Bootstrap Tabs View
Overview
In some cases it is actually pretty handy if we can easily simply place a few segments of info providing the exact same place on page so the visitor simply could explore throughout them with no actually leaving behind the display screen. This becomes simply realized in the new fourth version of the Bootstrap framework using the
.nav.tab- *Efficient ways to put into action the Bootstrap Tabs Styles:
Initially for our tabbed section we'll require a number of tabs. To get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Dropdown system has been simply made it's opportunity for making the panels maintaining the certain material to be featured. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to additionally produce tabbed control panels applying a button-- just like appeal for the tabs themselves. These are additionally referred as pills. To work on it simply ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
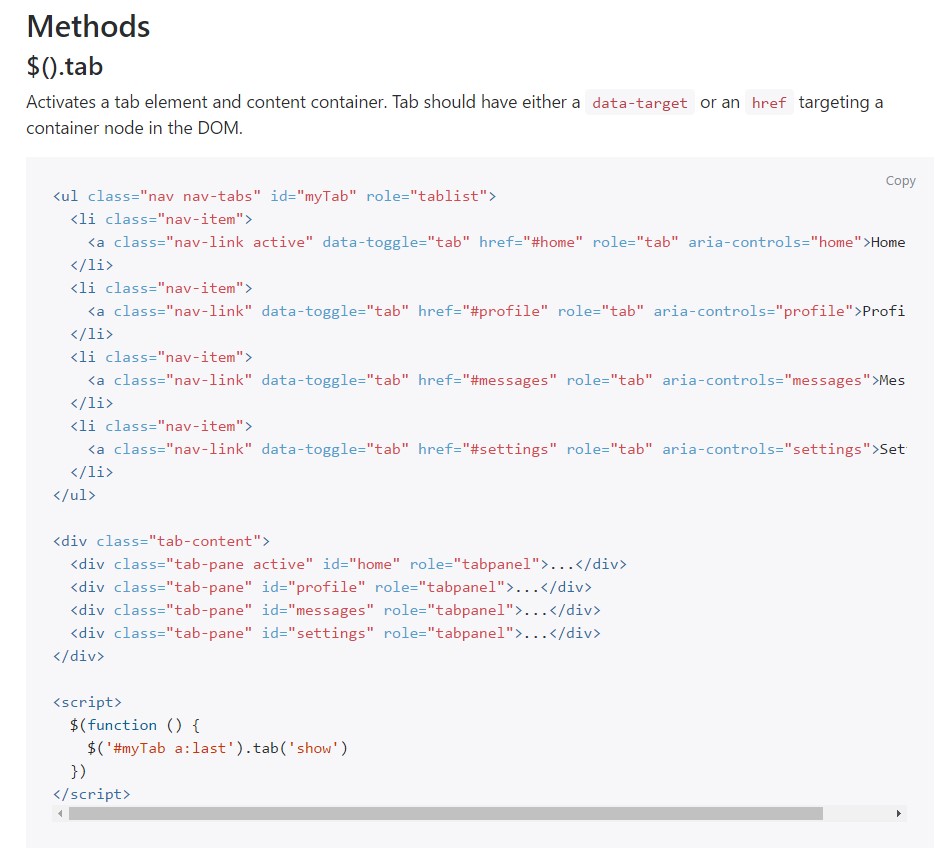
$().tab
$().tabTriggers a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and reveals its own connected pane. Any other tab which was earlier picked becomes unselected and its linked pane is hidden. Turns to the caller right before the tab pane has in fact been presented (i.e. just before the
shown.bs.tab$('#someTab').tab('show')Events
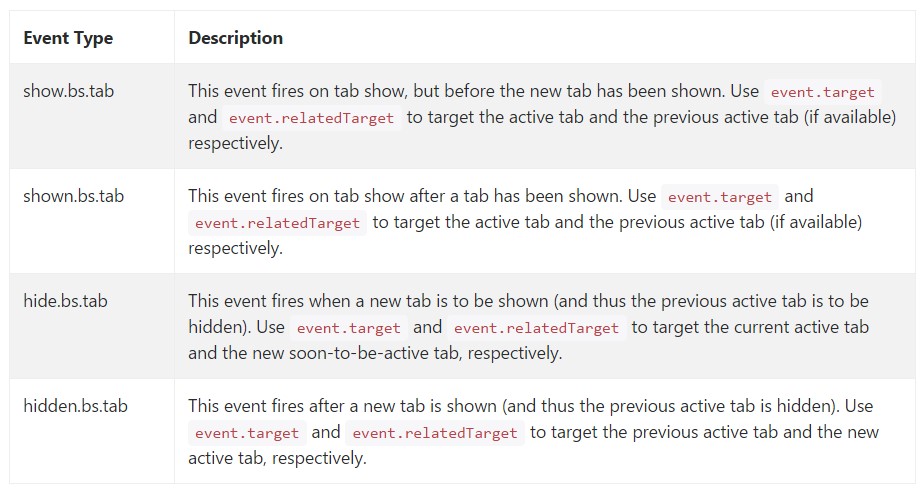
When presenting a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is actually the way the tabbed control panels get designed with the most current Bootstrap 4 version. A detail to pay attention for when setting up them is that the other components wrapped inside every tab panel need to be more or less the similar size. This are going to help you stay away from several "jumpy" activity of your page when it has been certainly scrolled to a particular place, the visitor has started browsing via the tabs and at a specific place gets to open up a tab having extensively more web content then the one being certainly seen right before it.
Review a few video information regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal records

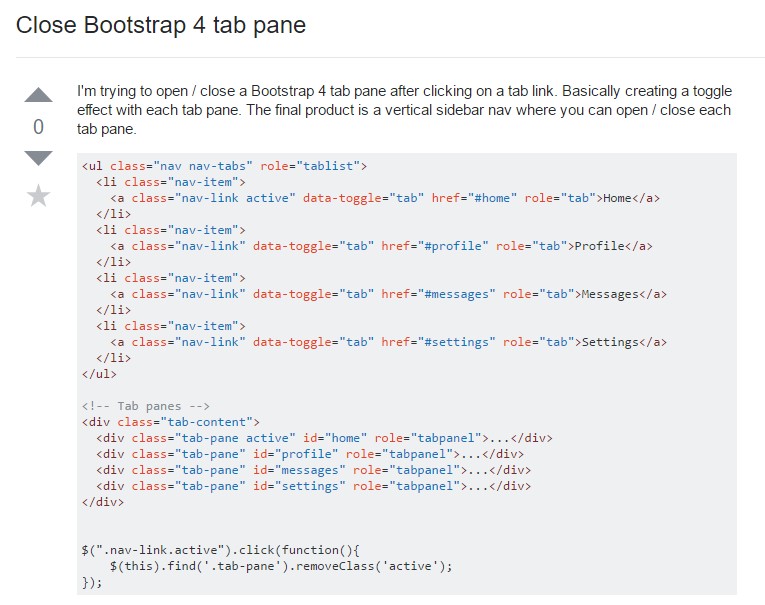
The best ways to close up Bootstrap 4 tab pane

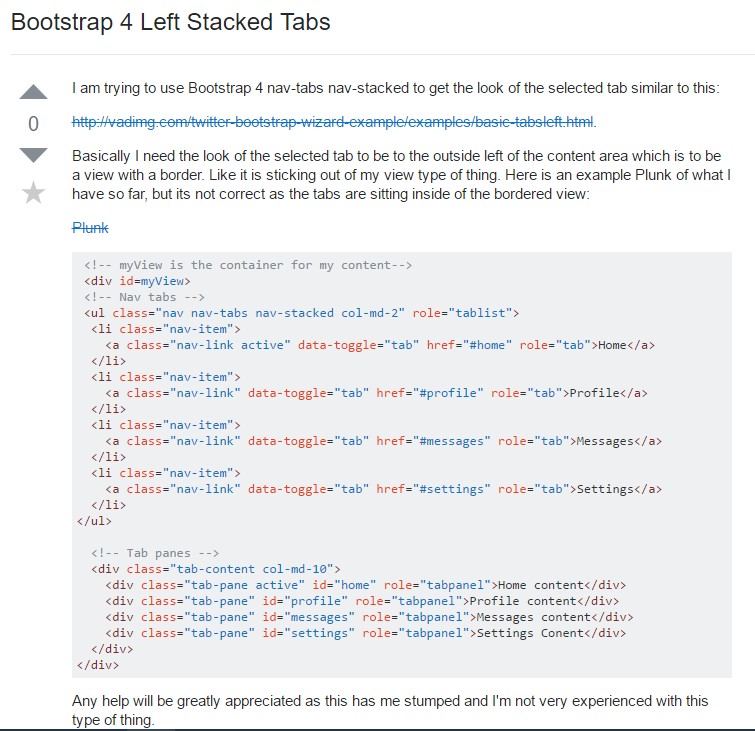
Bootstrap 4 Left Stacked Tabs