Bootstrap Toggle Button group
Introduction
Nonetheless the beautiful images excellent capability and striking effects at the bottom line the website pages we set up purpose narrows down to sending several content to the site visitor and as a result we may call the web the new sort of document container considering that more and more details obtains presented and accessed on the internet as an alternative as information on our local personal computers or the classical approach-- imprinted on a hard copy media. ( discover more)
Everything limits to web content but in the situation where the visitor focus becomes drawn from practically everywhere just releasing things that we must give is certainly not much sufficient-- it should be structured and provided through this that even a large quantities of completely dry informative plain text find a solution keeping the site visitor's focus and be actually uncomplicated for checking out and discovering simply the wanted part simply and swiftly-- if not the website visitor might get tired or maybe disappointed and look away nevertheless somewhere around in the content's body get covered a few priceless gems.
So we desire an element which takes much less space feasible-- extensive clear text sections push the site visitor away-- and at some point some movement as well as interactivity would undoubtedly be also strongly liked due to the fact that the viewers became quite used to clicking on buttons all around.
Luckily the Bootstrap 4 system has clearly that-- useful collapsible control panels with the ability of carrying big quantity of information showing simply a heading line in order to help us much better navigate and enlarging to show what is simply desired upon clicking on the header. These are certainly the accordion and toggle control panels which in turn function pretty much the exact same having a special exception-- as the name indicates in the accordion panel extending a certain collapsible material collapses all of the rest at the same time in the toggle component you are able to have just as many expanded places as you want to-- everything depends upon the certain material of the large content hidden within the collapsible control panels and the way you're thinking the customer will at some point employ it. (read this)
The way to employ the Bootstrap Toggle Value:
The certain execution of a toggle block is quite uncomplicated in newest version of the Bootstrap framework-- it incorporates the newly introduced
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button example block is quite easy in recent version of the Bootstrap system-- it uses the freshly introduced
.cardid = " ~element's unique name ~ "Next it is actually moment for generating the specific button element-- we'll apply the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been really created it's time for producing the collapsing component-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we should put a container for our web content having the
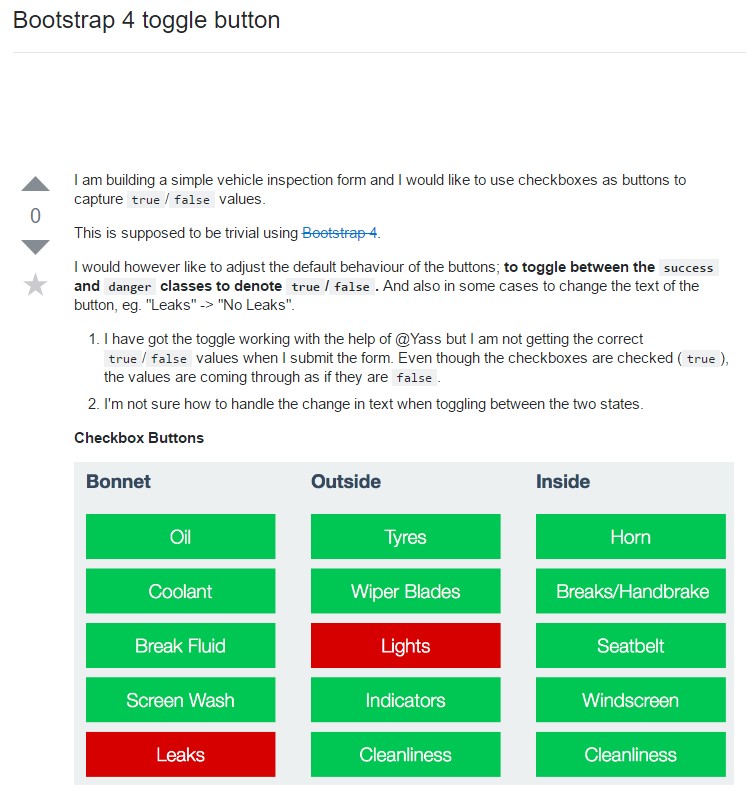
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is generally the way a particular collapsible component gets produced in Bootstrap 4. If you want to set up the whole panel you ought to repeat the procedures from above making as lots of
.cardTake a look at some youtube video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle main documentation

Bootstrap toogle complication

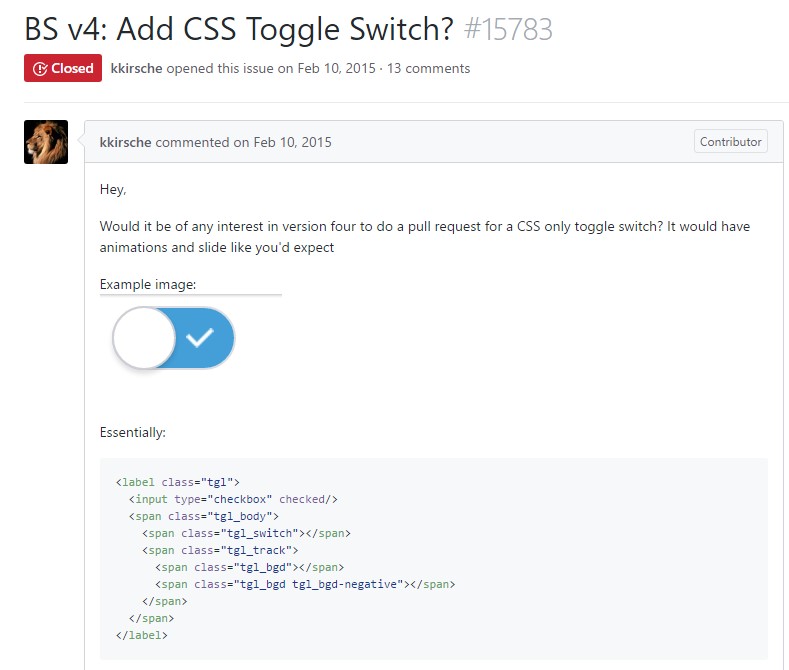
The best ways to add in CSS toggle switch?