Bootstrap Tooltip Table
Intro
Sometimes, specifically on the desktop it is a great idea to have a subtle callout along with several suggestions coming out when the website visitor places the computer mouse pointer over an element. In this manner we are sure the appropriate information has been certainly presented at the proper moment and eventually enhanced the visitor experience and ease when applying our webpages. This kind of behaviour is taken care of by the tooltip element which in turn has a trendy and constant to the whole entire framework format appearance in newest Bootstrap 4 version and it's really simple to provide and configure them-- let's check out precisely how this gets accomplished . ( more info)
Things to notice when utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips utilize the 3rd party library Tether for positioning . You have to provide tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are really opt-in for functionality reasons, so you need to initialize them yourself.
- Bootstrap Tooltip Class along with zero-length titles are never presented.
- Indicate
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on covert components will certainly not do the job.
- Tooltips for
.disableddisabled- When caused from hyperlinks which span a number of lines, tooltips are going to be focused. Apply
white-space: nowrap<a>Got all that? Excellent, why don't we see just how they work with some examples.
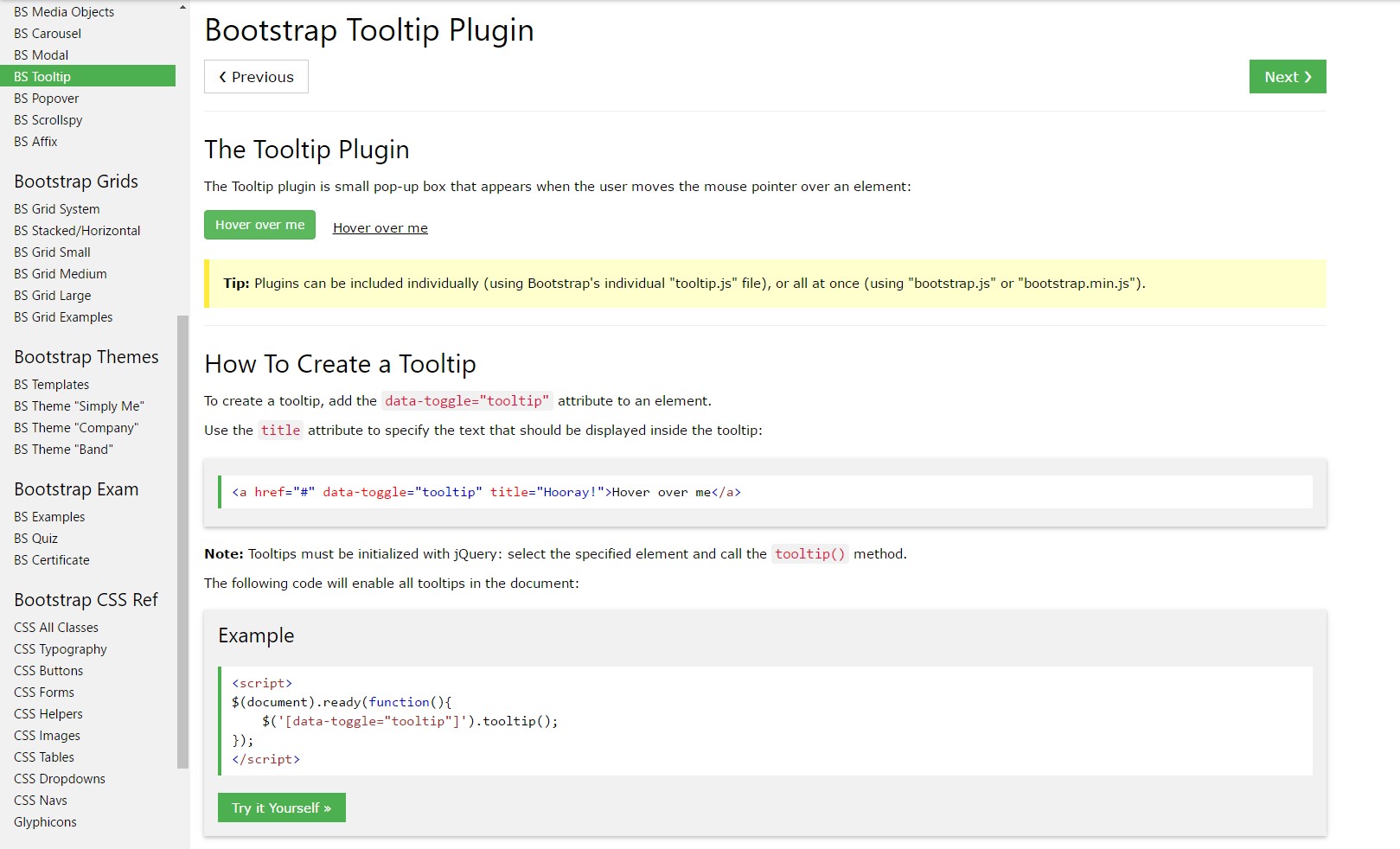
Effective ways to work with the Bootstrap Tooltips:
Firstly in order to get use of the tooltips features we need to allow it due to the fact that in Bootstrap these elements are not permitted by default and need an initialization. To accomplish this add in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really carry out is receiving what's inside an element's
title = ””<a><button>After you have activated the tooltips capability in order to specify a tooltip to an element you have to put in two vital and one alternative attributes to it. A "tool-tipped" elements really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has stayed almost the very same in each the Bootstrap 3 and 4 versions considering that these truly perform work really effectively-- absolutely nothing much more to become demanded from them.
For examples
One way to initialize all of the tooltips on a web page would most likely be to select them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
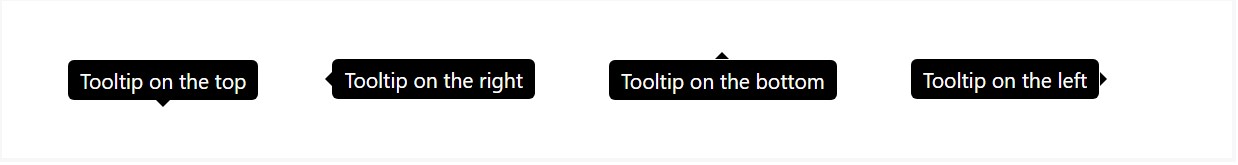
)Static Demo
4 alternatives are attainable: top, right, bottom, and left straightened.
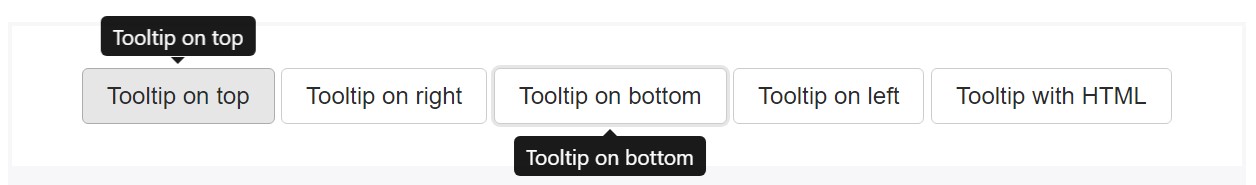
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin brings in content and markup on demand, and by default places tooltips after their trigger component.
Activate the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopHelping make tooltips work for keyboard plus assistive technology users.
You must just incorporate tooltips to HTML features that are really commonly keyboard-focusable and interactive (such as web links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
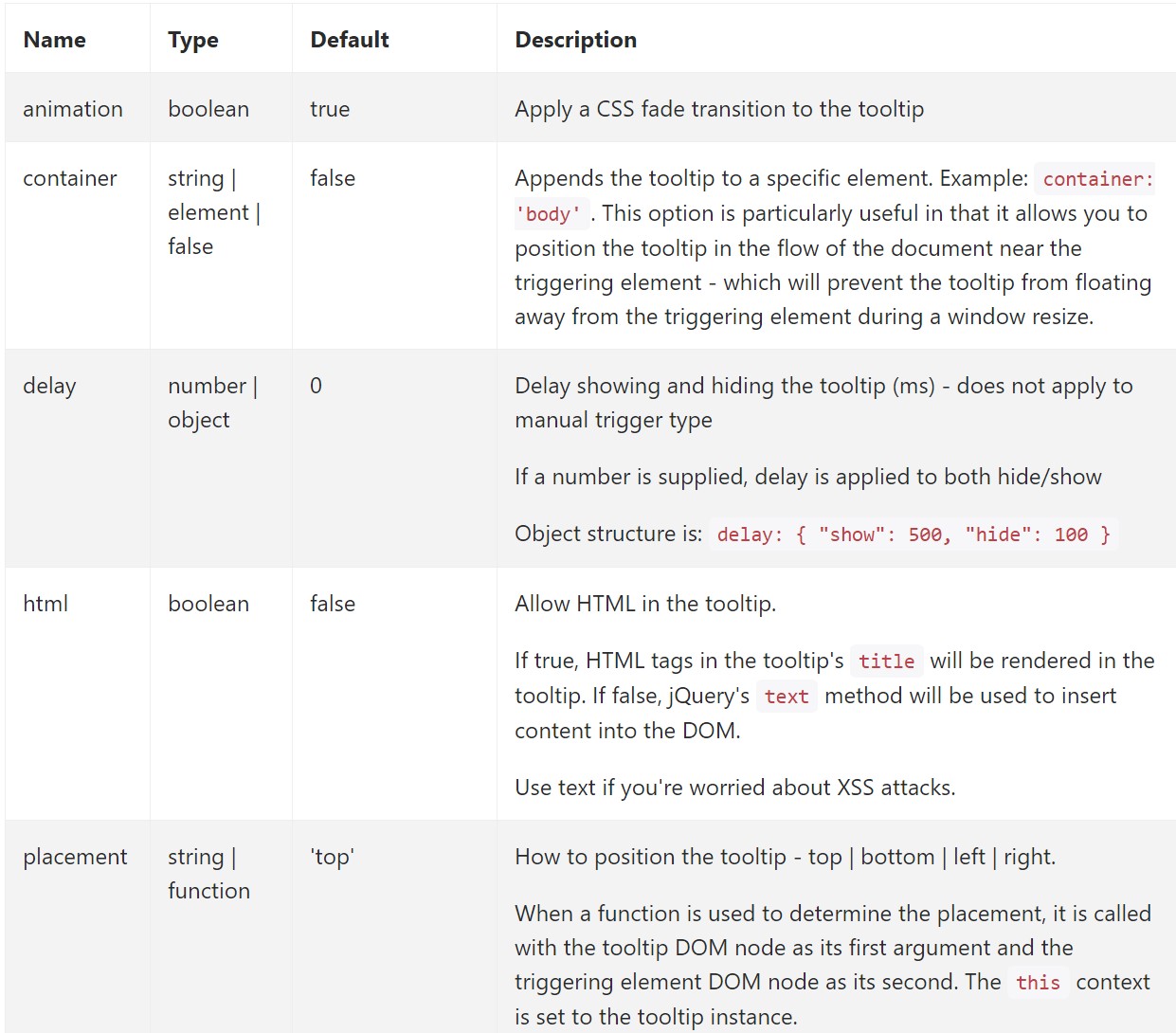
</div>Features
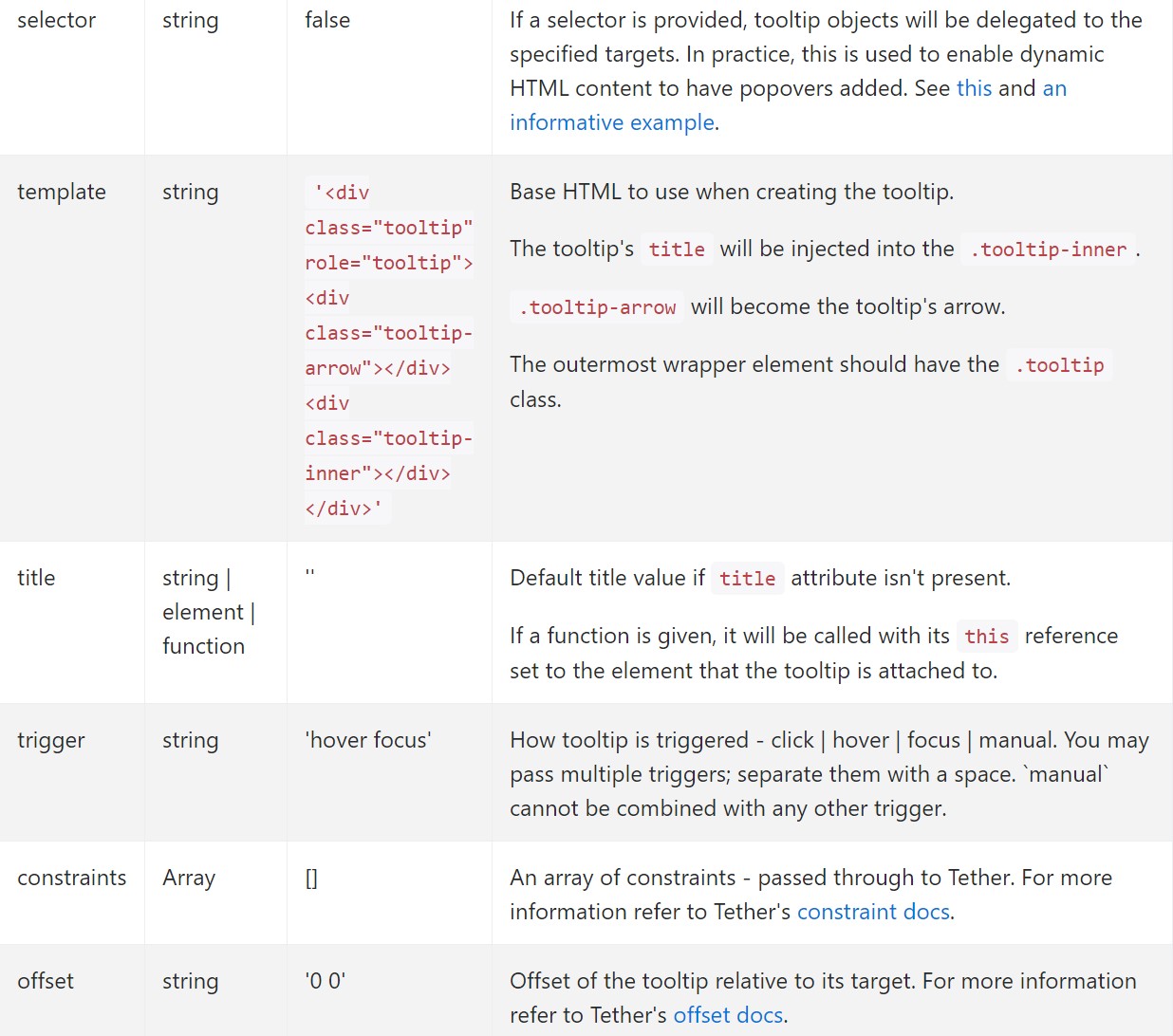
Alternatives can be passed through data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Solutions for specific tooltips can alternatively be defined with using data attributes, like revealed aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Comes back to the customer prior to the tooltip has really been presented ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the customer right before the tooltip has really been concealed ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been shown or else covered (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that use delegation ( that are generated using the selector option) can not be separately gotten rid of on descendant trigger elements.
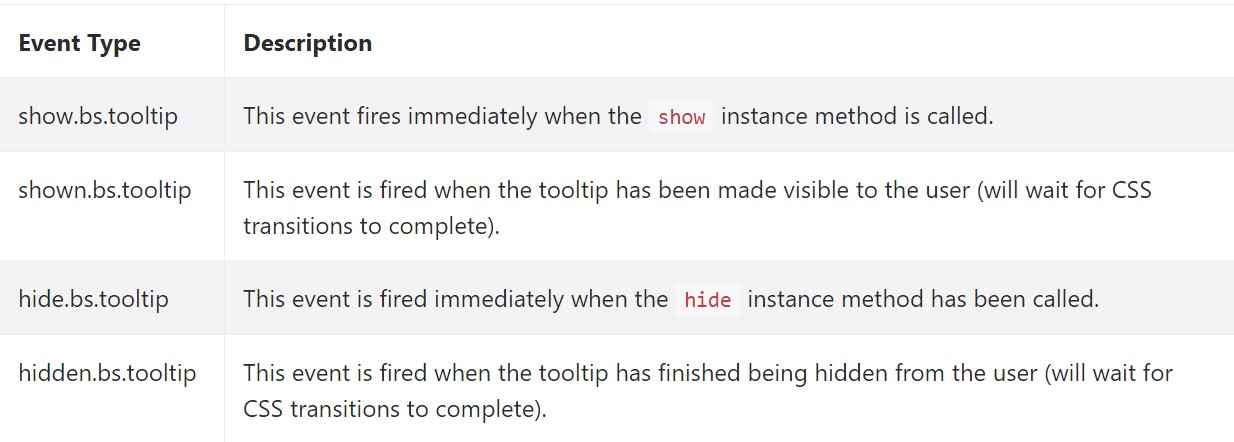
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to consider here is the quantity of information that goes to be installed within the # attribute and eventually-- the arrangement of the tooltip depending on the setting of the major component on a display screen. The tooltips ought to be precisely this-- short useful ideas-- putting far too much information might possibly even confuse the website visitor as opposed to help getting around.
Also in case the primary feature is too close to an edge of the viewport putting the tooltip at the side of this very edge might probably create the pop-up text to flow out of the viewport and the information inside it to turn into almost nonfunctional. And so when it involves tooltips the balance in utilizing them is necessary.
Check out a couple of on-line video guide regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official documentation

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh