Bootstrap Textarea Table
Overview
In the webpages we build we use the form features to receive a number of relevant information directly from the visitors and return it back to the internet site founder serving several objectives. To carry out it correctly-- suggesting receiving the appropriate answers, the appropriate questions needs to be asked so we architect out forms structure carefully, consider all the possible circumstances and forms of relevant information required and possibly presented.
However, despite of exactly how accurate we have this, there certainly regularly are some instances when the information we desire from the user is quite blurred right before it gets really provided and has to expand over a whole lot more than simply the standard a single or else a couple of words generally written in the input fields. That is actually where the # element comes out-- it is actually the only and irreplaceable component through which the visitors can freely write back some terms providing a responses, providing a reason for their activities or just a handful of ideas to eventually support us creating the product or service the web page is about much better. ( learn more)
The best way to apply the Bootstrap textarea:
In newest edition of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is totally sustained instantly adapting to the size of the screen web page gets displayed on.
Developing it is pretty direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is a responsive component by default it spreads the entire size of its parent feature.
Even more advices
On the contrast-- there are really several circumstances you would wish to control the feedback supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
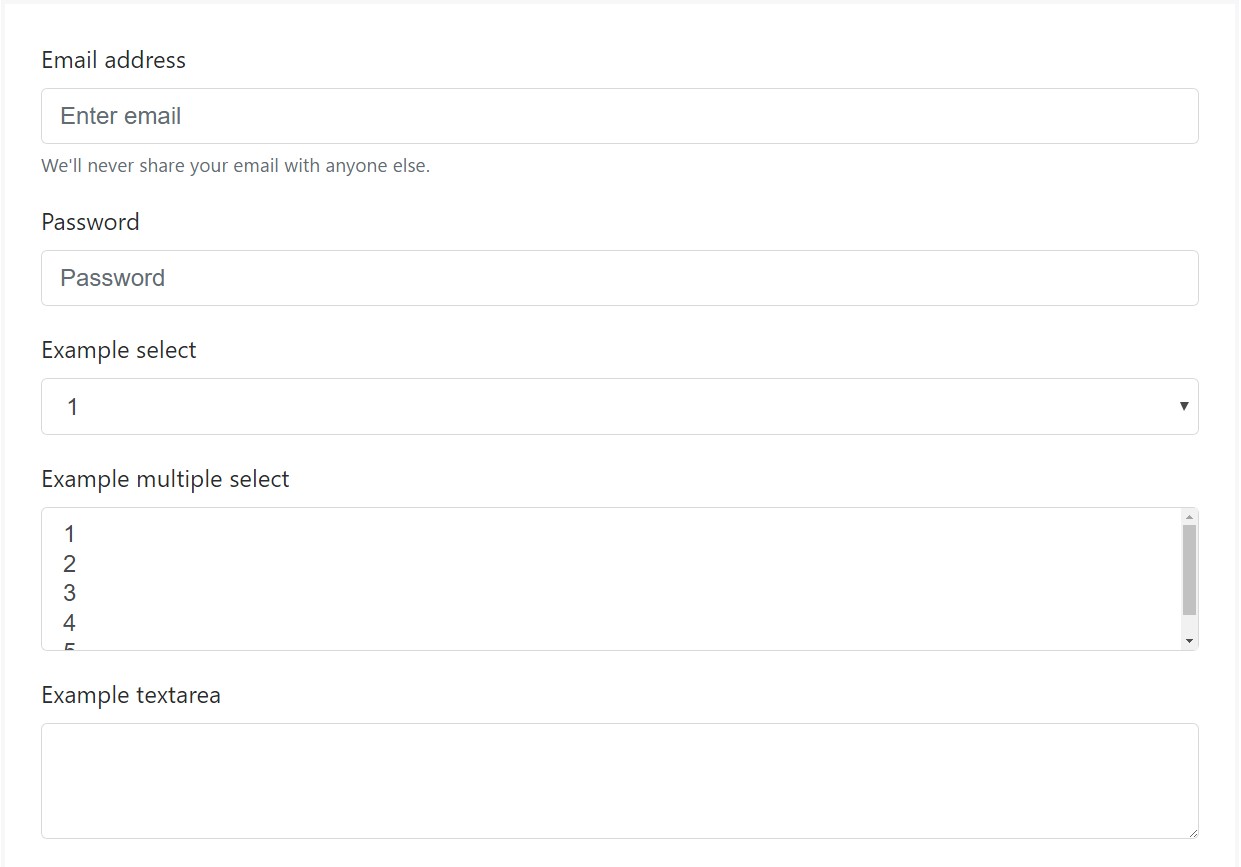
Bootstrap's form controls expand on Rebooted form styles using classes. Operate these particular classes to opt inside their customised displays for a more steady rendering throughout browsers and devices . The example form here demonstrates usual HTML form elements which get updated looks from Bootstrap with additional classes.
Don't forget, considering that Bootstrap implements the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
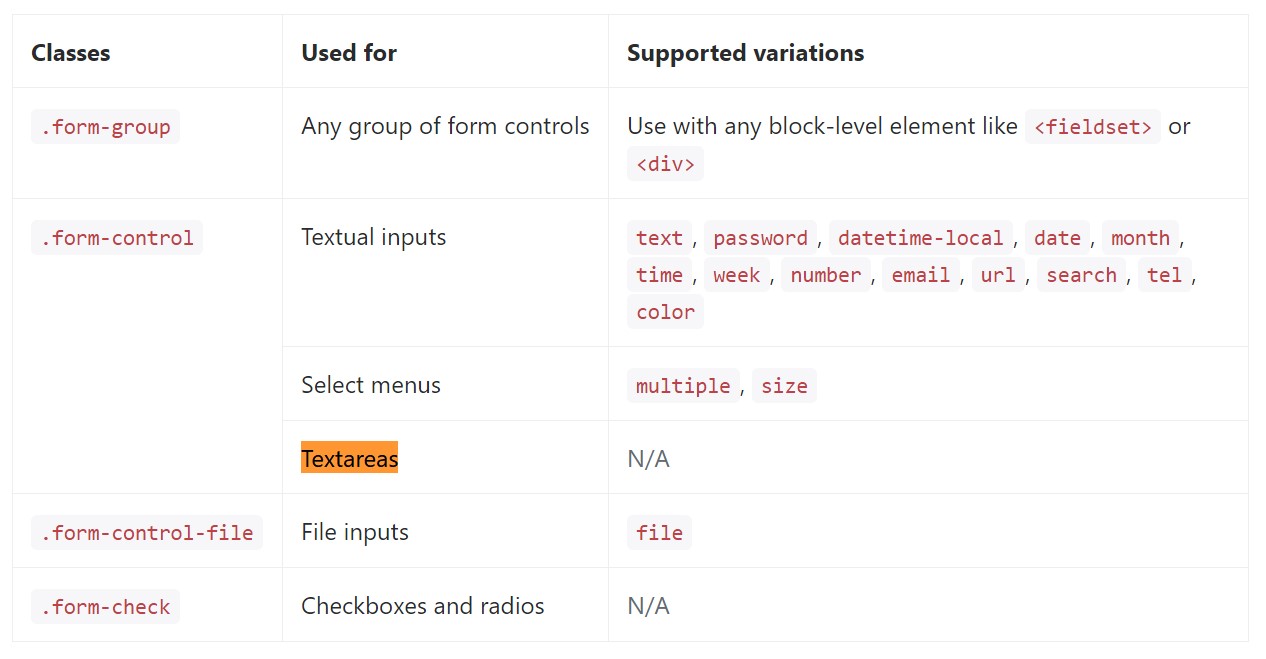
</form>Below is a complete listing of the specific form controls supported by Bootstrap plus the classes that modify them. Supplemental documentation is accessible for every group.

Conclusions
So right now you realise effective ways to put up a
<textarea>Examine a number of video short training relating to Bootstrap Textarea Placeholder:
Connected topics:
Concepts of the textarea

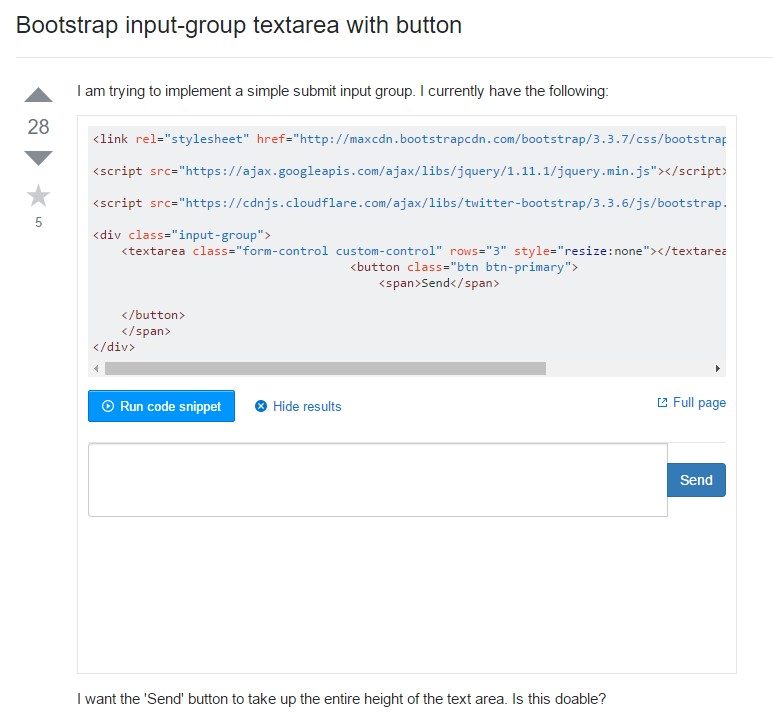
Bootstrap input-group Textarea button using

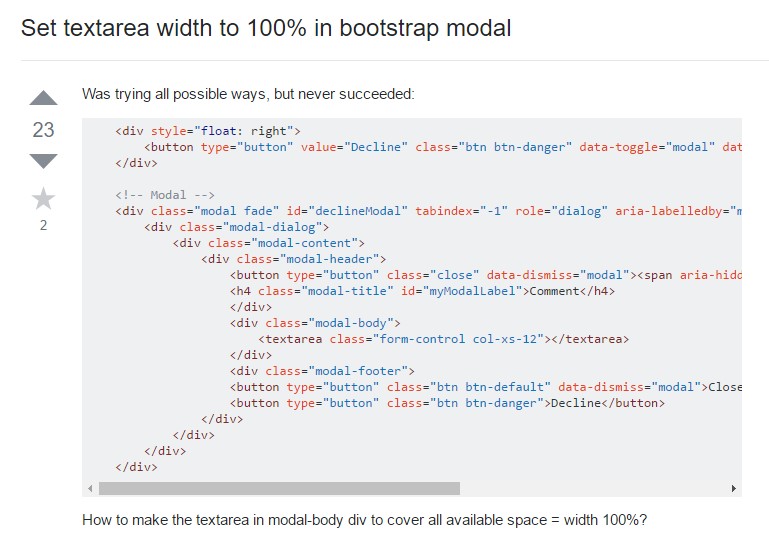
Set up Textarea width to 100% in Bootstrap modal