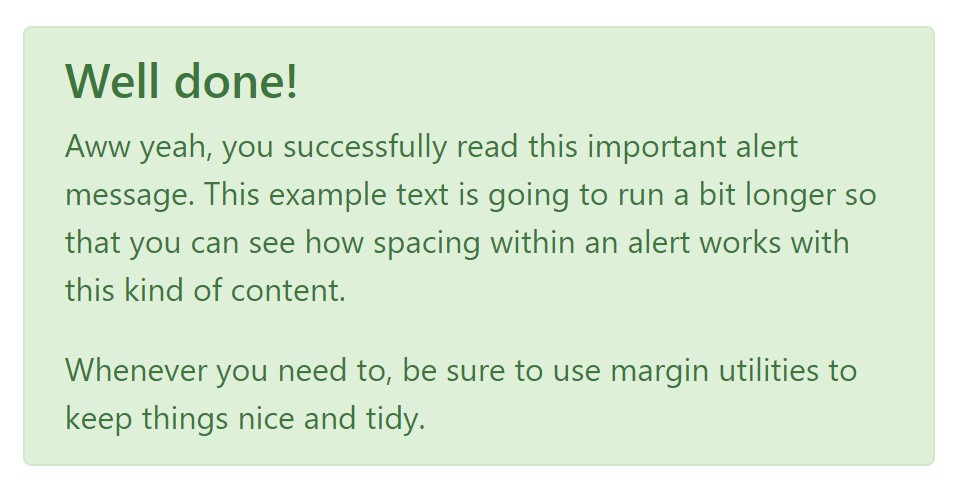
As well as links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you want to present a bit longer content ( get more information).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
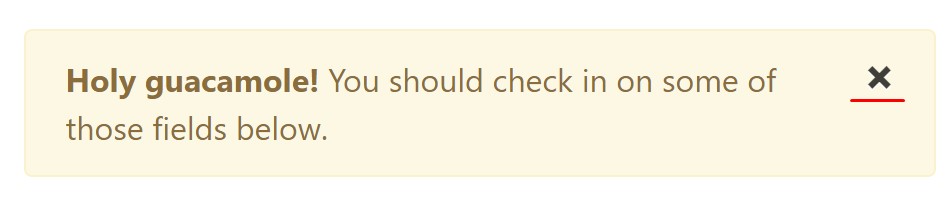
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to limit the way you are actually making use of them-- these are just some color schemes and the way they will be really implemented in your site is definitely up to you and completely depends on the particular situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Window
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or with data features on a button inside the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for fastening right into alert features.
close.bs.alertclosed.bs.alertCheck out several youtube video tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts approved information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue