Bootstrap Media queries Grid
Overview
As we told before within the modern net that gets surfed almost equally simply by mobile and desktop gadgets having your webpages calibrating responsively to the display they get showcased on is a necessity. That is simply the reason that we have the effective Bootstrap framework at our side in its recent fourth version-- yet in development up to alpha 6 released now.
But exactly what is this thing under the hood which it certainly applies to do the job-- how the web page's web content gets reordered as required and precisely what makes the columns caring the grid tier infixes just like
-sm--md-How you can make use of the Bootstrap Media queries Example:
The responsive behavior of probably the most famous responsive system located in its own newest fourth version has the ability to get the job done because of the so called Bootstrap Media queries Override. The things they work on is having count of the width of the viewport-- the display of the gadget or the width of the web browser window if the page gets shown on desktop computer and applying various styling rules properly. So in standard words they use the easy logic-- is the size above or below a certain value-- and respectfully activate on or off.
Every viewport dimension-- like Small, Medium and so forth has its own media query determined except for the Extra Small display screen size which in the latest alpha 6 release has been certainly utilized widely and the
-xs-.col-xs-6.col-6The main syntax
The fundamental syntax of the Bootstrap Media queries Example Example within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another issue to keep in mind
Informative thing to detect here is that the breakpoint values for the various display screen sizes vary by a single pixel depending to the regulation that has been simply utilized like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen dimensions -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Additional big screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
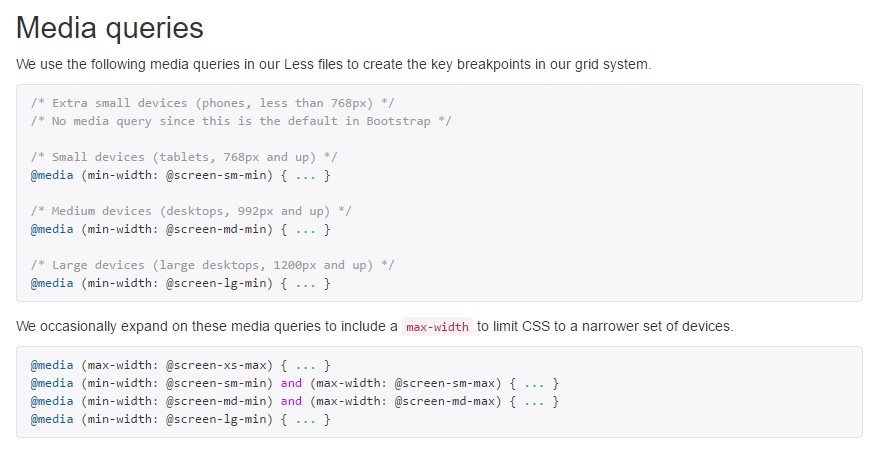
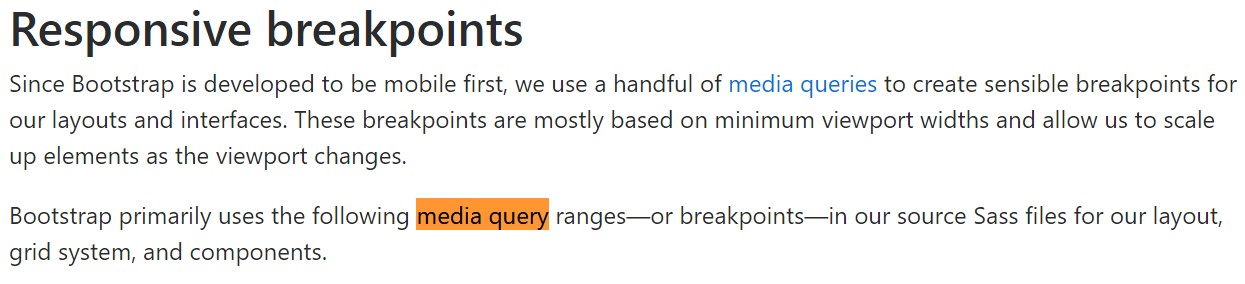
Considering Bootstrap is undoubtedly formed to become mobile first, we use a small number of media queries to create sensible breakpoints for user interfaces and configurations . These breakpoints are primarily accordinged to minimal viewport widths and allow us to graduate up elements as the viewport changes. ( more hints)
Bootstrap mostly applies the following media query ranges-- or breakpoints-- in source Sass data for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, all of media queries are generally readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that go in the other route (the given display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular sector of display scales working with the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is no
-xs-@mediaThis development is targeting to lighten up both the Bootstrap 4's style sheets and us as developers given that it complies with the regular logic of the means responsive material functions stacking up right after a specific point and with the dropping of the infix there certainly will be less writing for us.
Examine a couple of online video training about Bootstrap media queries:
Related topics:
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique